Cruise Line Digital Twin Smart Ship App
Cruise Line Digital Twin Smart Ship App
Cruise Line Digital Twin Smart Ship App
Major Cruise Line
Major Cruise Line
(
(
2023
2023
)
)



A digital twin app designed to monitor ship and guest activity, aimed at providing the operational team with real-time and comparative data insights
A digital twin app designed to monitor ship and guest activity, aimed at providing the operational team with real-time and comparative data insights
A digital twin app designed to monitor ship and guest activity, aimed at providing the operational team with real-time and comparative data insights
Client
Client
Major Cruise Line
Major Cruise Line
Timeline
Timeline
3 Months
3 Months
Devices
Devices
Tablet
Tablet
Team
Team
2 UI/UX Designers, 3 Developers, 2 Business Analysts, PM
2 UI/UX Designers, 3 Developers, 2 Business Analysts, PM
Services
Services
UI/UX Design
UI/UX Design
,
,
UX Research
UX Research
,
,
User Testing
User Testing
The problem
The problem
The lack of a unified storage system and proper representation for diverse data sets.
The main challenge was consolidating various data points into a unified, interactive digital representation of a Ship Deck. The goal was to give the operational teams a seamless tool for real-time insights and robust comparative analyses across voyages.
The lack of a unified storage system and proper representation for diverse data sets.
