Enhance The Managing Of Healthcare Organizations
Enhance The Managing Of Healthcare Organizations
Enhance The Managing Of Healthcare Organizations
Pulmonology Hub
Pulmonology Hub
(
(
2023
2023
)
)



An Electronic Medical Record system to enhance the experience of managing healthcare organizations
An Electronic Medical Record system to enhance the experience of managing healthcare organizations
An Electronic Medical Record system to enhance the experience of managing healthcare organizations
Client
Client
Pulmonology Hub
Pulmonology Hub
Timeline
Timeline
6 months
6 months
Devices
Devices
Desktop, Tablet, Mobile
Desktop, Tablet, Mobile
Team
Team
UI/UX Designer, Front-end Developer, Back-end Developer, PM
UI/UX Designer, Front-end Developer, Back-end Developer, PM
Services
Services
Branding
Branding
,
,
Web Design
Web Design
,
,
Development
Development



The problem
The problem
Pulmonology clinics often struggle with managing large volumes of patient data, including demographics, diagnoses, treatment histories, and health benchmarks.
Traditional paper-based charts and generic Electronic Medical Record (EMR) systems can be inefficient, prone to errors, and unable to adapt to the unique workflows of pulmonology practices. This results in increased administrative burdens, documentation errors, billing inefficiencies, and reduced patient engagement, all of which can negatively impact the quality of care delivered.