The main challenge was consolidating various data points into a unified, interactive digital representation of a Ship Deck. The goal was to give the operational teams a seamless tool for real-time insights and robust comparative analyses across voyages.
The solution
The solution
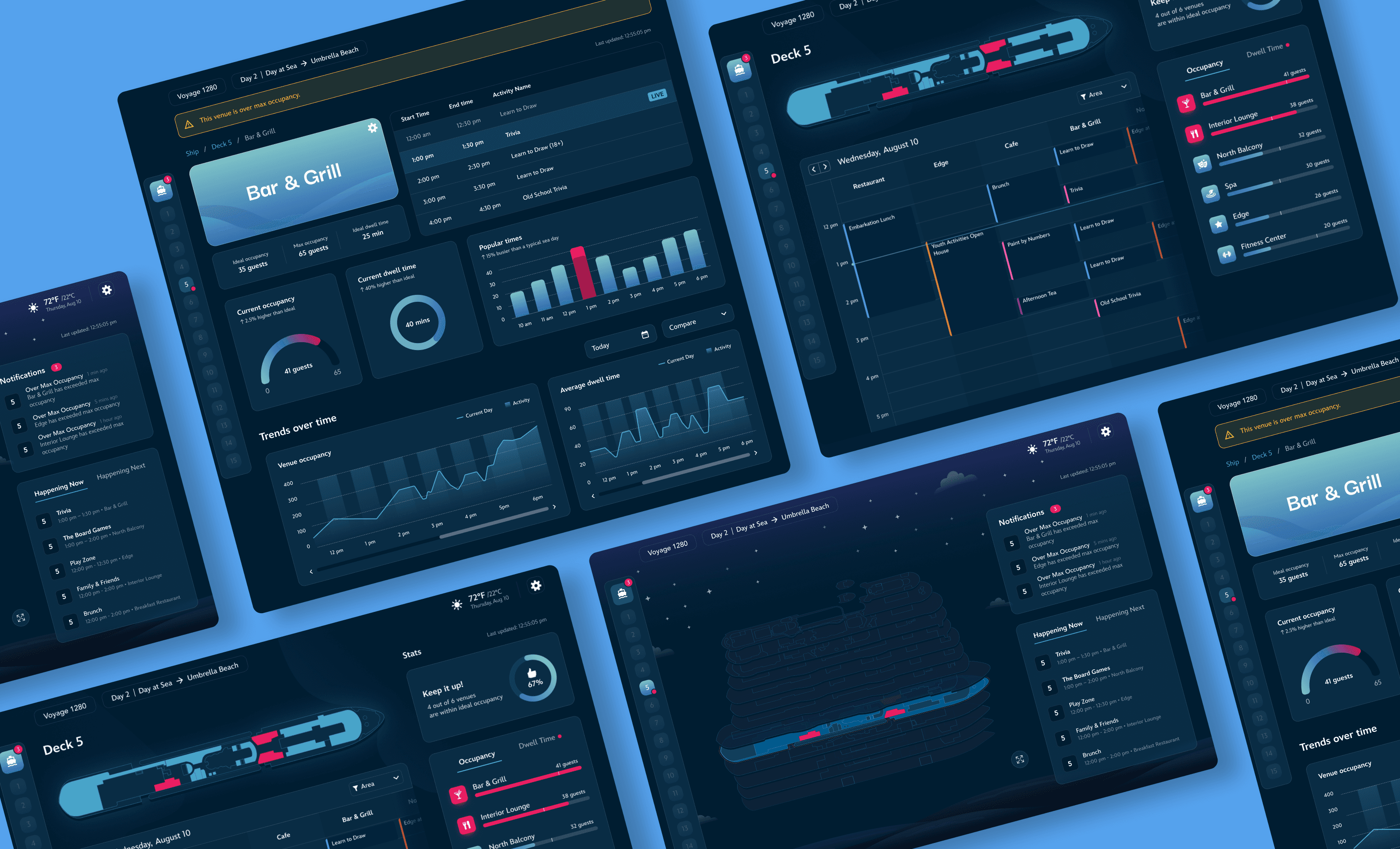
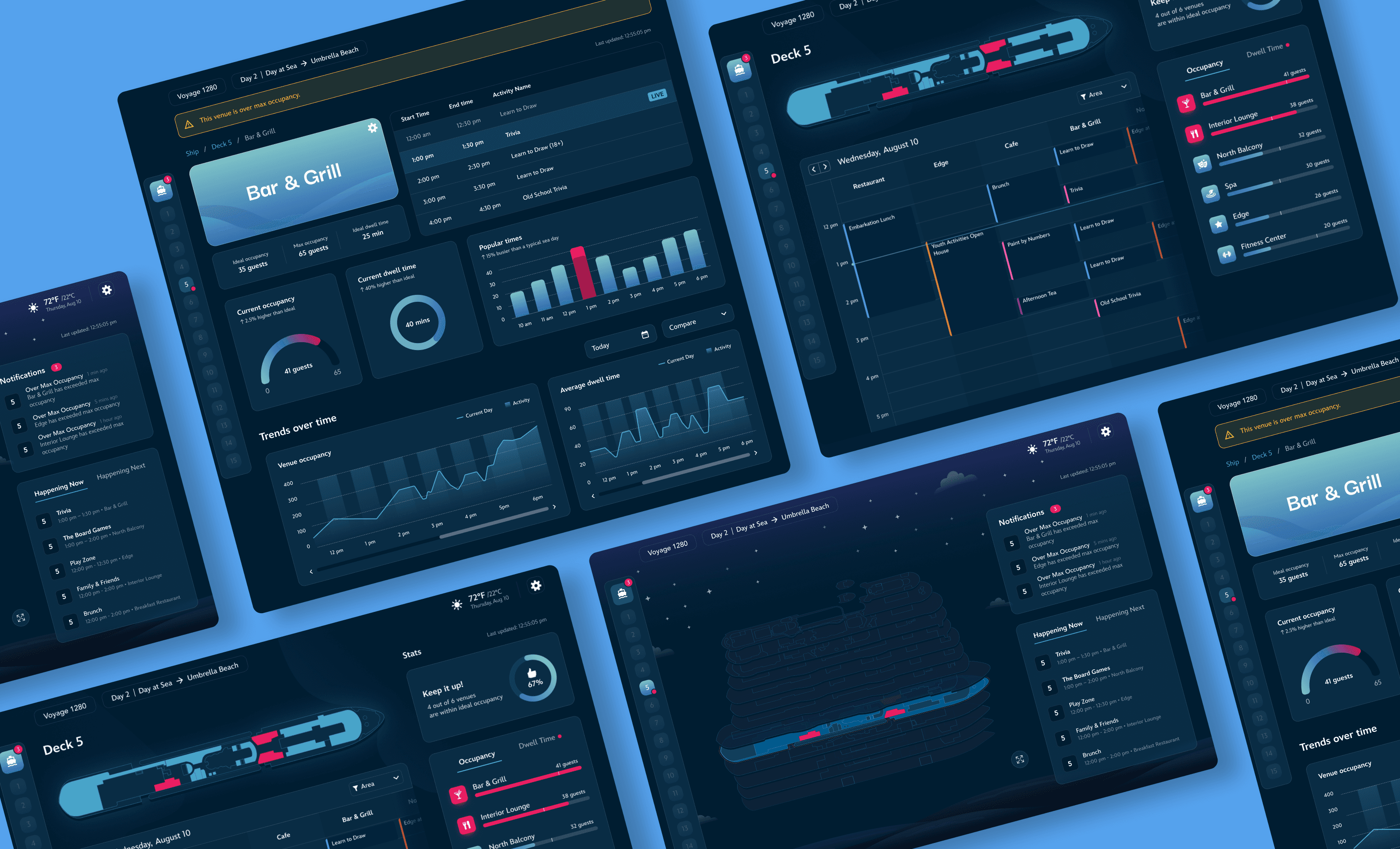
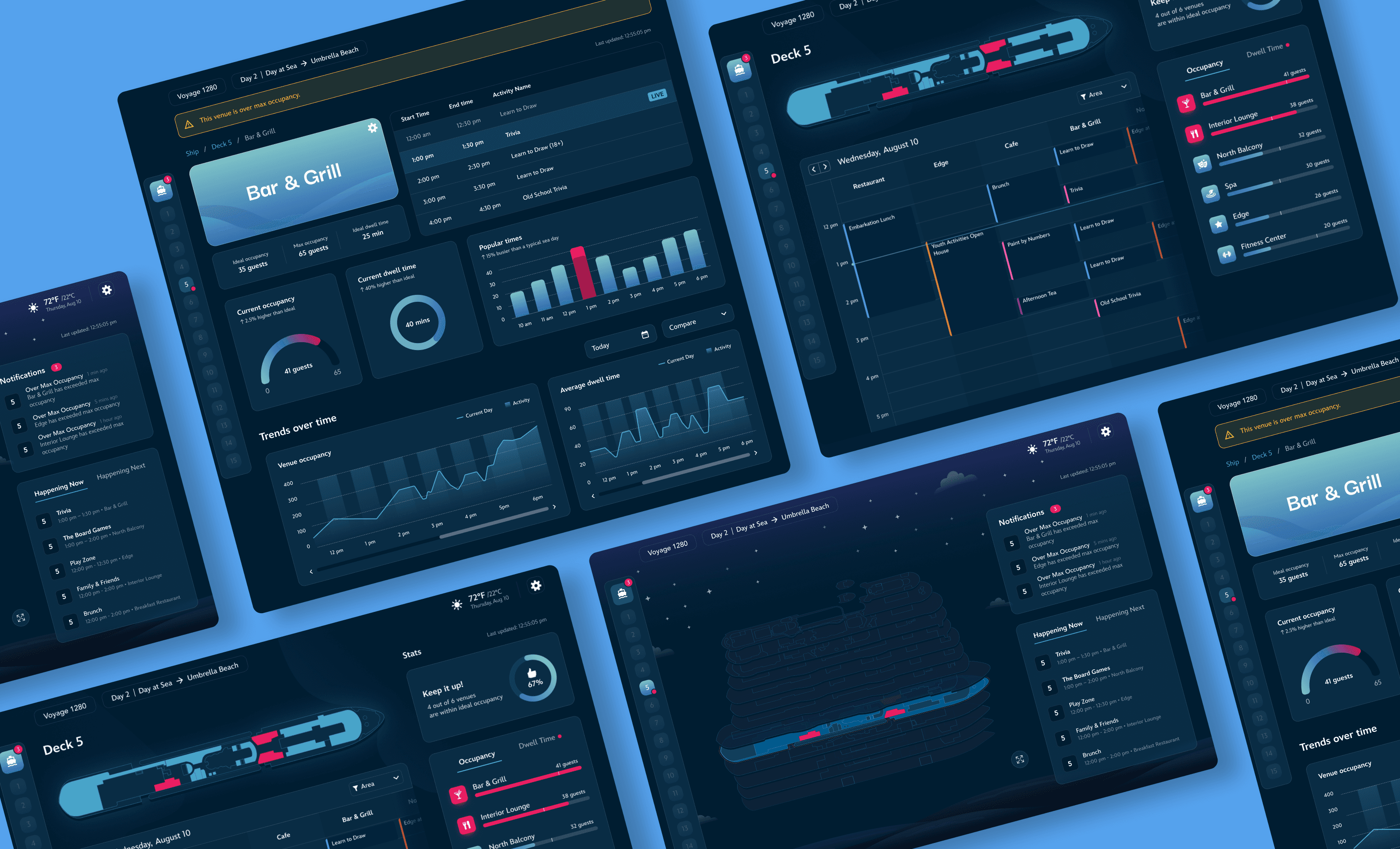
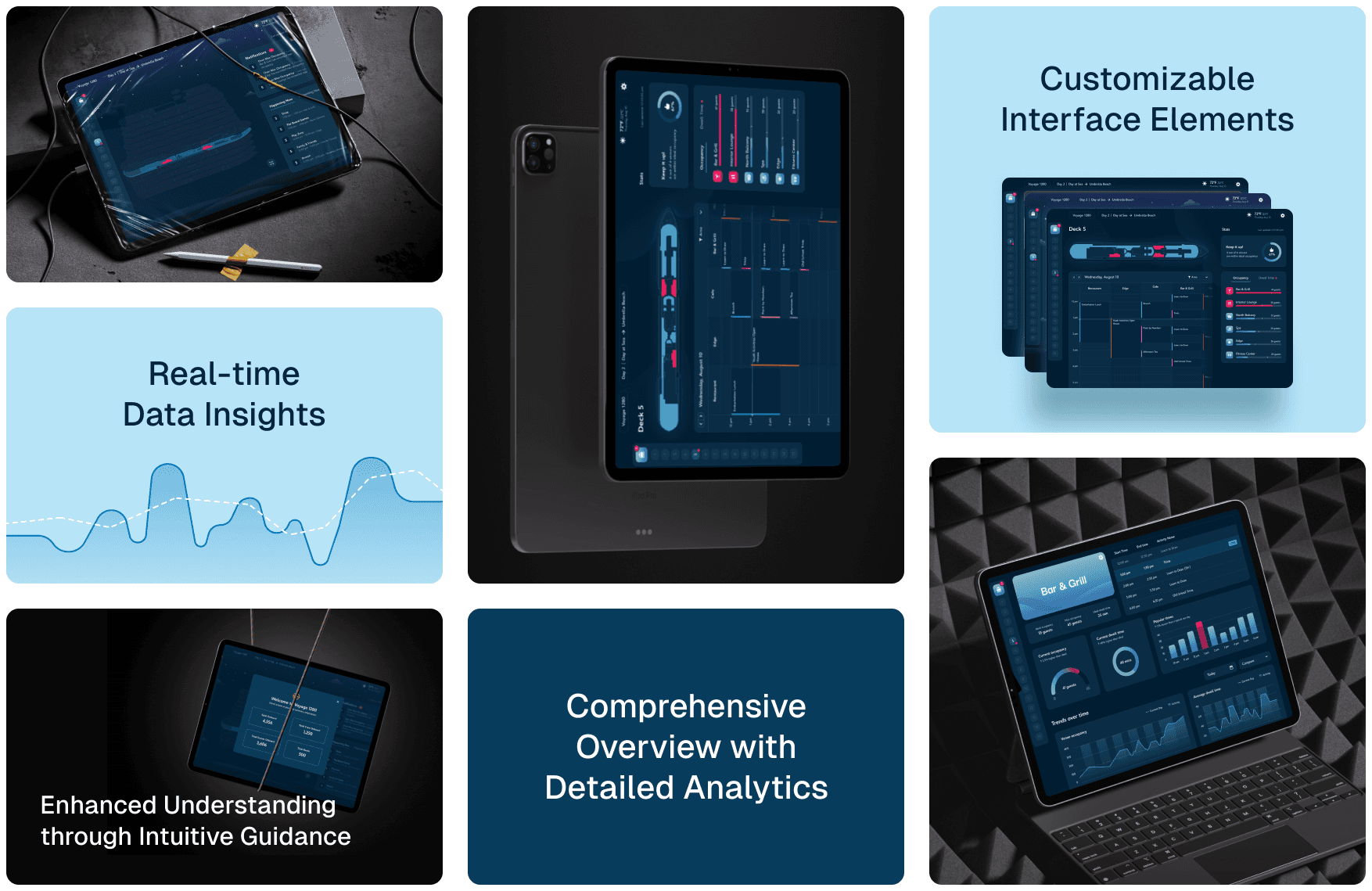
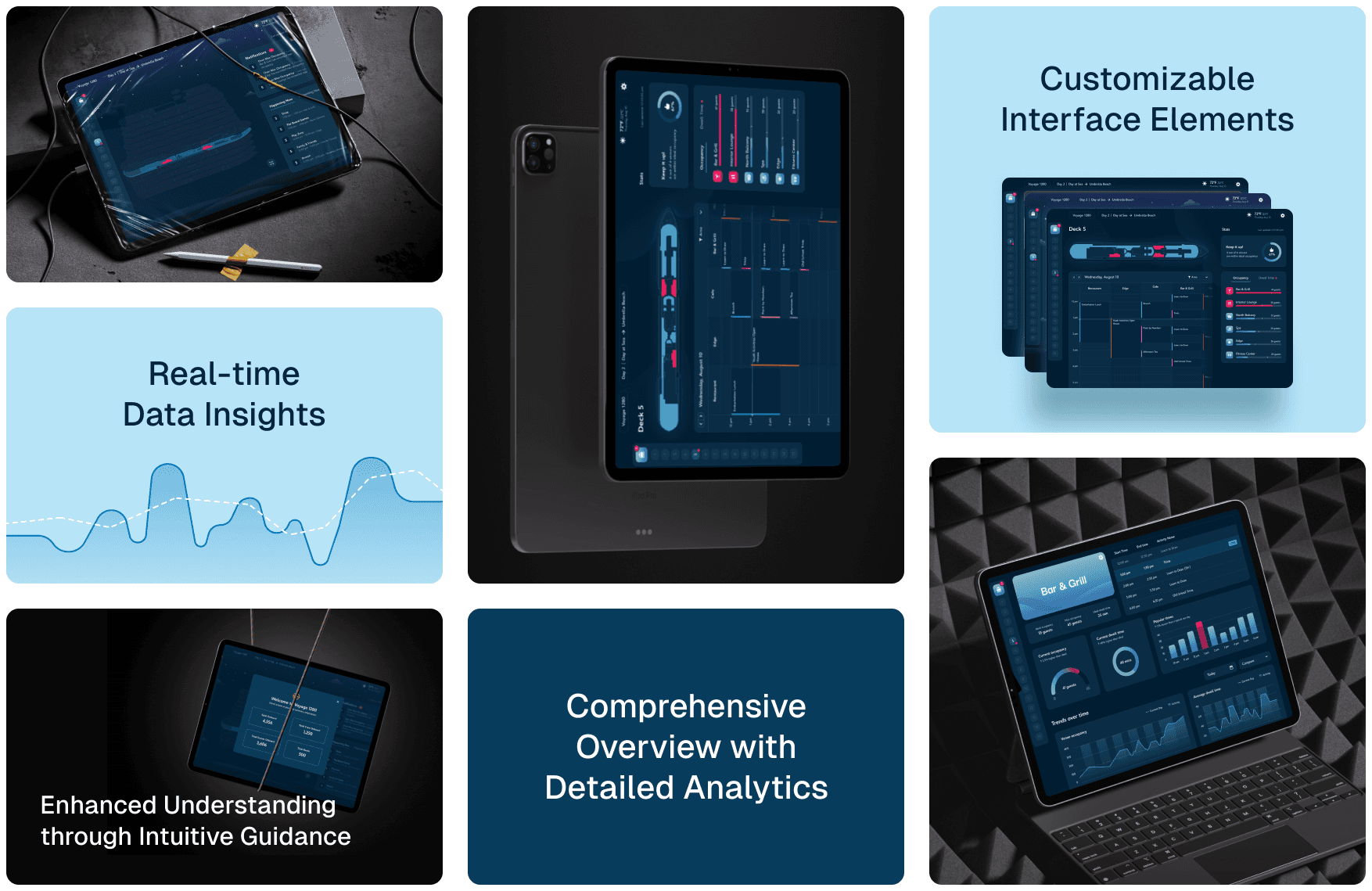
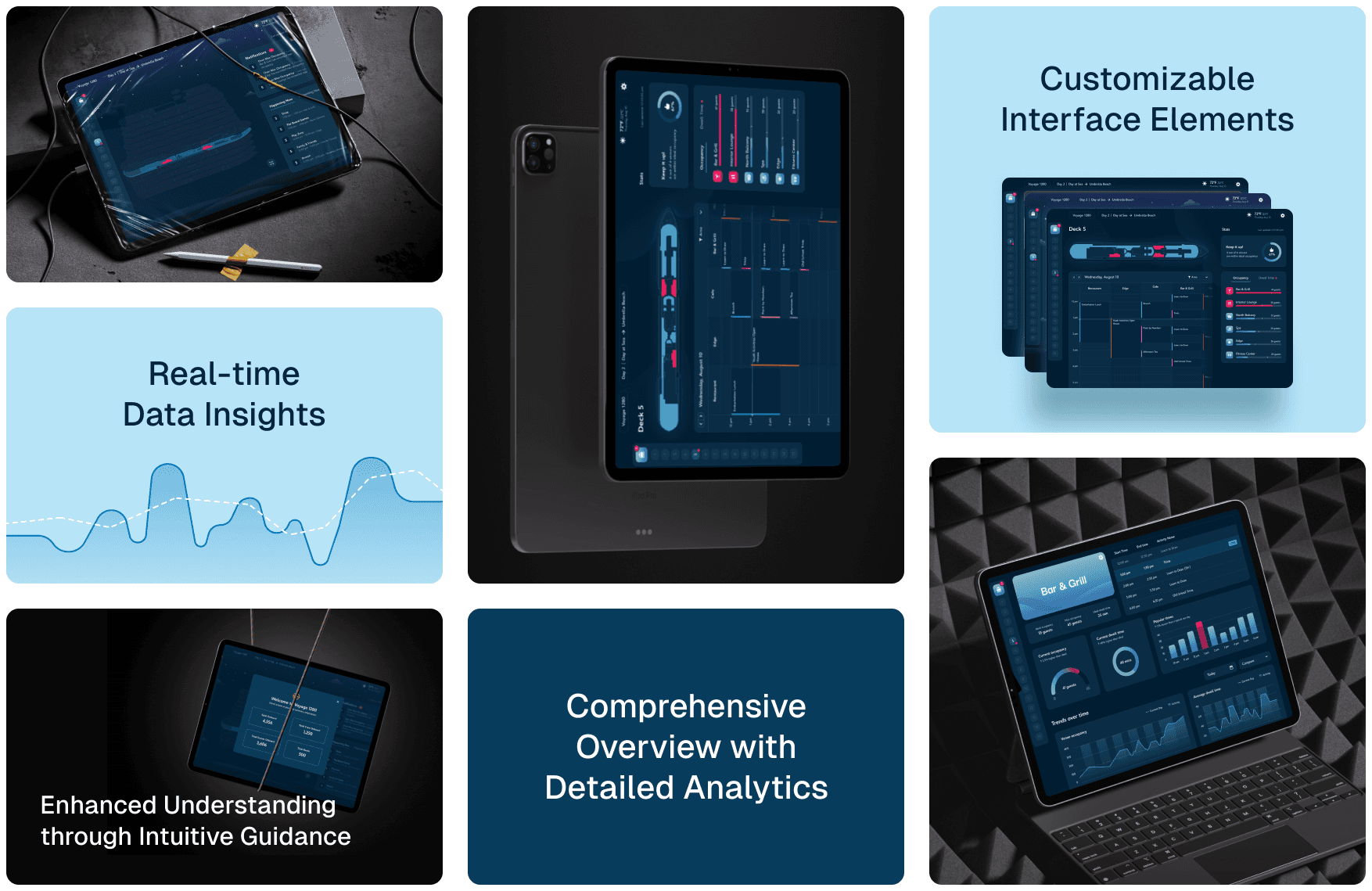
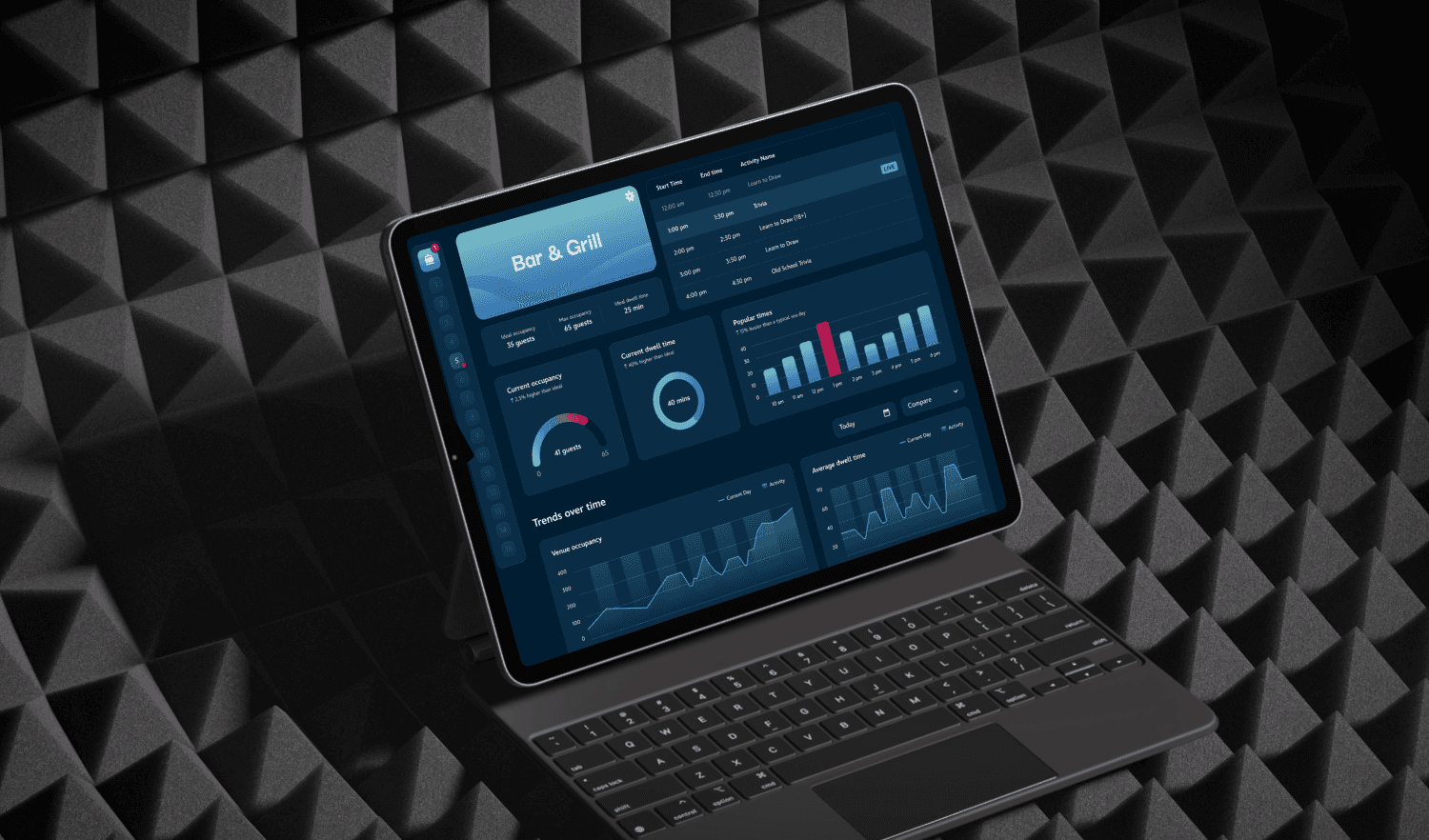
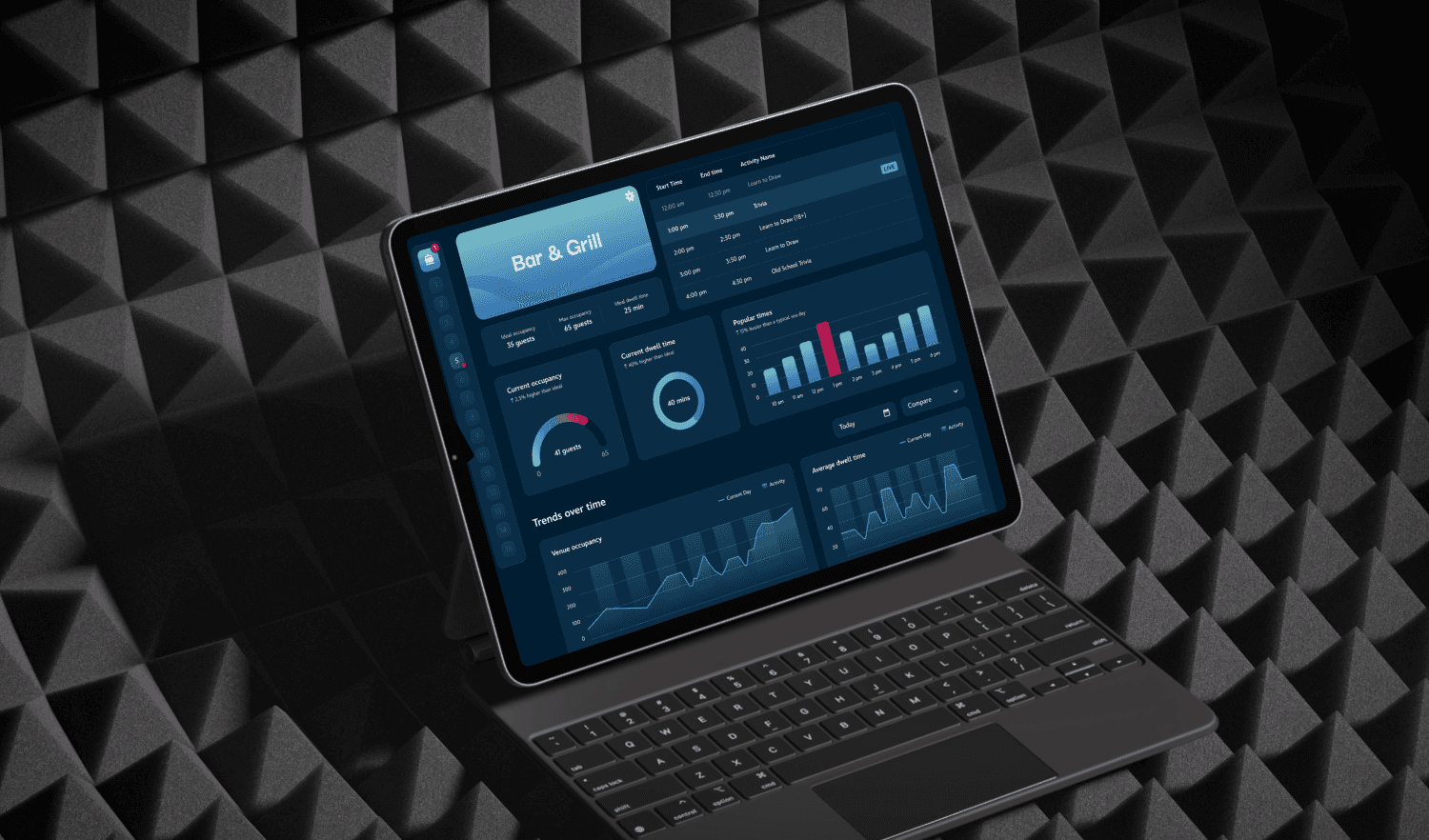
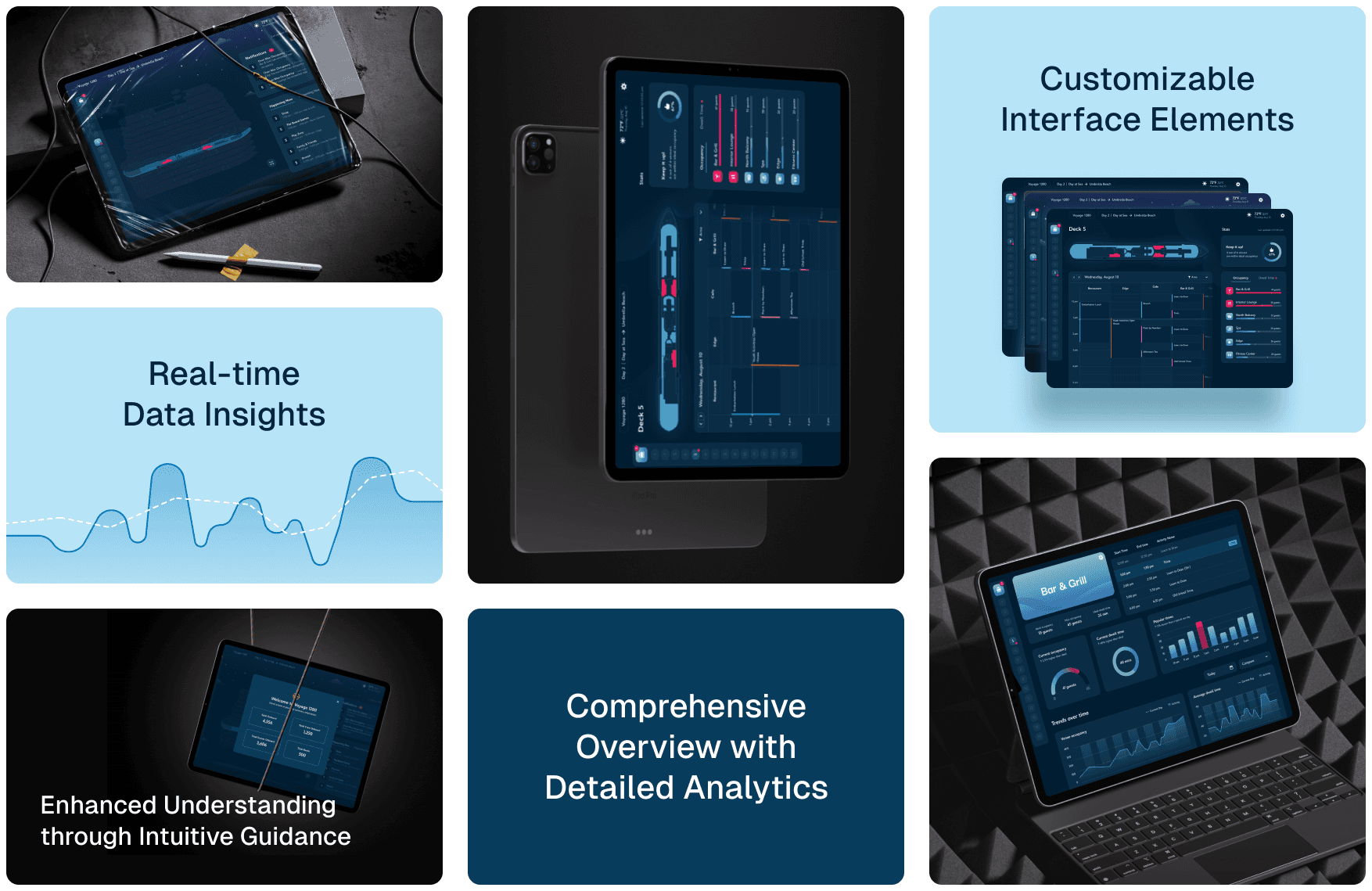
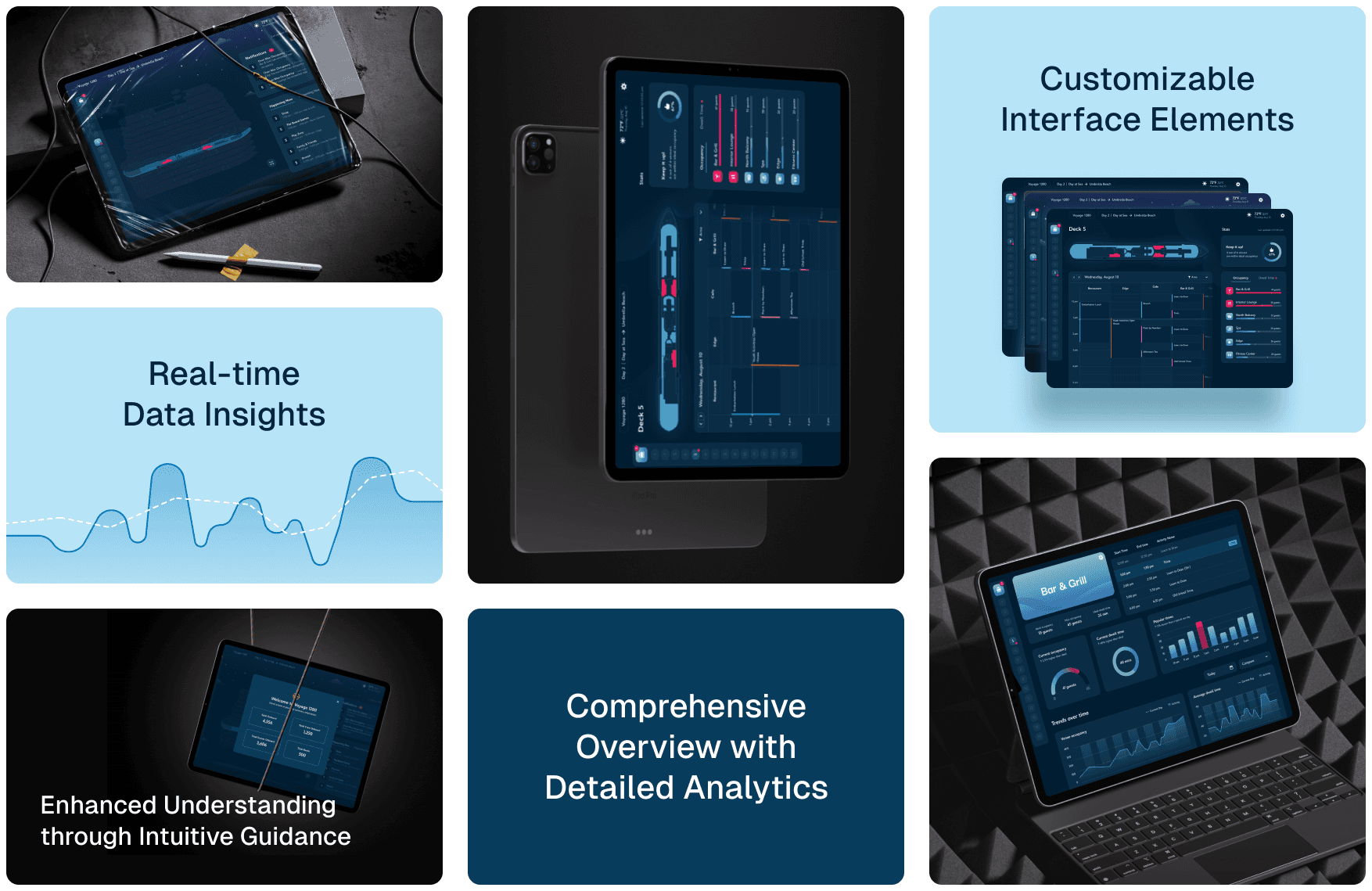
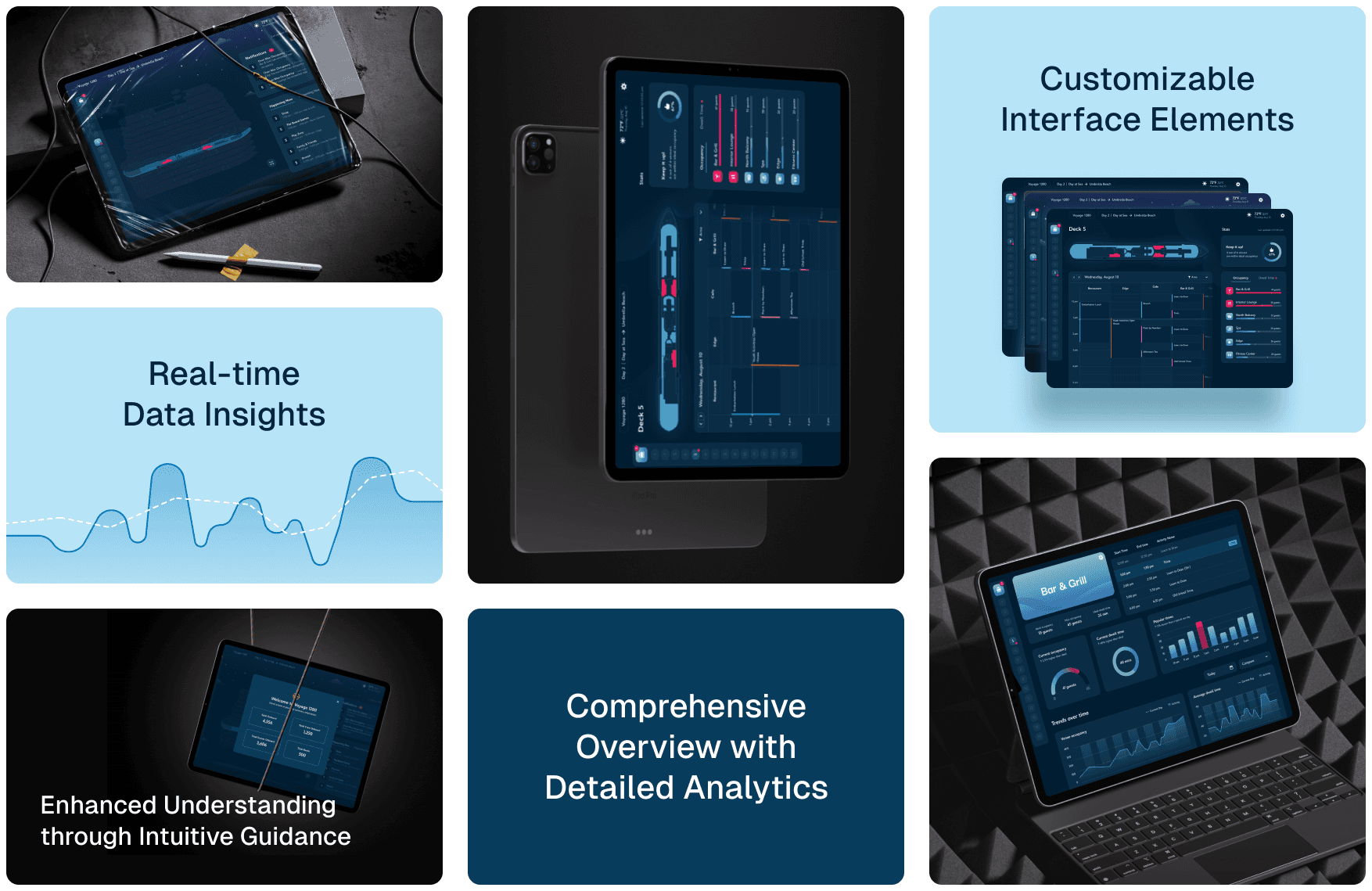
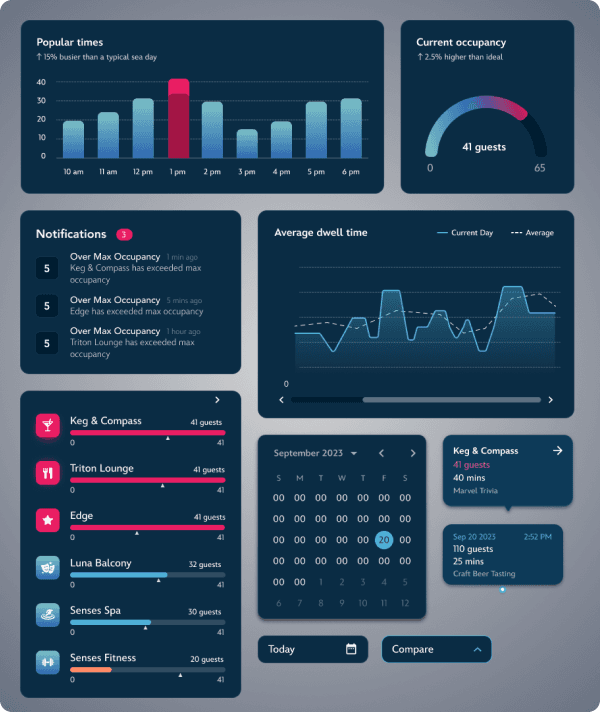
Revolutionizing Cruise Management with Intuitive Data Visualization , enabling immediate access to actionable insights.
The new user-friendly interface and detailed visualizations have improved guest experiences and streamlined operations. This key development significantly enhances the team's ability to adapt and learn from each voyage, boosting operational excellence.
Revolutionizing Cruise Management with Intuitive Data Visualization , enabling immediate access to actionable insights.
The new user-friendly interface and detailed visualizations have improved guest experiences and streamlined operations. This key development significantly enhances the team's ability to adapt and learn from each voyage, boosting operational excellence.








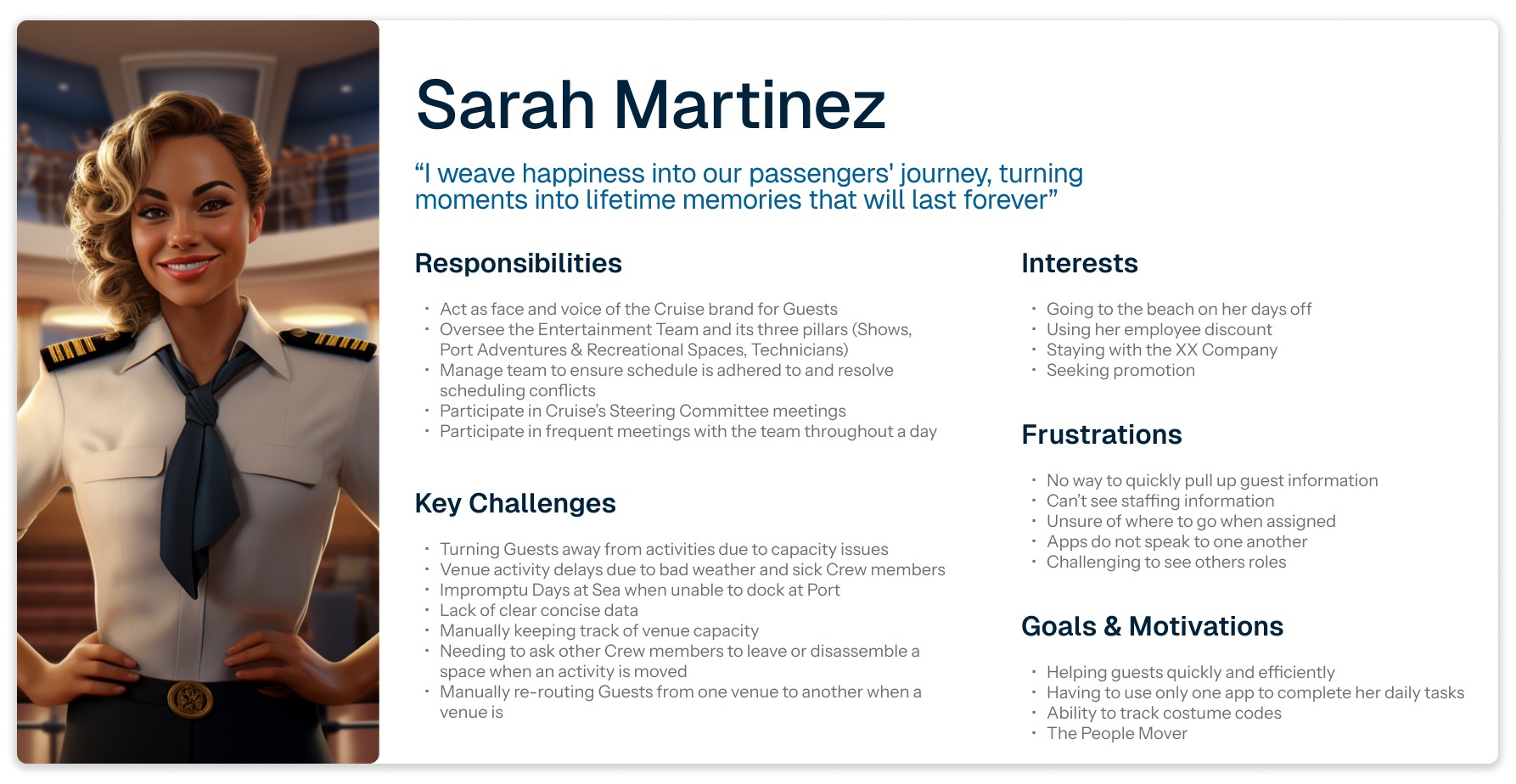
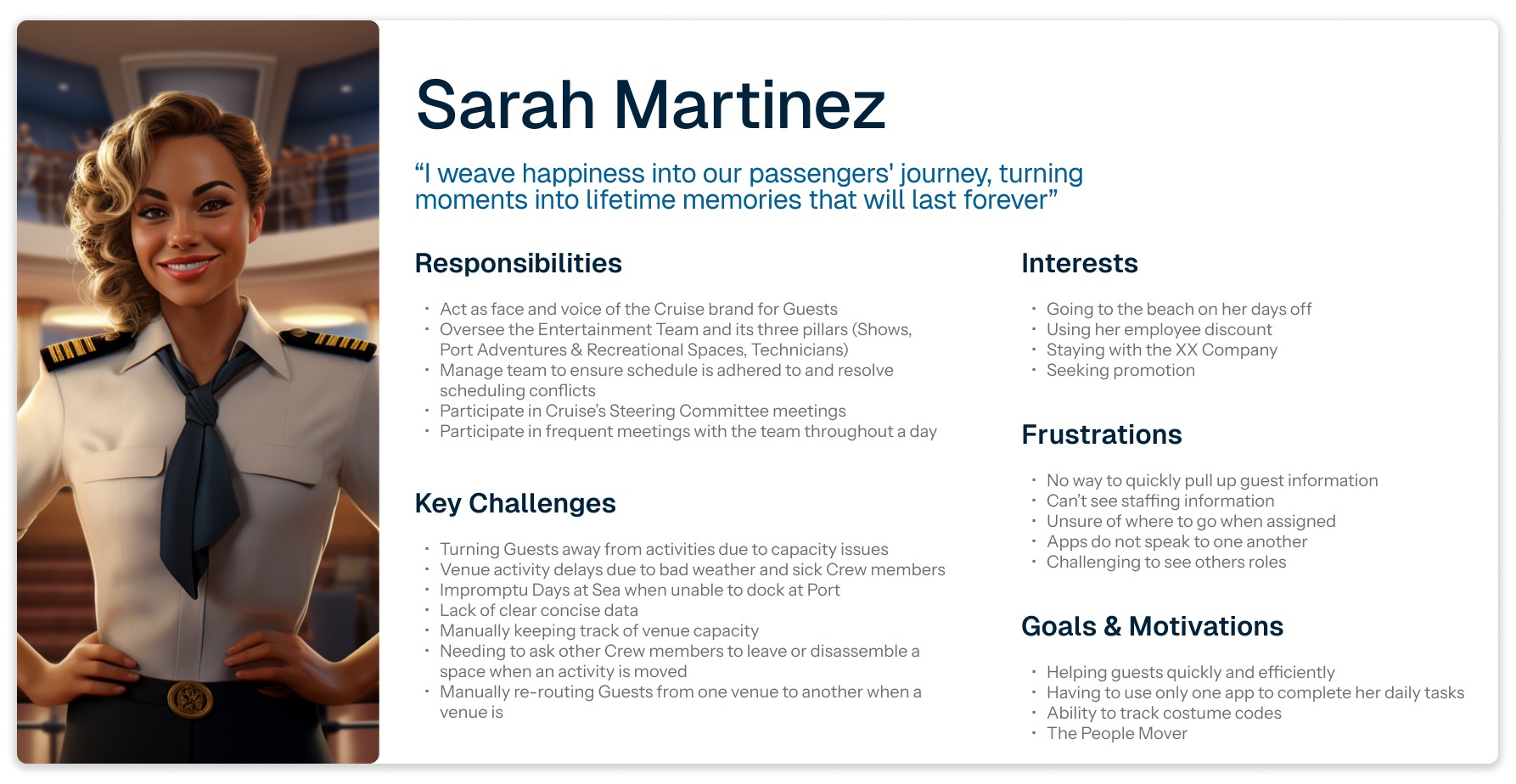
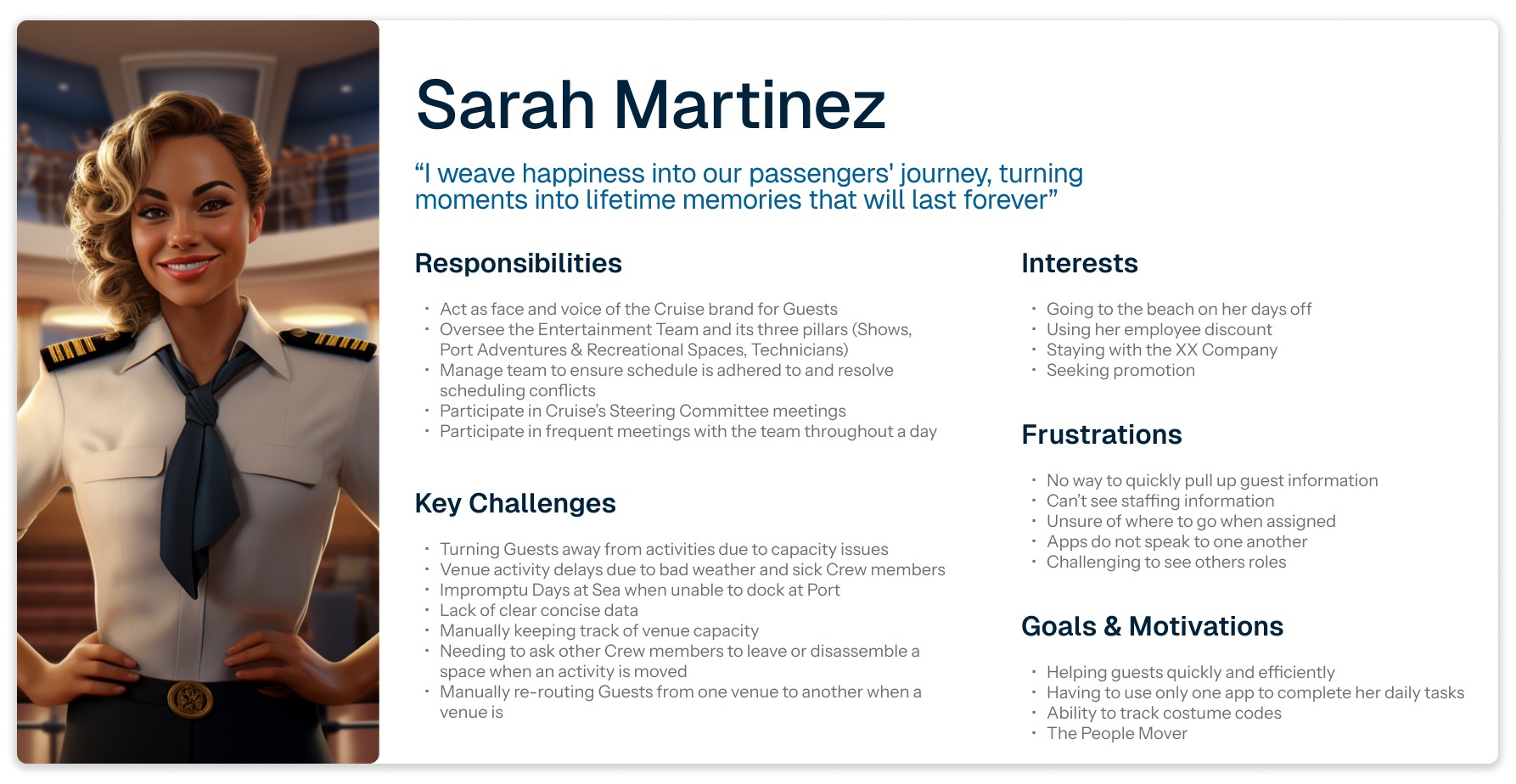
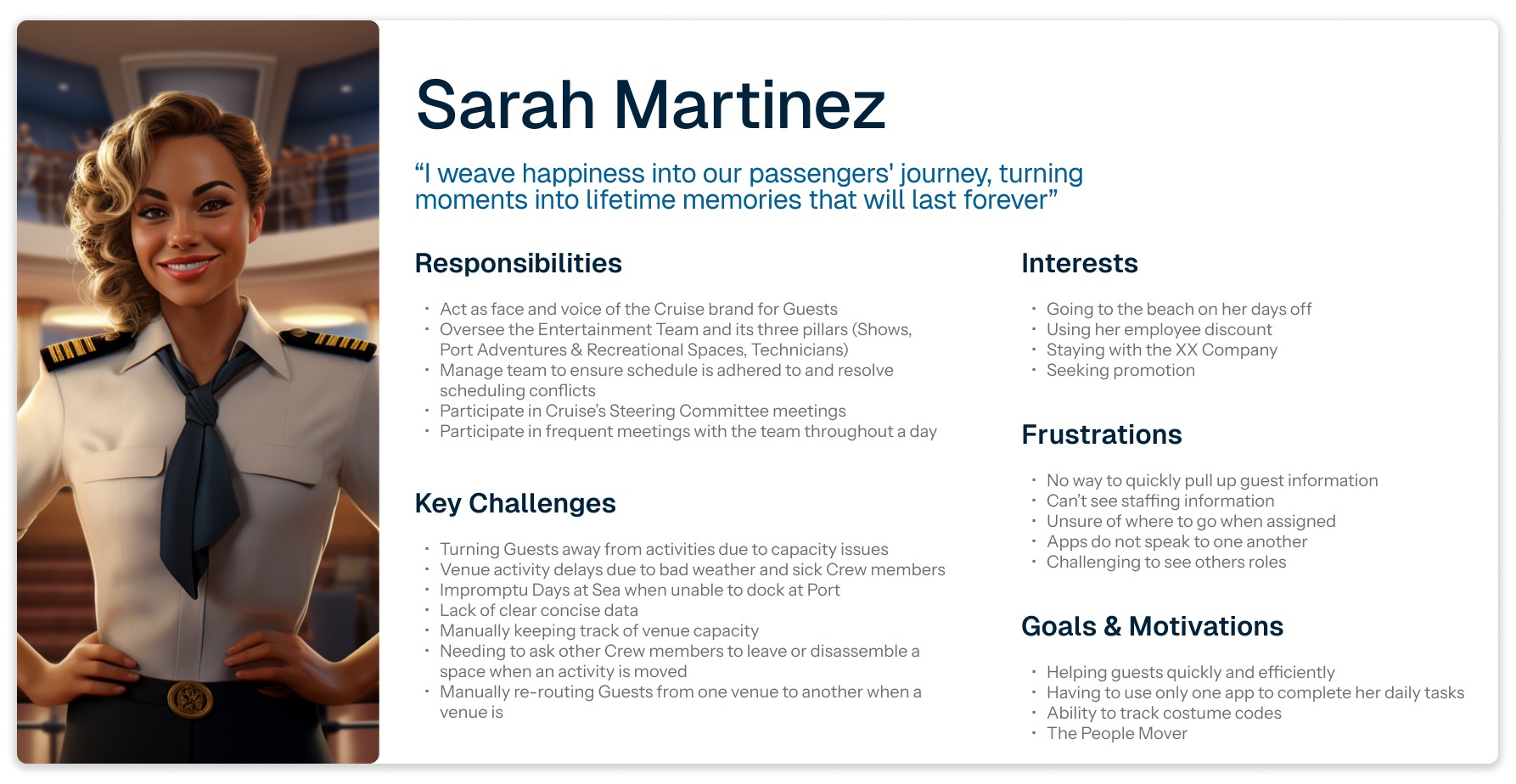
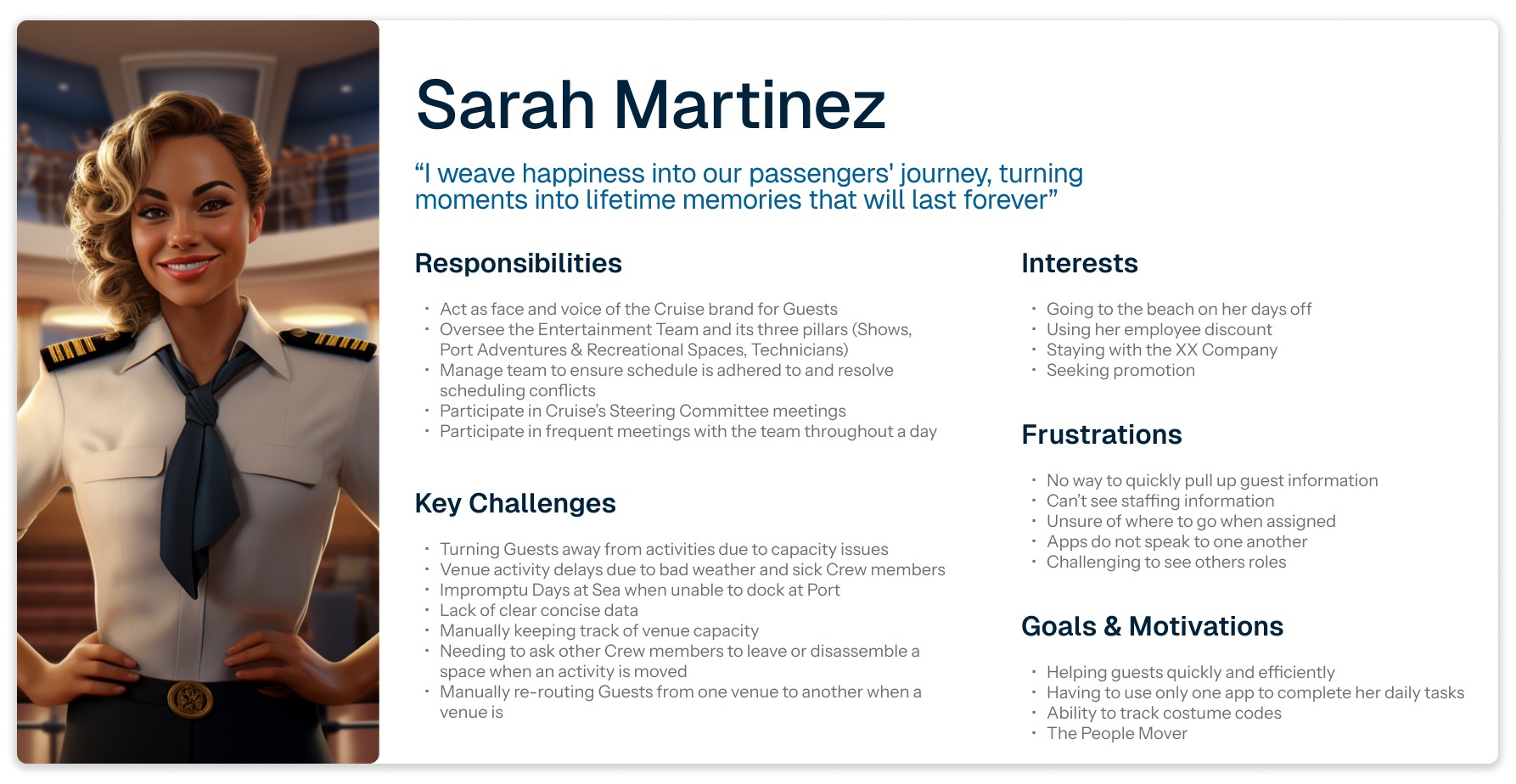
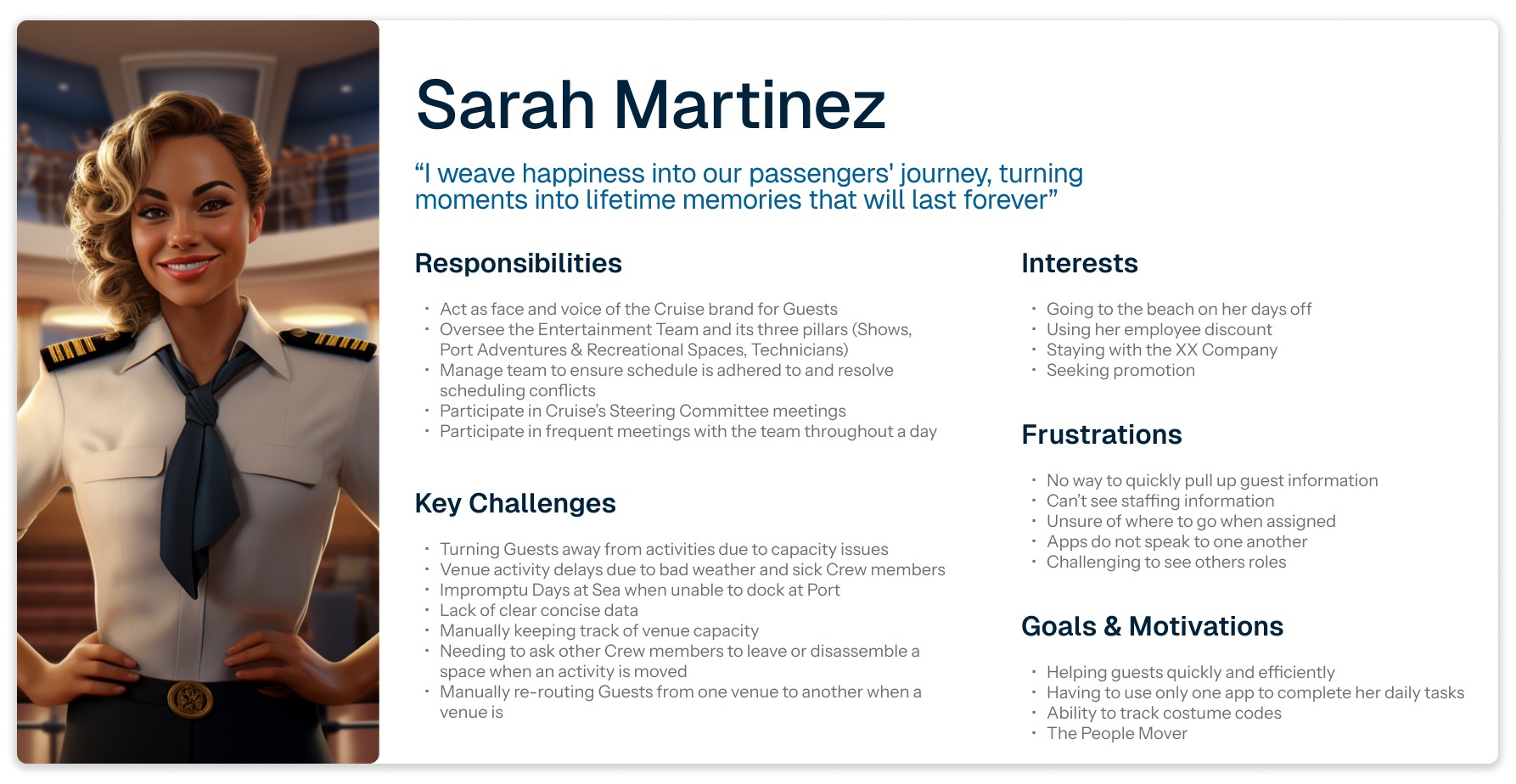
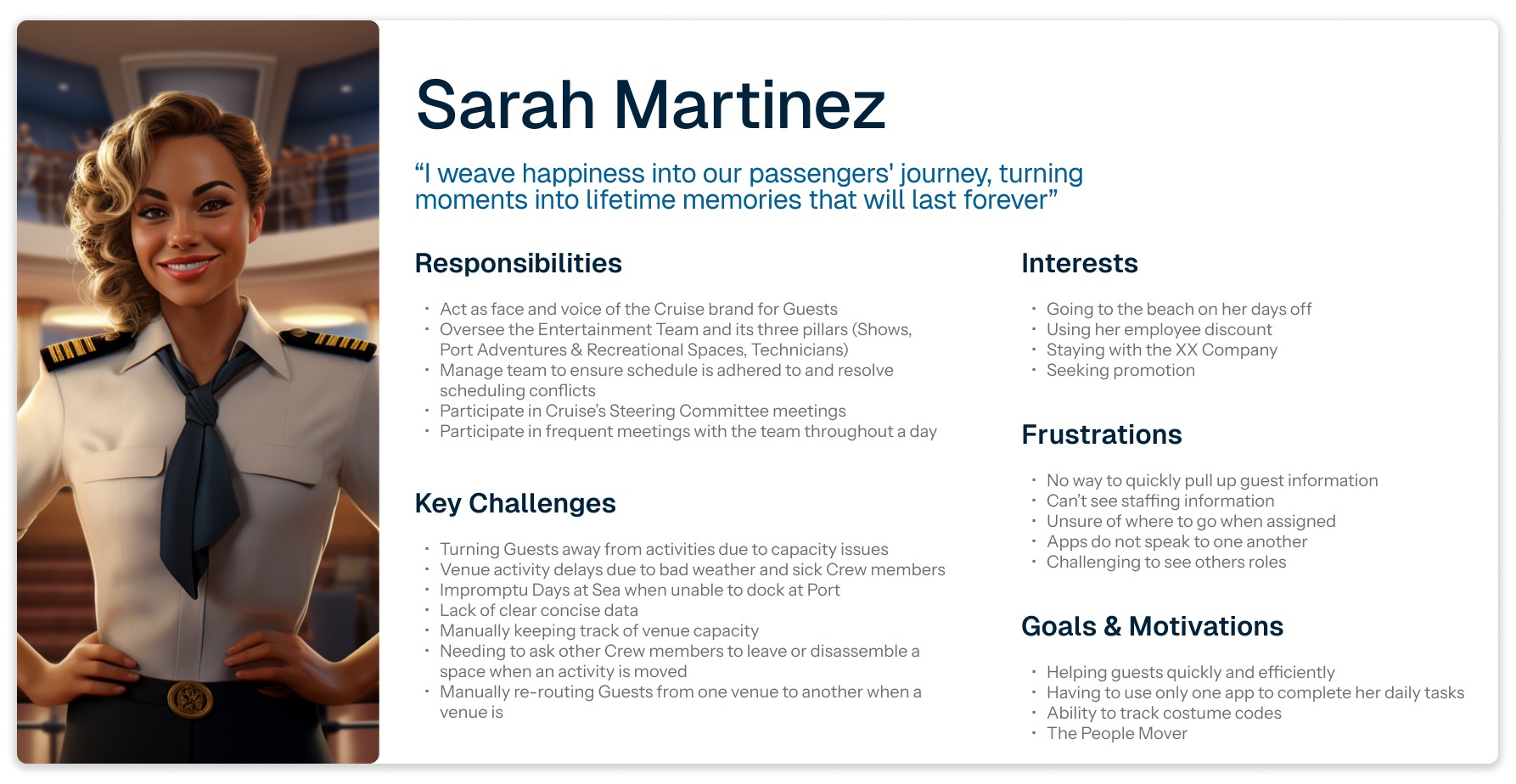
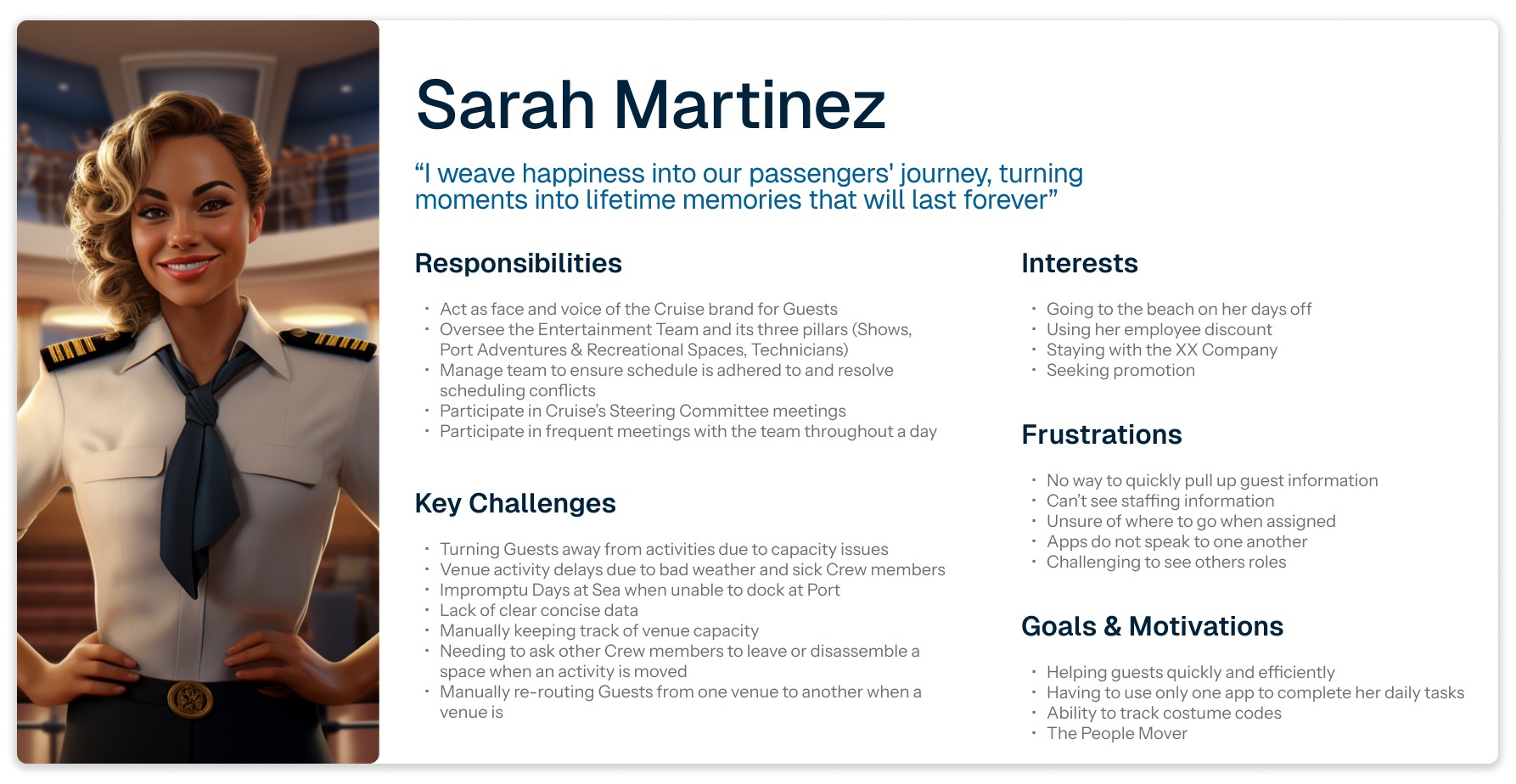
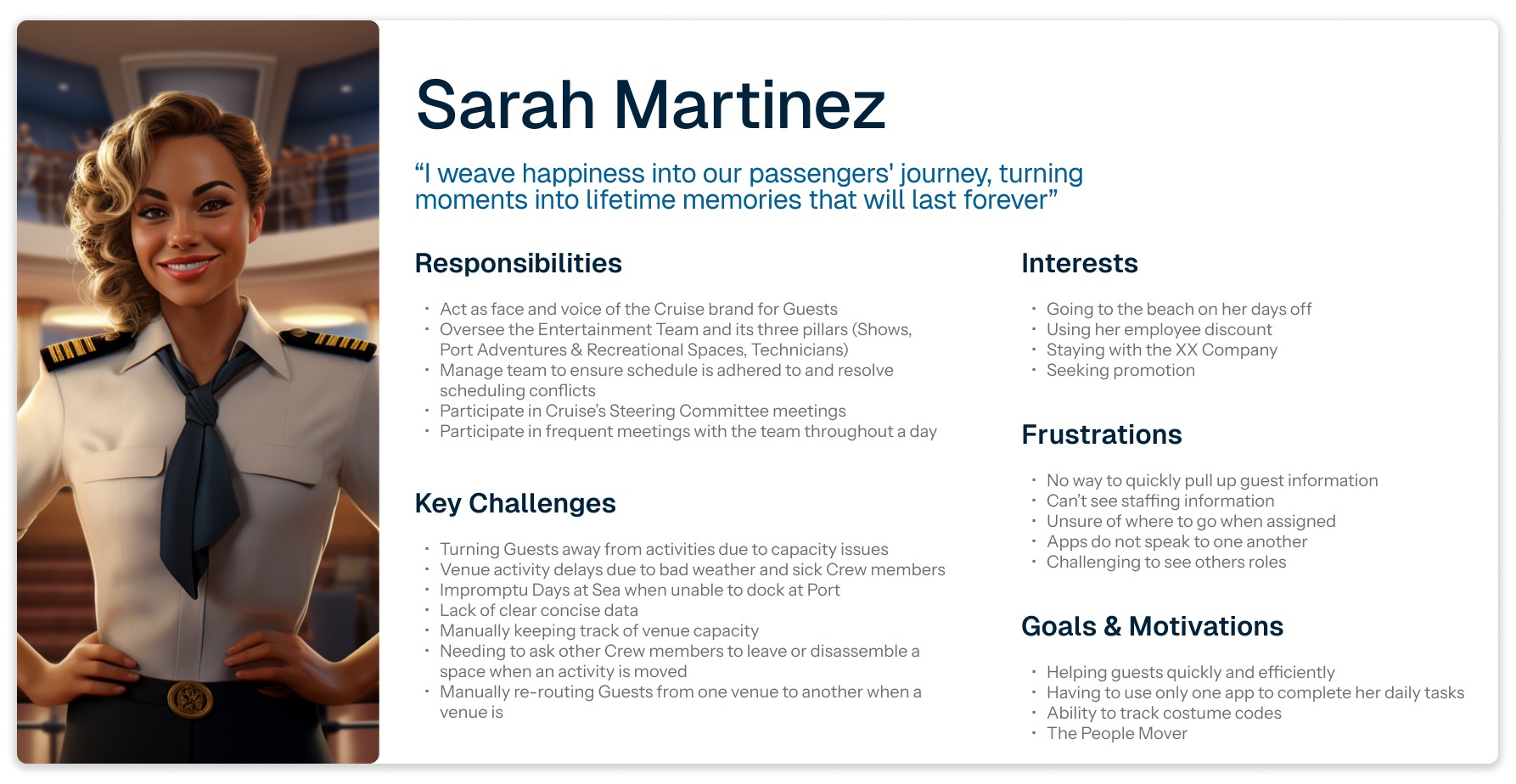
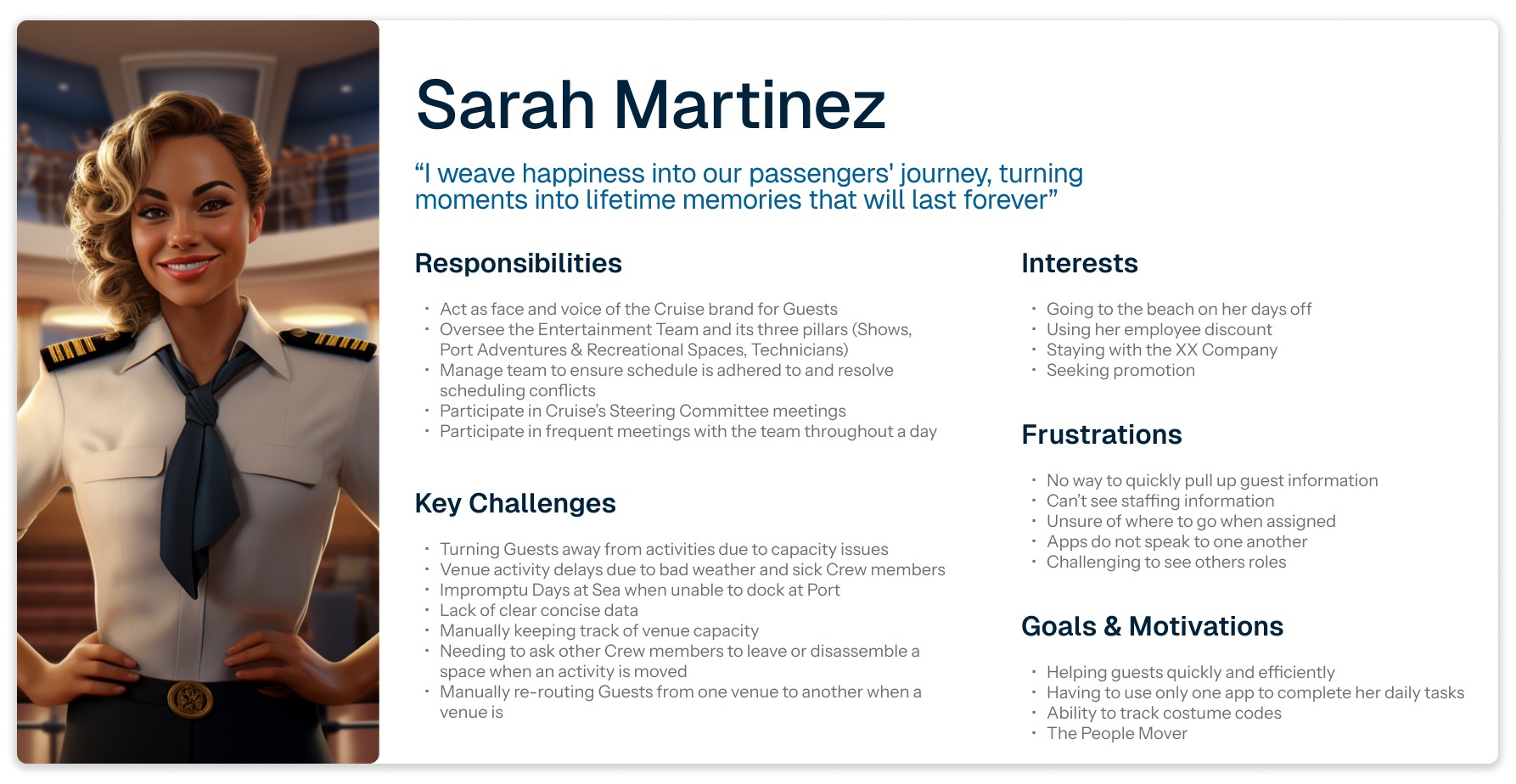
Interviews & Persona
Interviews & Persona
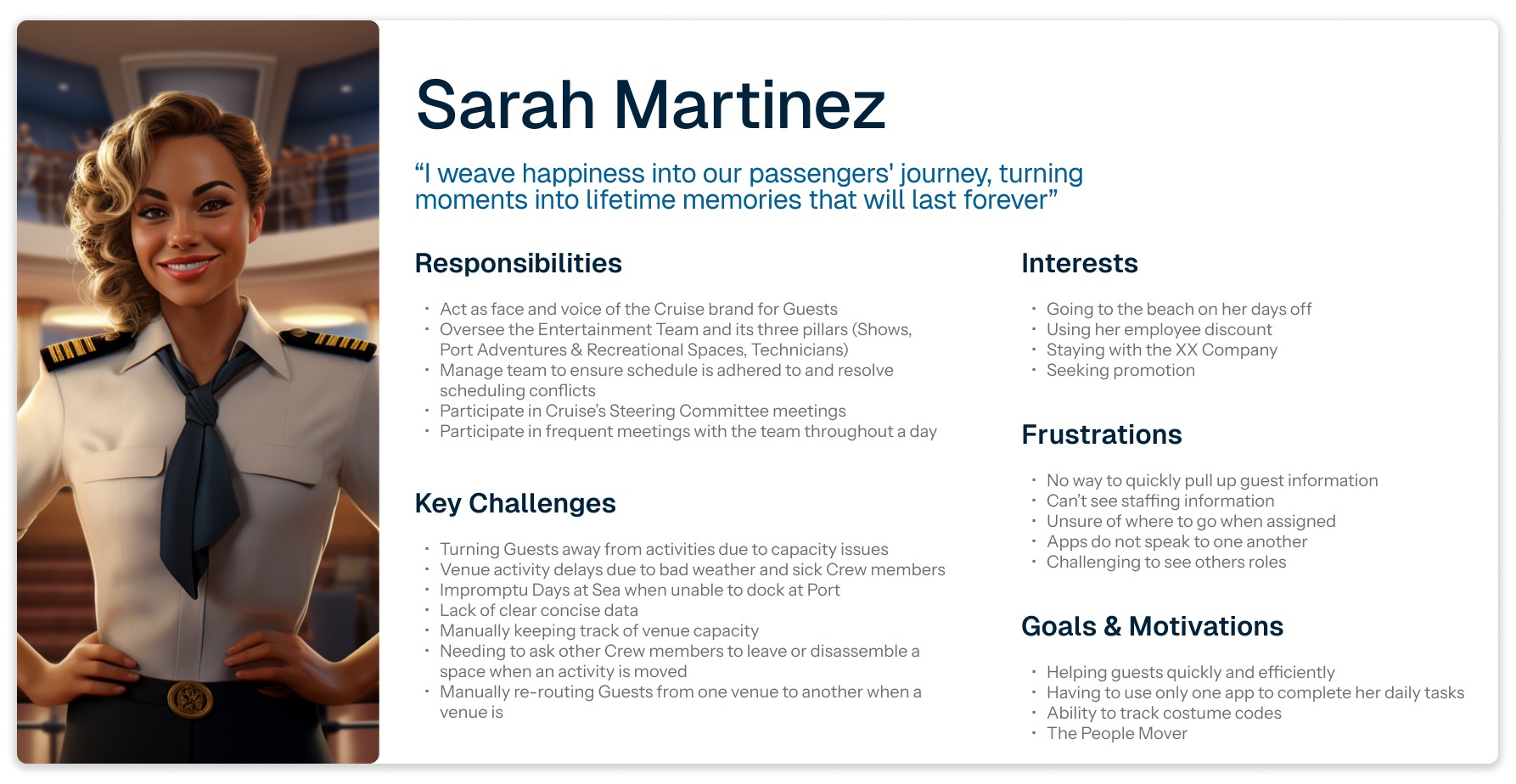
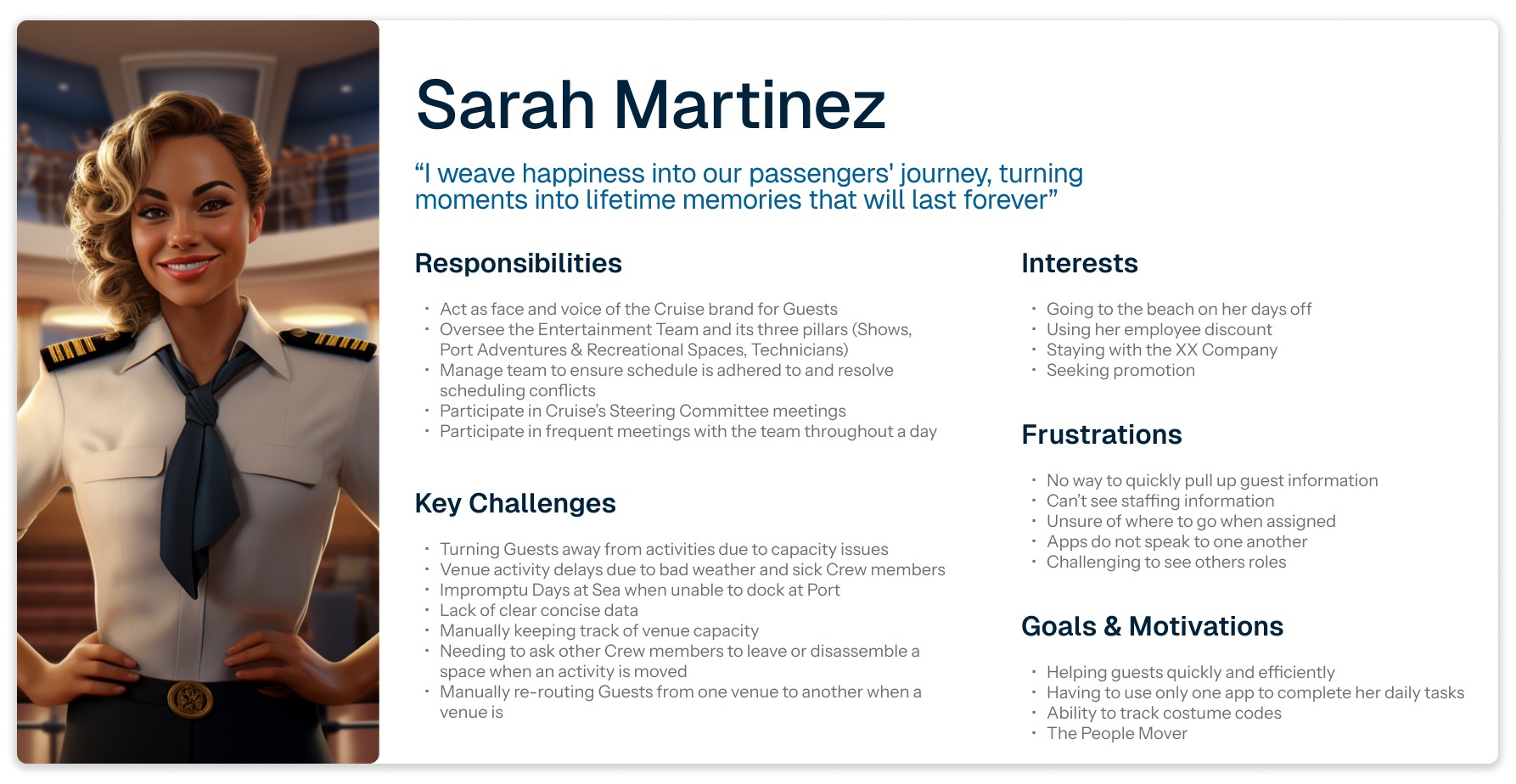
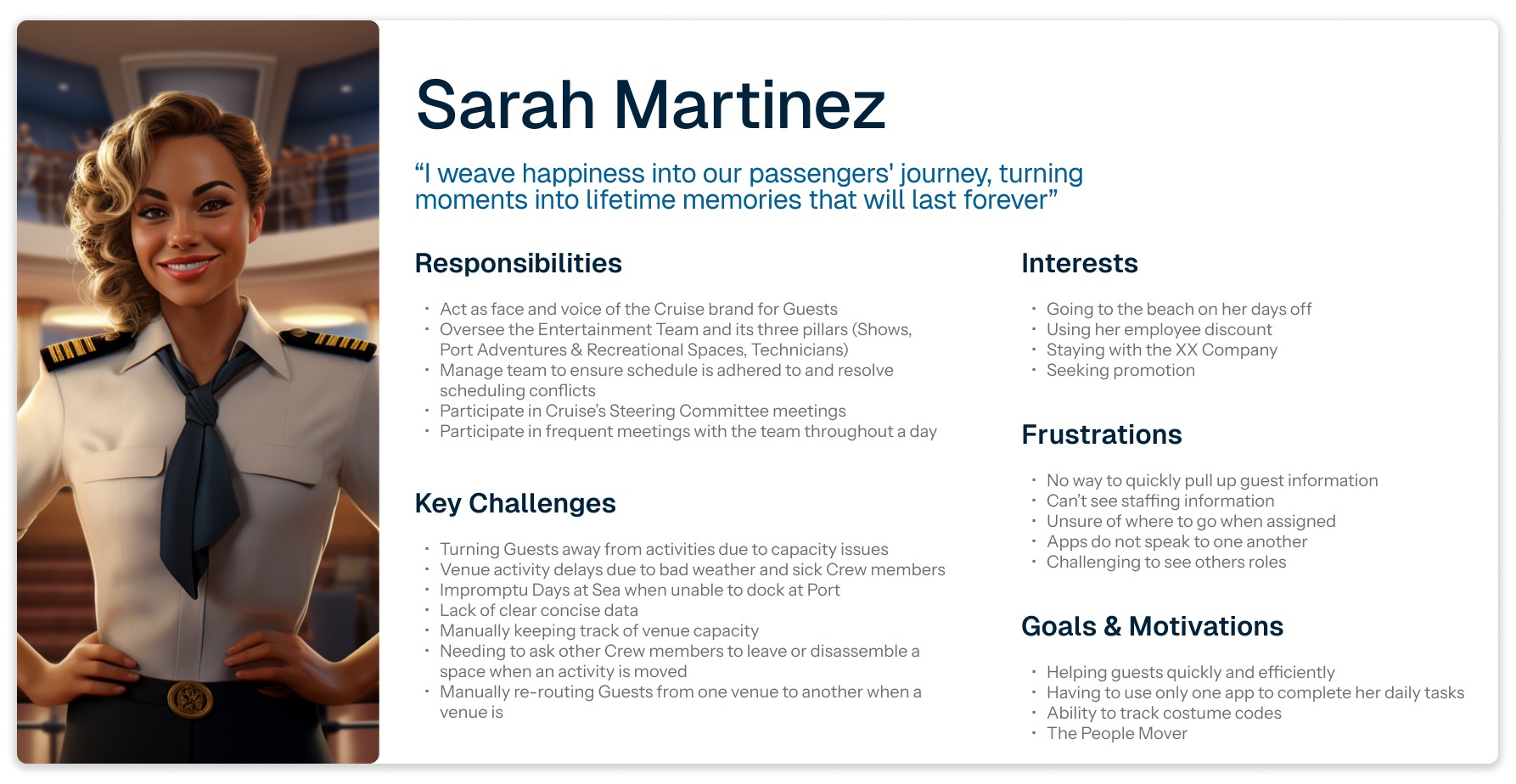
We conducted interviews to inform our design process, creating and continuously referencing a user persona to ensure user-centric solutions.
Our team visited the client's office for stakeholder sessions, developing an interview script of 32 open-ended questions to capture core values and motivations, and conducted interviews that informed our design process. Based on the findings, we created a persona of the main target audience, the Cruise Director, and continuously referenced it during ideation, prototyping, and testing.
We conducted interviews to inform our design process, creating and continuously referencing a user persona to ensure user-centric solutions.
Our team visited the client's office for stakeholder sessions, developing an interview script of 32 open-ended questions to capture core values and motivations, and conducted interviews that informed our design process. Based on the findings, we created a persona of the main target audience, the Cruise Director, and continuously referenced it during ideation, prototyping, and testing.









User Journey
User Journey
"Day in the Life of a Cruise Director" Scenario
Our Team crafted a detailed narrative capturing a typical day for a Cruise Director, outlining tasks, interactions, and challenges. This scenario provided contextual understanding, identified pain points, and revealed opportunities for innovation in our design process.
"Day in the Life of a Cruise Director" Scenario
Our Team crafted a detailed narrative capturing a typical day for a Cruise Director, outlining tasks, interactions, and challenges. This scenario provided contextual understanding, identified pain points, and revealed opportunities for innovation in our design process.
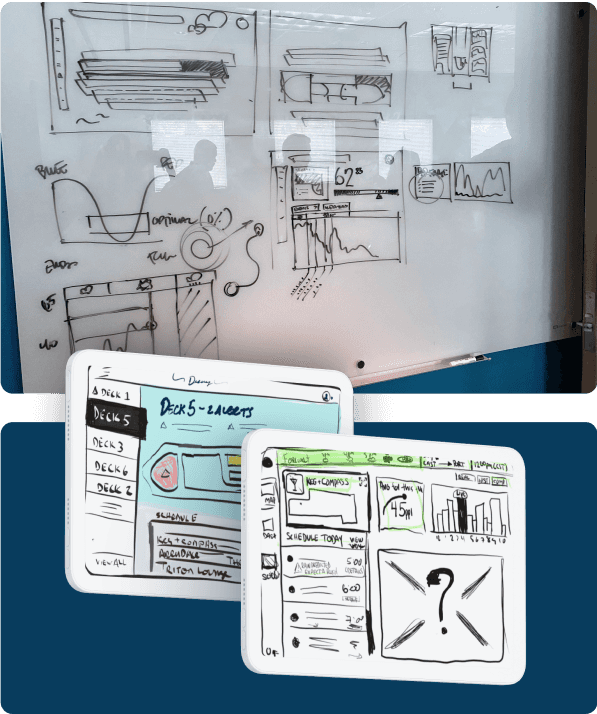
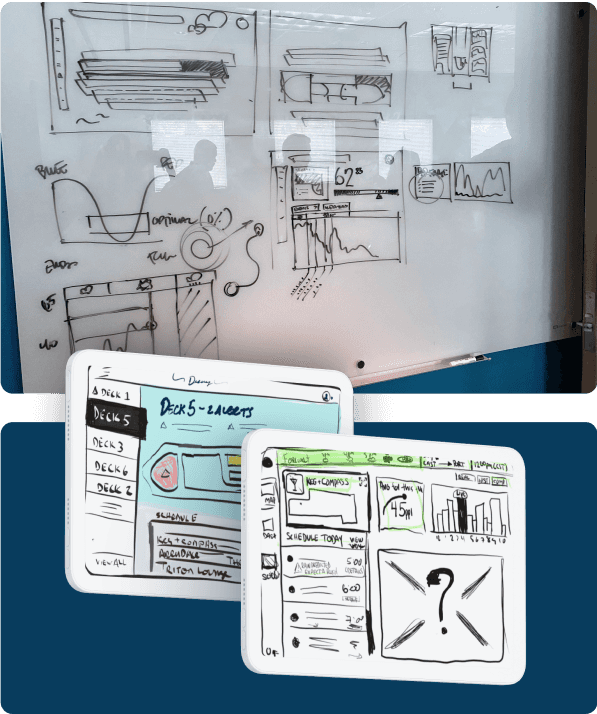
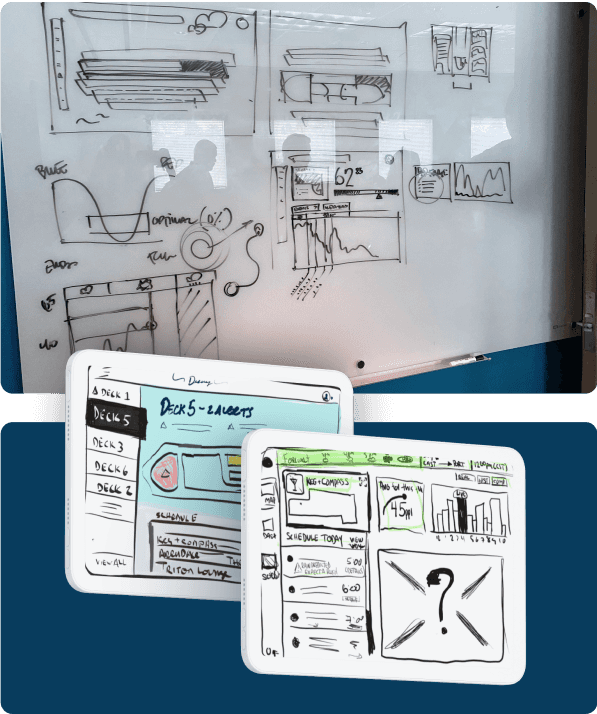
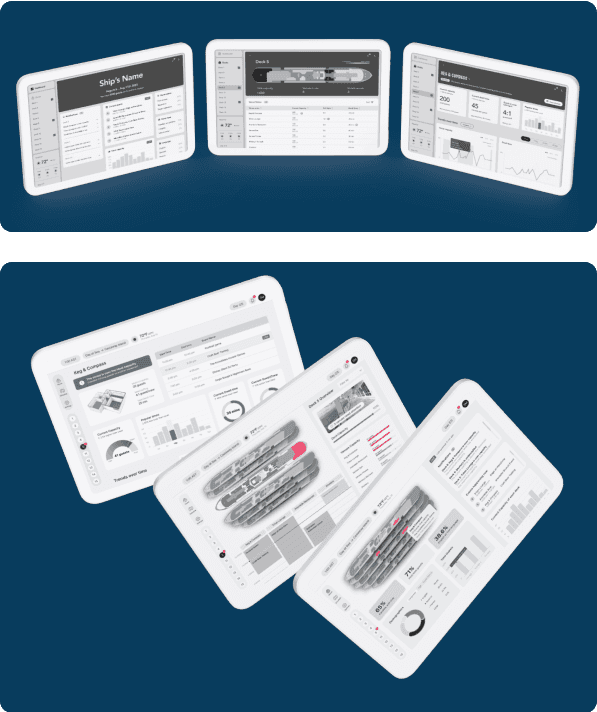
Wireframes & Concept Tests
Wireframes & Concept Tests
We created user-informed sketches, developed wireframes in Figma, and tested three main concepts with users to ensure a seamless experience for the Cruise Director.
We began with low-fidelity sketches based on user interviews to guide our approach to deck navigation and feature representation, integrating key metrics into the design. Using Figma, we turned these sketches into wireframes, outlining screen structure, element placement, and navigation pathways.
We then developed three main concepts and tested them with users to ensure the best experience. This user feedback helped refine and optimize the final design.
We created user-informed sketches, developed wireframes in Figma, and tested three main concepts with users to ensure a seamless experience for the Cruise Director.
We began with low-fidelity sketches based on user interviews to guide our approach to deck navigation and feature representation, integrating key metrics into the design. Using Figma, we turned these sketches into wireframes, outlining screen structure, element placement, and navigation pathways.
We then developed three main concepts and tested them with users to ensure the best experience. This user feedback helped refine and optimize the final design.








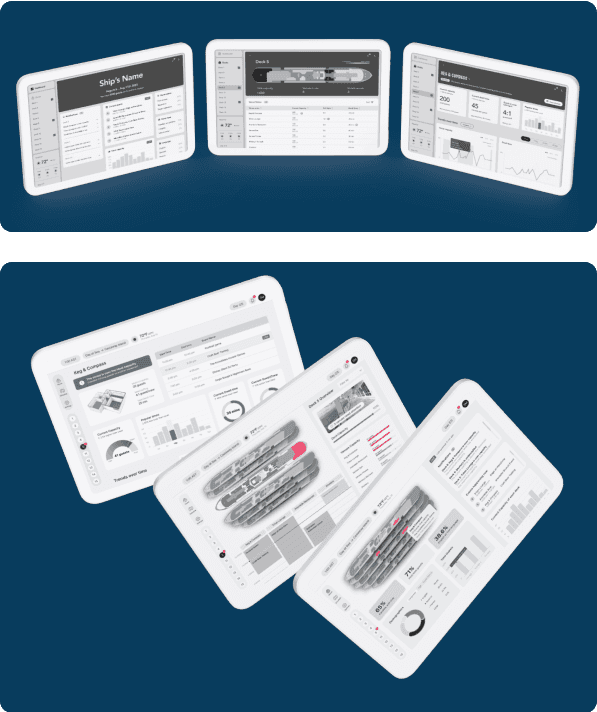
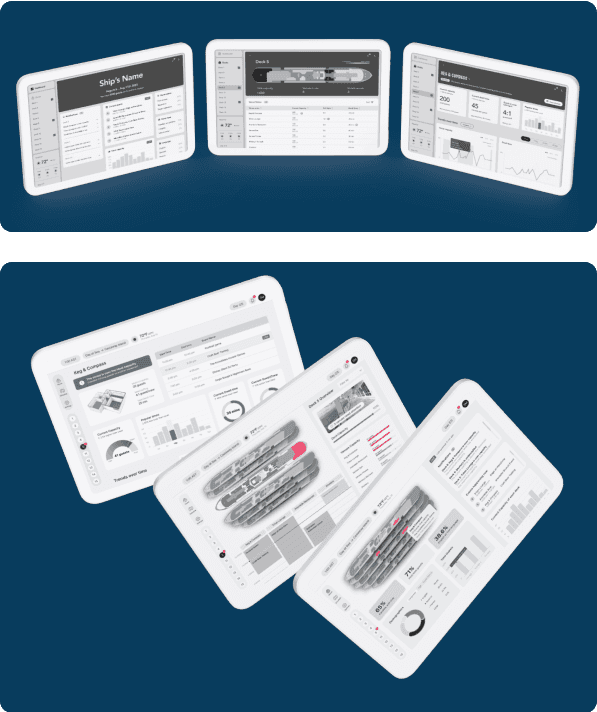
Prototyping
Prototyping
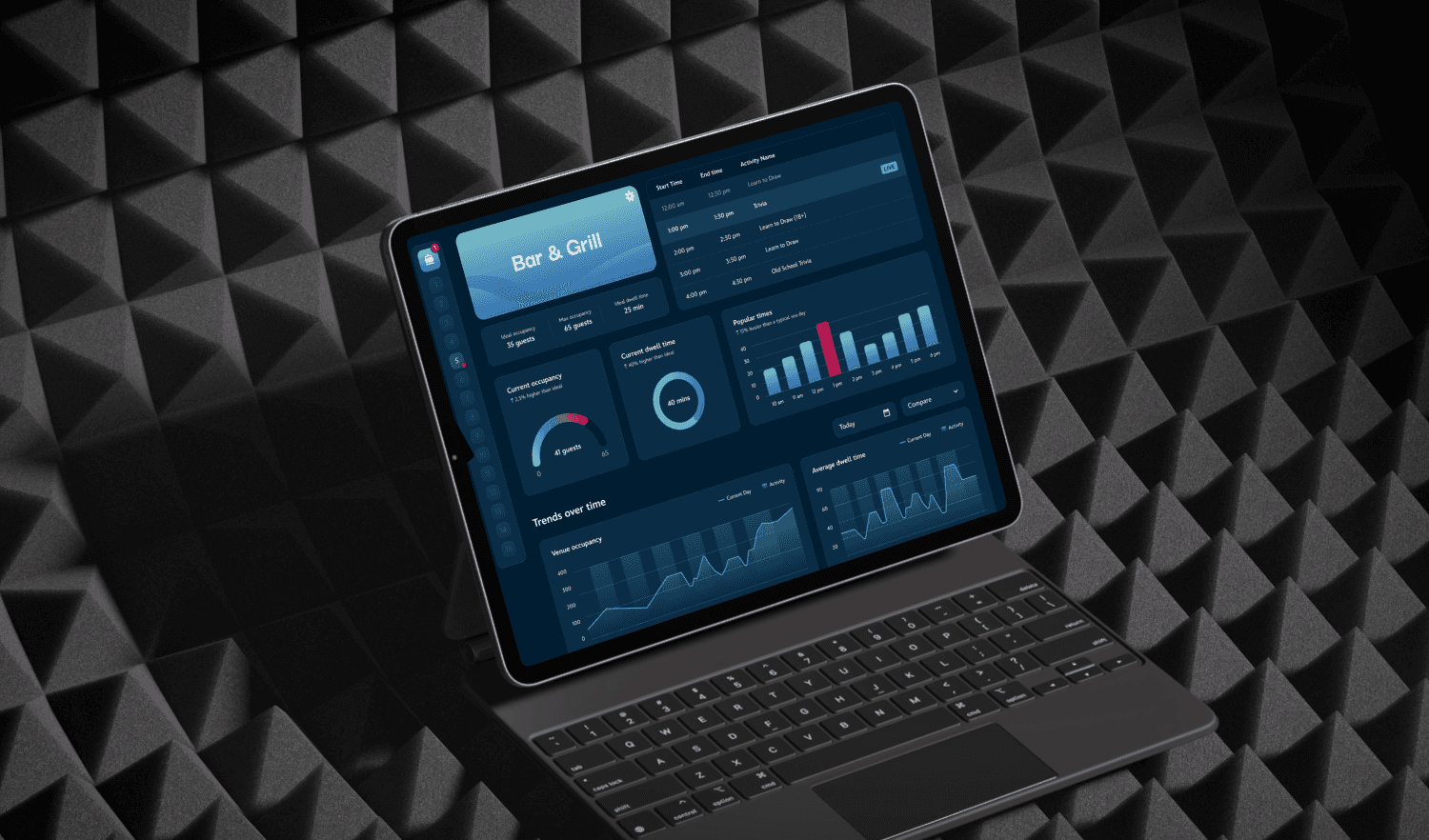
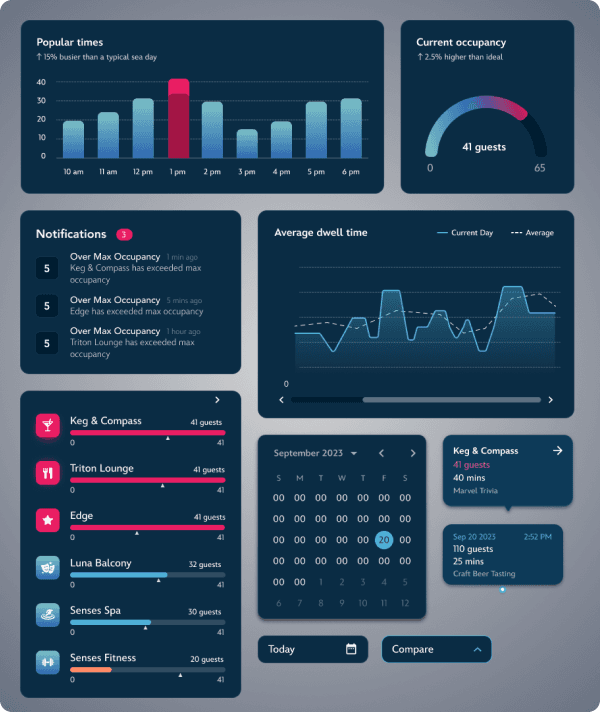
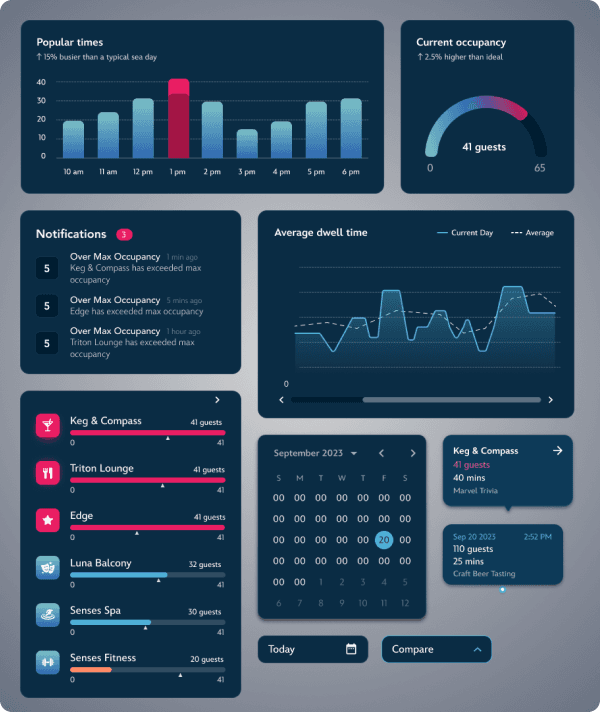
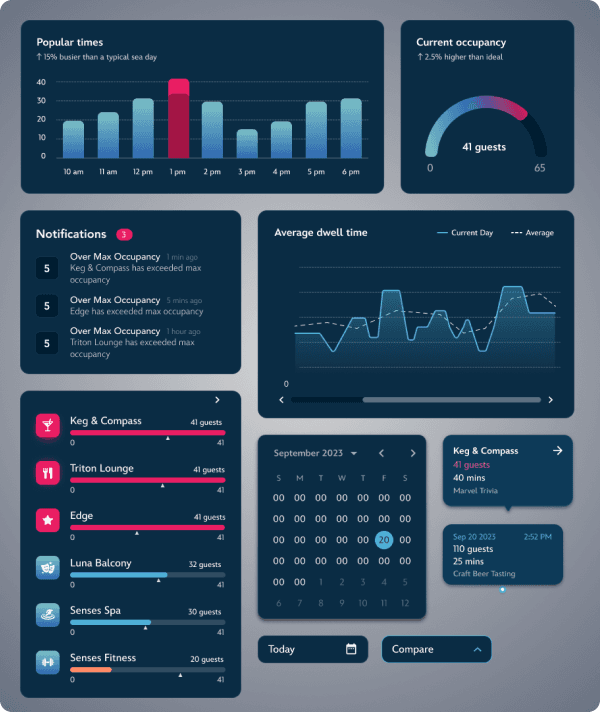
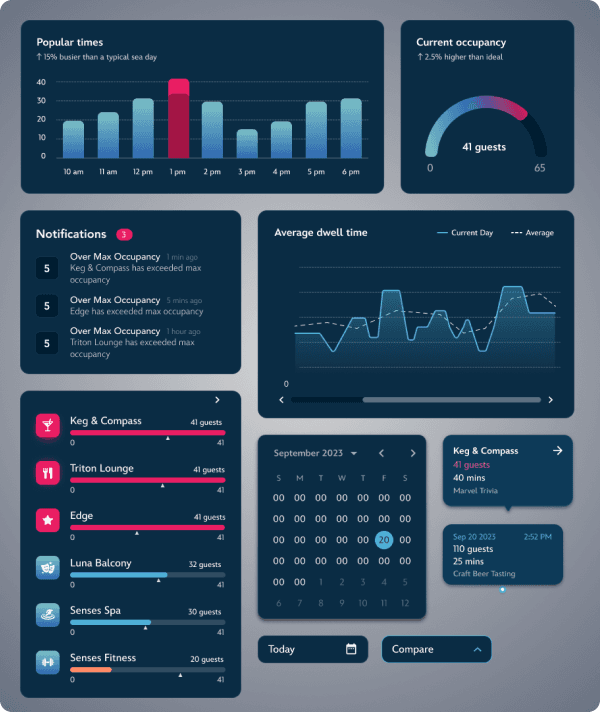
After addressing usability concerns, I designed the final screens in Figma to align seamlessly with the Cruise Line's visual identity.
We introduced "dark mode" for the digital twin pilot, enhancing data readability in busy environments and reducing energy consumption to support our sustainability goals. We built modular components allowing users to customize their layout in future iterations.
After addressing usability concerns, I designed the final screens in Figma to align seamlessly with the Cruise Line's visual identity.
We introduced "dark mode" for the digital twin pilot, enhancing data readability in busy environments and reducing energy consumption to support our sustainability goals. We built modular components allowing users to customize their layout in future iterations.





















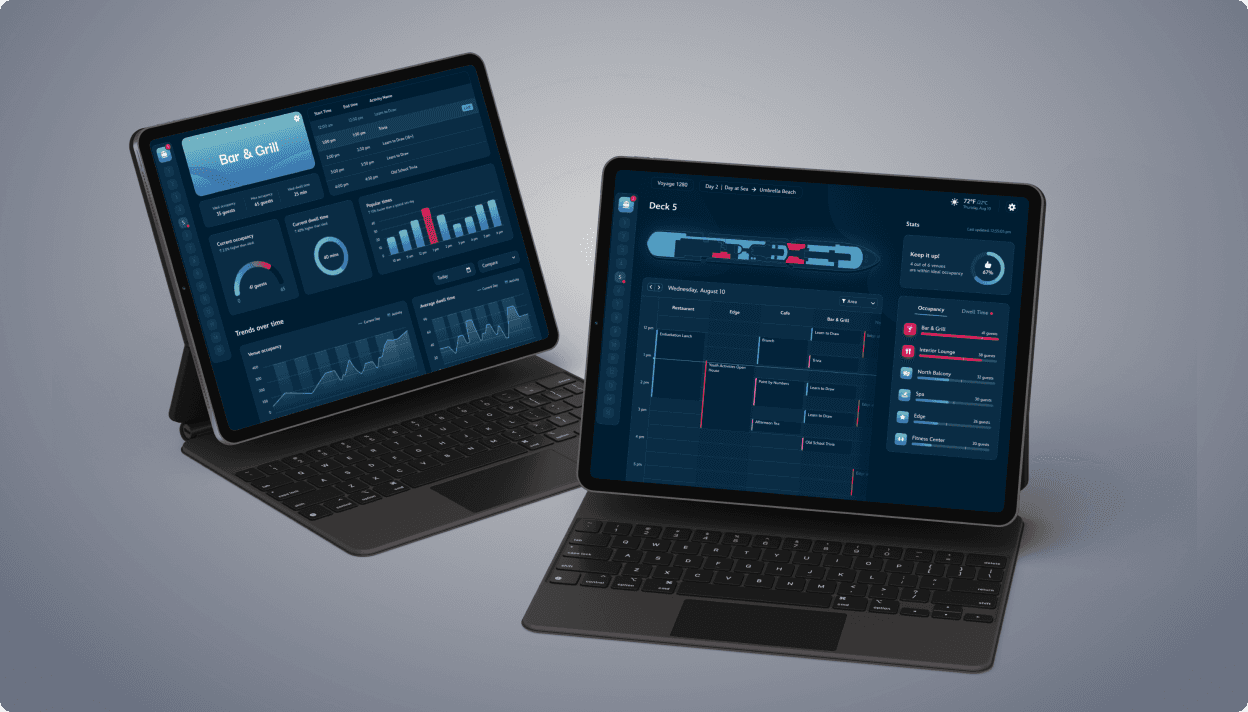
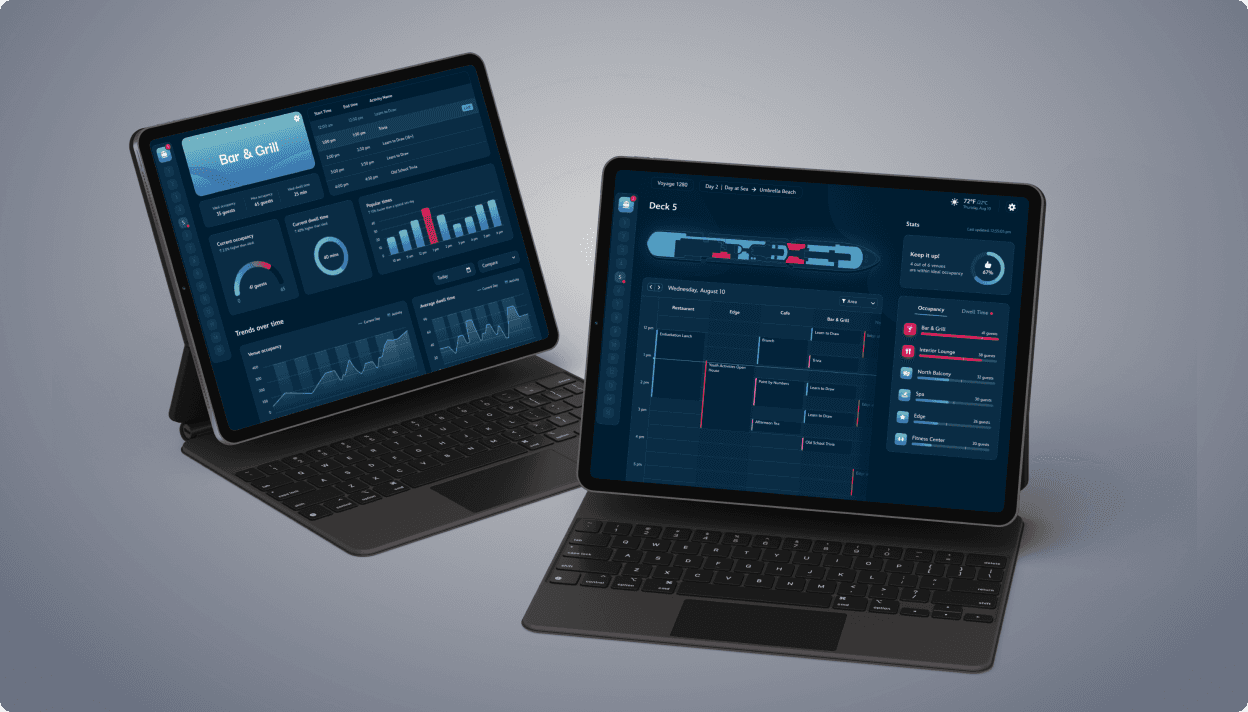
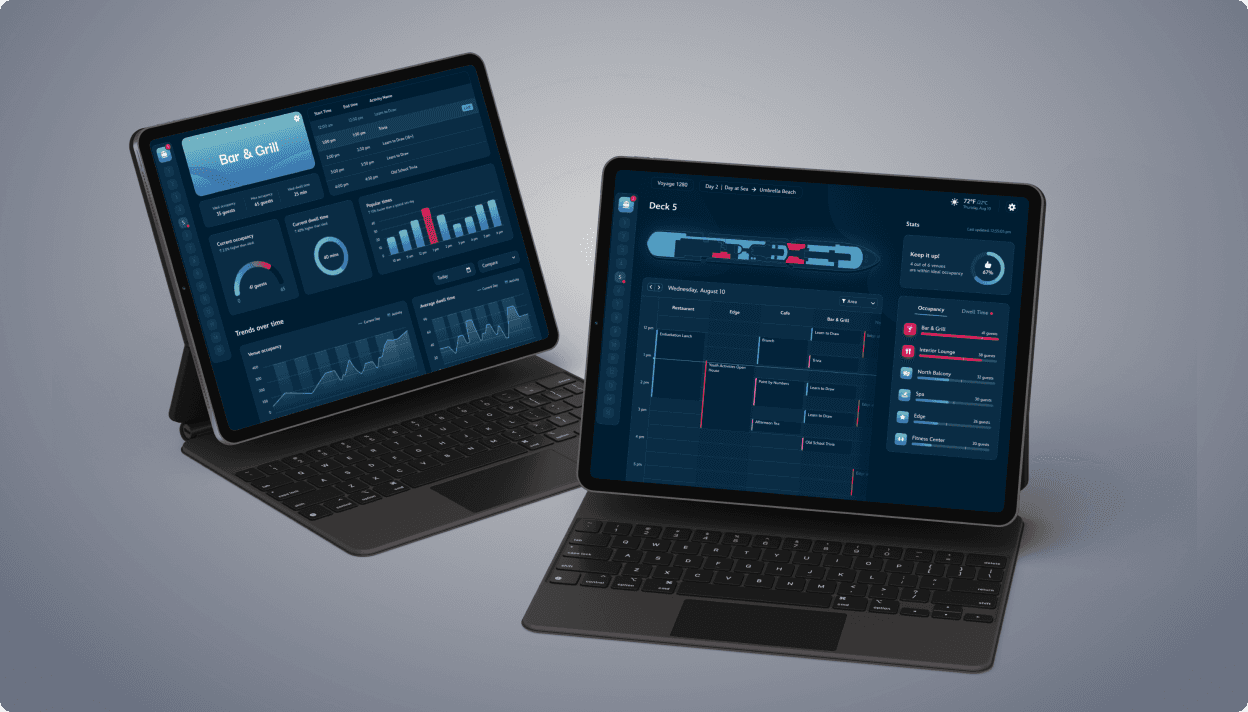
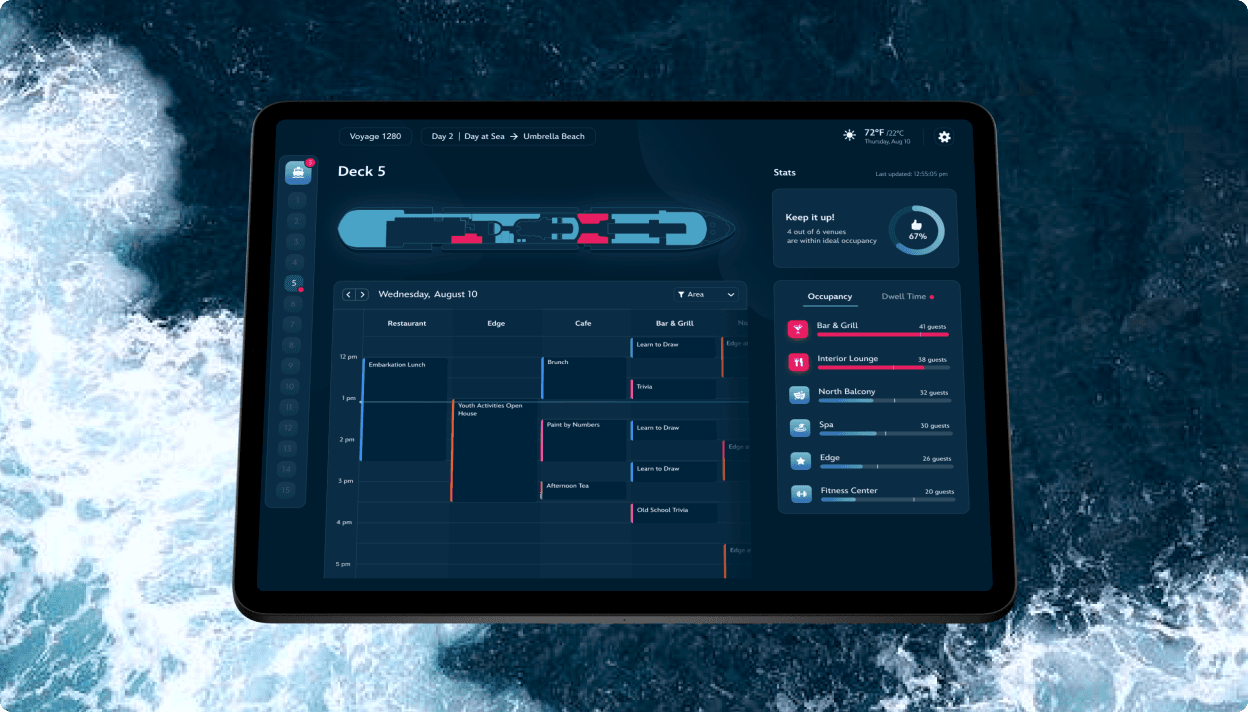
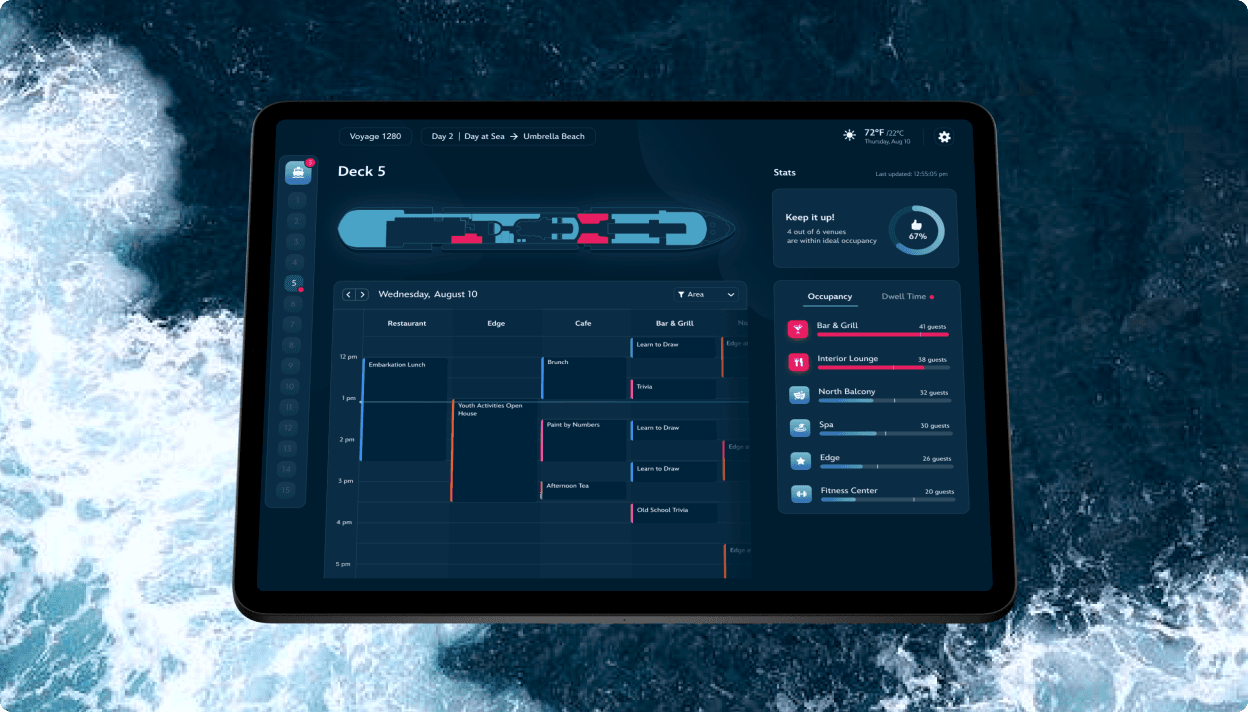
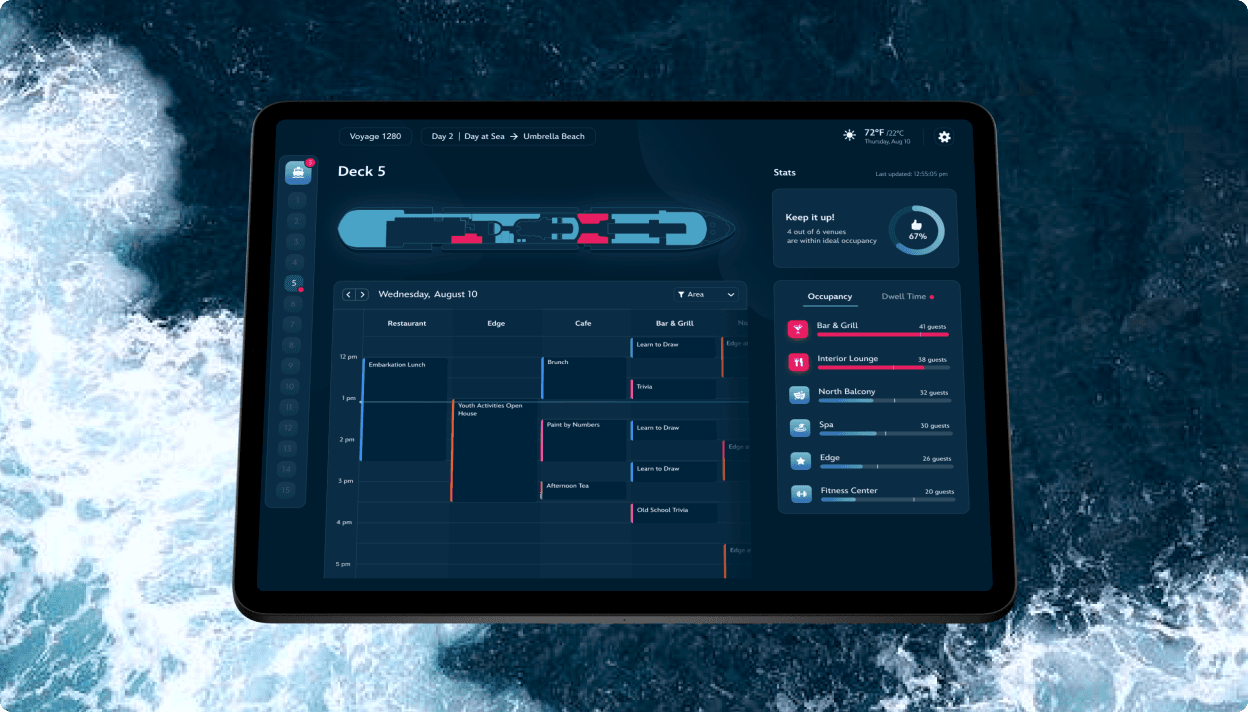
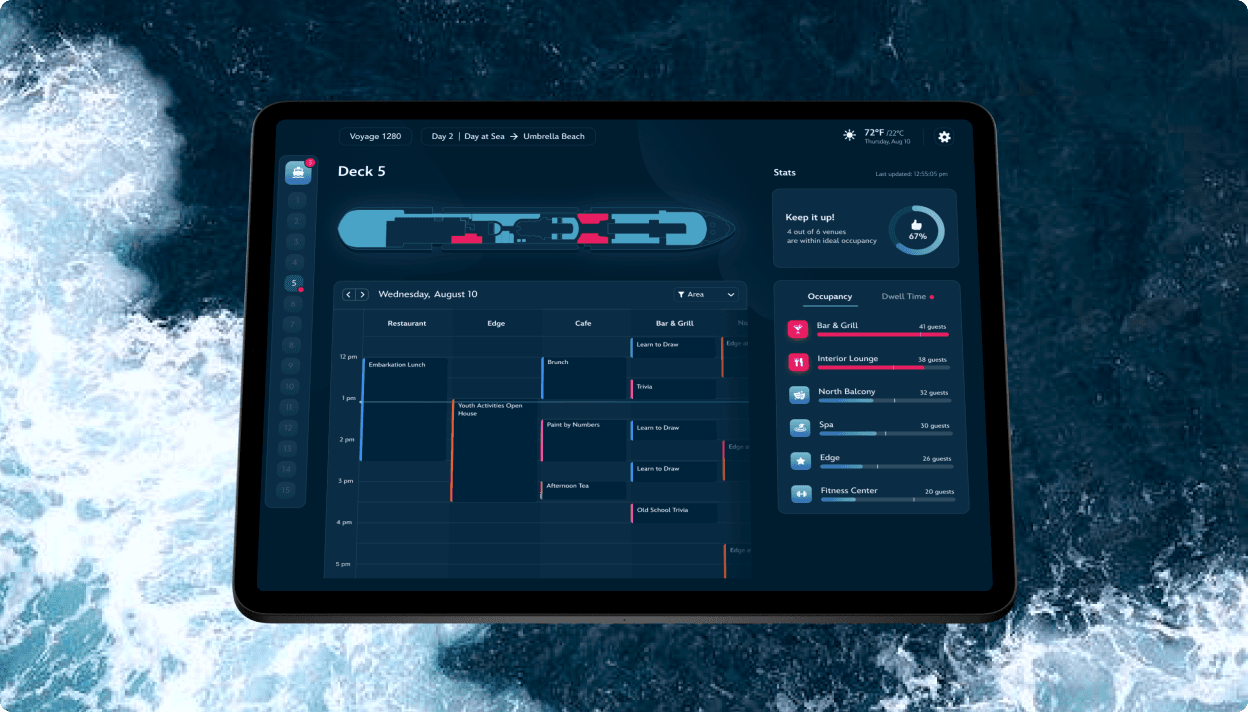
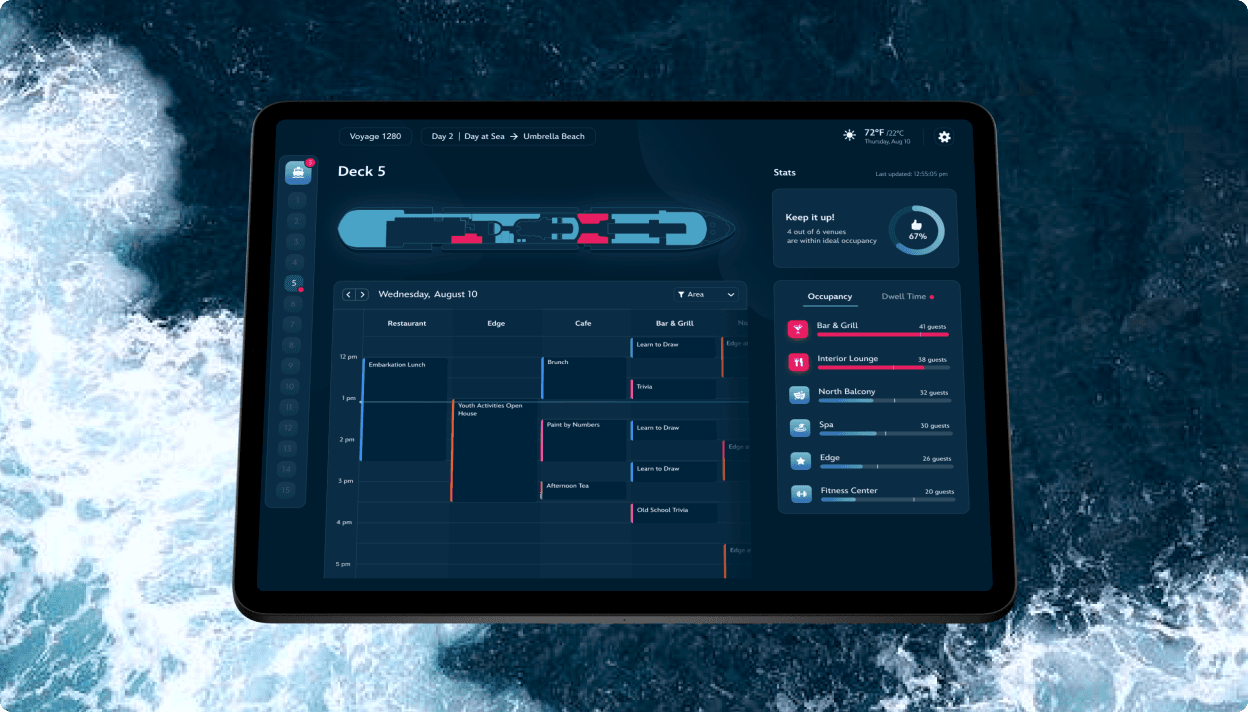
Navigation
Navigation
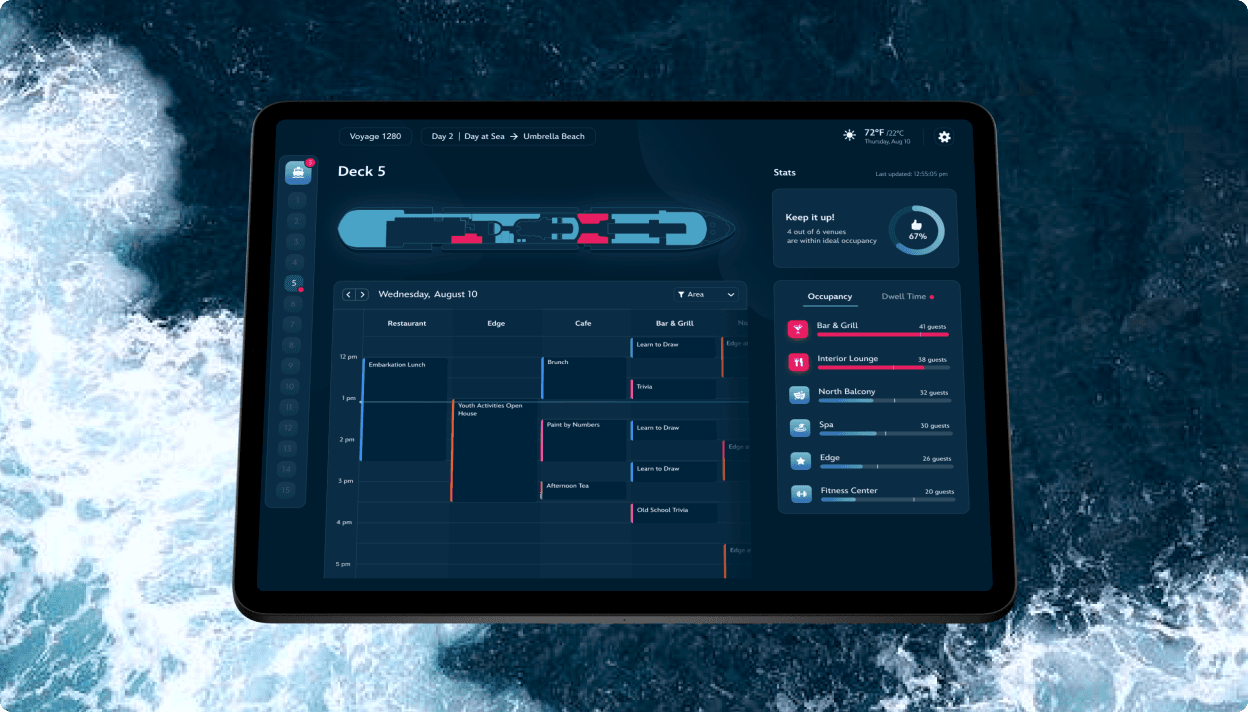
Our navigation system gives crew members an easy way to view and access information about the ship, decks, and their voyage.
Key Features:
Voyage information
Voyage number which displays ship summary info when clicked
Day of voyage and current location + destination
Weather
Side navigation with a “Ship” page and individual deck links.
Global settings which will allow users to set global ideal occupancy and dwell time thresholds.
Our navigation system gives crew members an easy way to view and access information about the ship, decks, and their voyage.
Key Features:
Voyage information
Voyage number which displays ship summary info when clicked
Day of voyage and current location + destination
Weather
Side navigation with a “Ship” page and individual deck links.
Global settings which will allow users to set global ideal occupancy and dwell time thresholds.
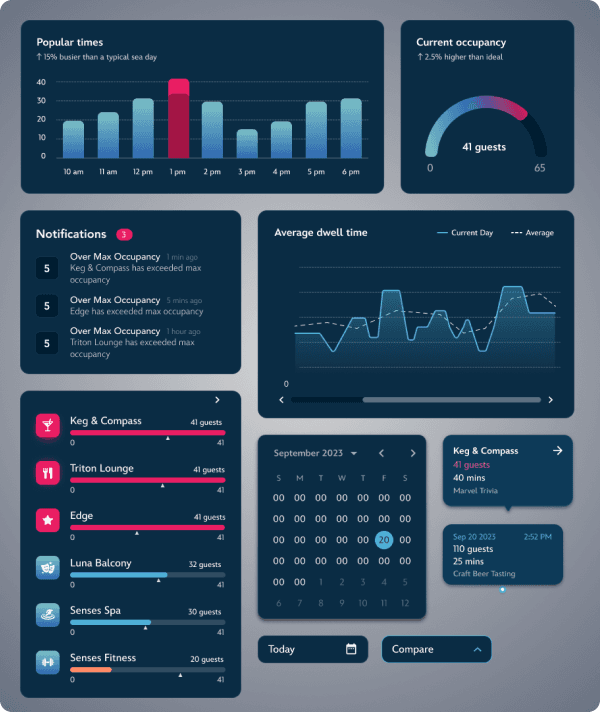
The Results
The Results
Our navigation system gives crew members an easy way to view and access information about the ship, decks, and their voyage.
Key Results
Our navigation system gives crew members an easy way to view and access information about the ship, decks, and their voyage.
Key Results



/ What's next?
The project is entering Phase Two, adding features identified in Phase One to keep the tool up-to-date and responsive to the Cruise Director's evolving needs.
The project is entering Phase Two, adding features identified in Phase One to keep the tool up-to-date and responsive to the Cruise Director's evolving needs.
The project is entering Phase Two, adding features identified in Phase One to keep the tool up-to-date and responsive to the Cruise Director's evolving needs.
My work has been featured by:




Let’s chat
Contact me today at egarafieva97@gmail.com, and let's start transforming your ideas into extraordinary digital experiences.
Site designed and built by Ellie Garafieva.
Copyright © 2024. All rights reserved.
My work has been featured by:




Let’s chat
Contact me today at egarafieva97@gmail.com, and let's start transforming your ideas into extraordinary digital experiences.
Site designed and built by Ellie Garafieva.
Copyright © 2024. All rights reserved.
My work has been featured by:




Let’s chat
Contact me today at egarafieva97@gmail.com, and let's start transforming your ideas into extraordinary digital experiences.
Site designed and built by Ellie Garafieva.
Copyright © 2024. All rights reserved.
My work has been featured by:




Let’s chat
Contact me today at egarafieva97@gmail.com, and let's start transforming your ideas into extraordinary digital experiences.
Site designed and built by Ellie Garafieva.
Copyright © 2024. All rights reserved.