Pulmonology clinics often struggle with managing large volumes of patient data, including demographics, diagnoses, treatment histories, and health benchmarks.
Traditional paper-based charts and generic Electronic Medical Record (EMR) systems can be inefficient, prone to errors, and unable to adapt to the unique workflows of pulmonology practices. This results in increased administrative burdens, documentation errors, billing inefficiencies, and reduced patient engagement, all of which can negatively impact the quality of care delivered.
The solution
The solution
Pulmonology Hub is a specialized Electronic Medical Record (EMR) system designed specifically for pulmonology clinics.
It provides a paperless, streamlined approach to collecting, tracking, and managing critical patient information. The system is tailored to the unique workflows of pulmonology practices, simplifying care delivery, documentation, and billing processes. By empowering clinic staff with intuitive tools and enhancing patient engagement, Pulmonology Hub improves efficiency, reduces errors, and ultimately supports higher-quality care for patients.
Pulmonology Hub is a specialized Electronic Medical Record (EMR) system designed specifically for pulmonology clinics.
It provides a paperless, streamlined approach to collecting, tracking, and managing critical patient information. The system is tailored to the unique workflows of pulmonology practices, simplifying care delivery, documentation, and billing processes. By empowering clinic staff with intuitive tools and enhancing patient engagement, Pulmonology Hub improves efficiency, reduces errors, and ultimately supports higher-quality care for patients.



Research
Research


User Interviews
User Interviews
First, I decided to conduct user interviews with clinic employees and patients to learn more about their needs.
My goal was to discover how these stakeholders receive and track critical information, and to identify any patterns that might reveal gaps in their current processes. Accordingly, we interviewed 10 potential users closely associated with the Pulmonology clinic.
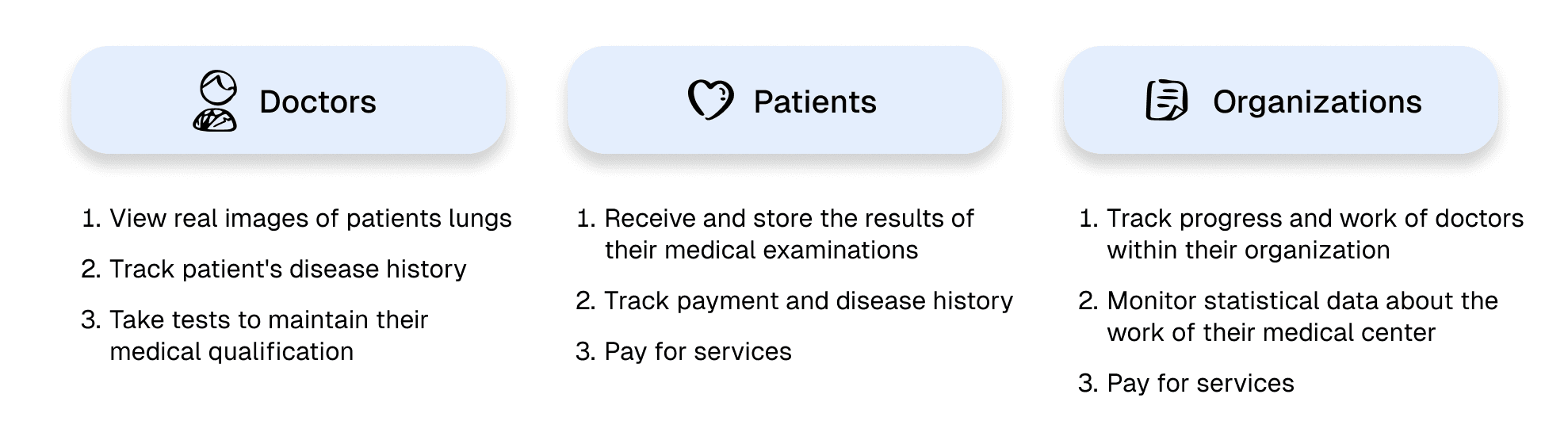
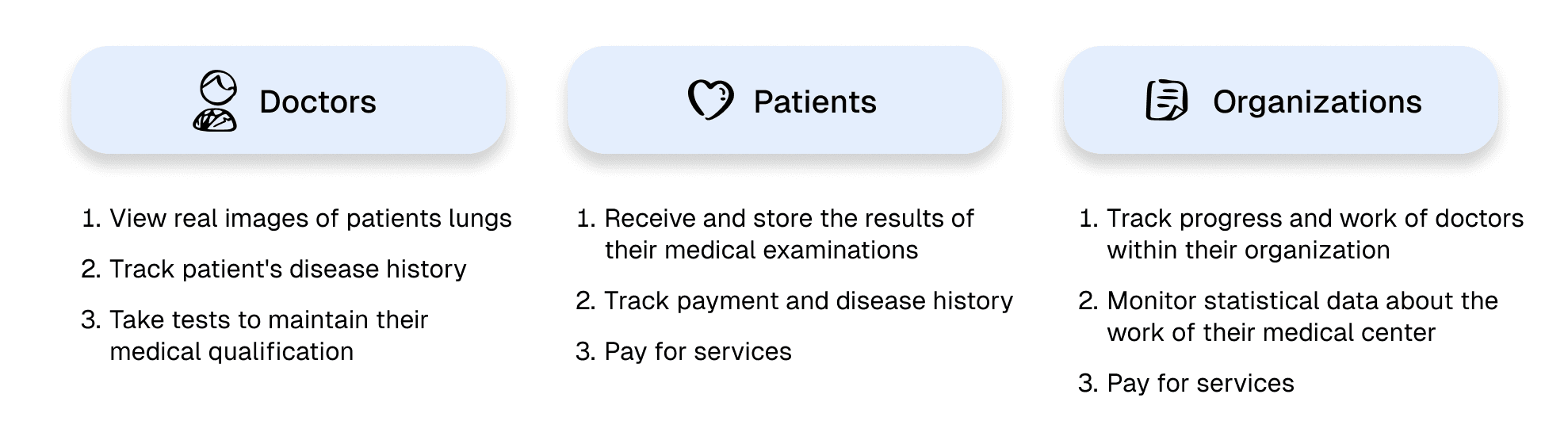
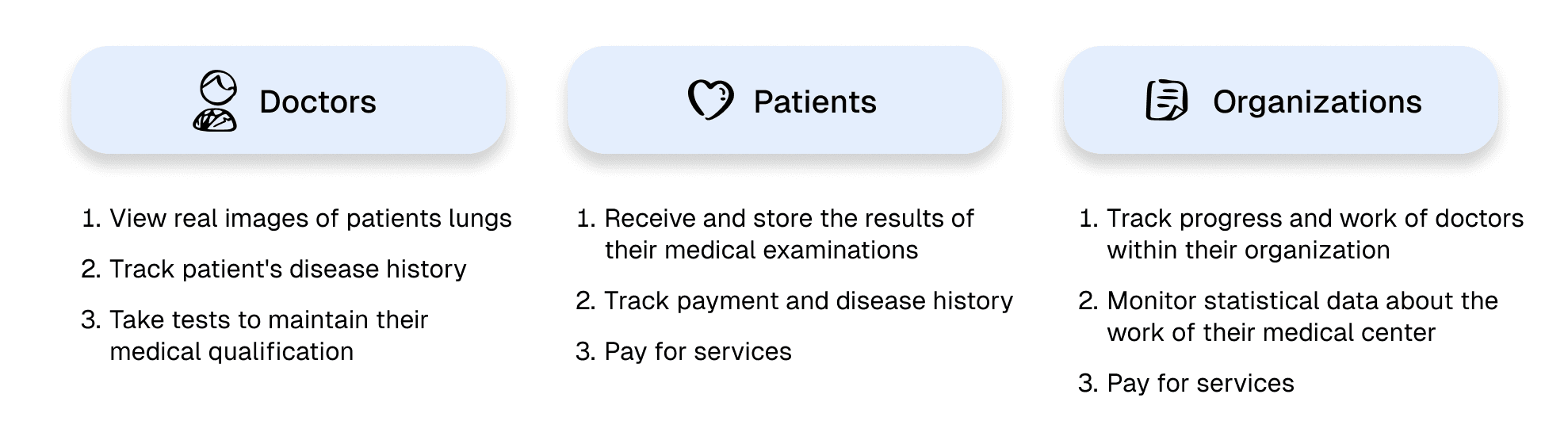
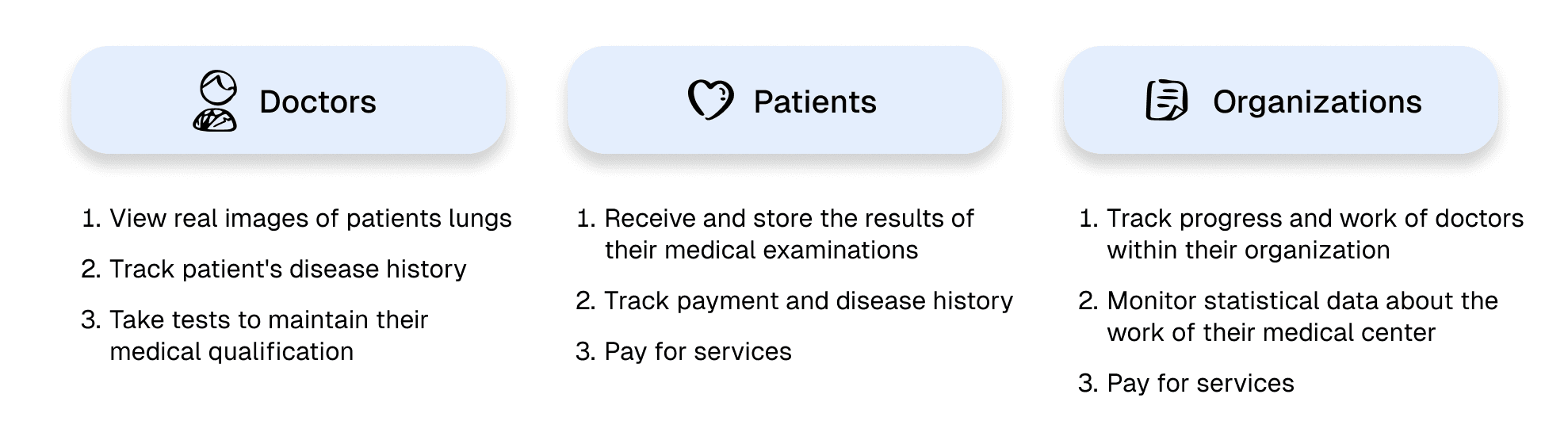
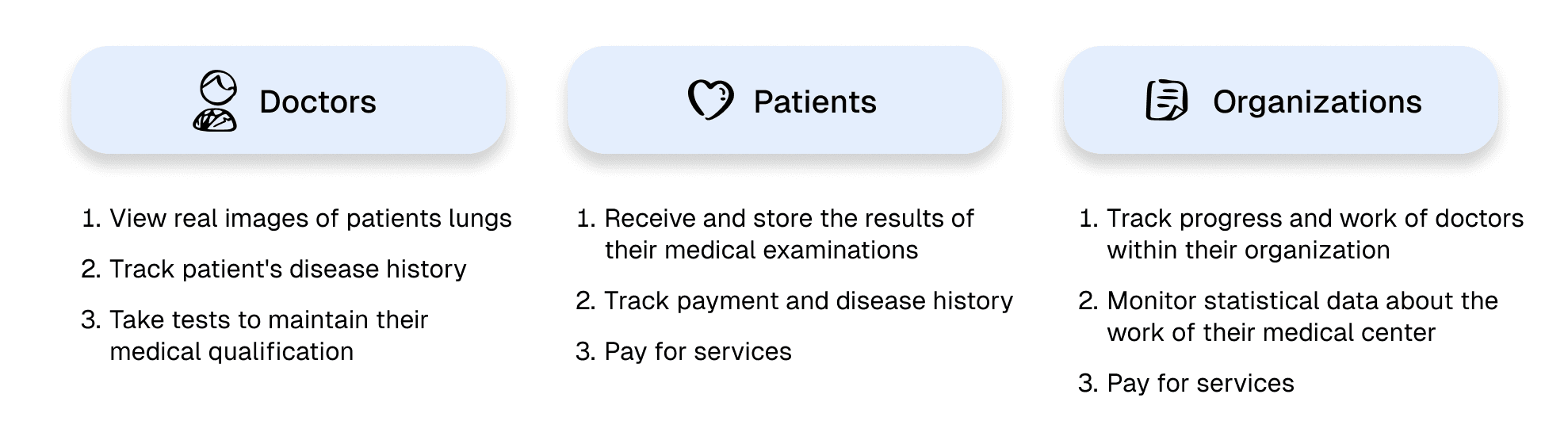
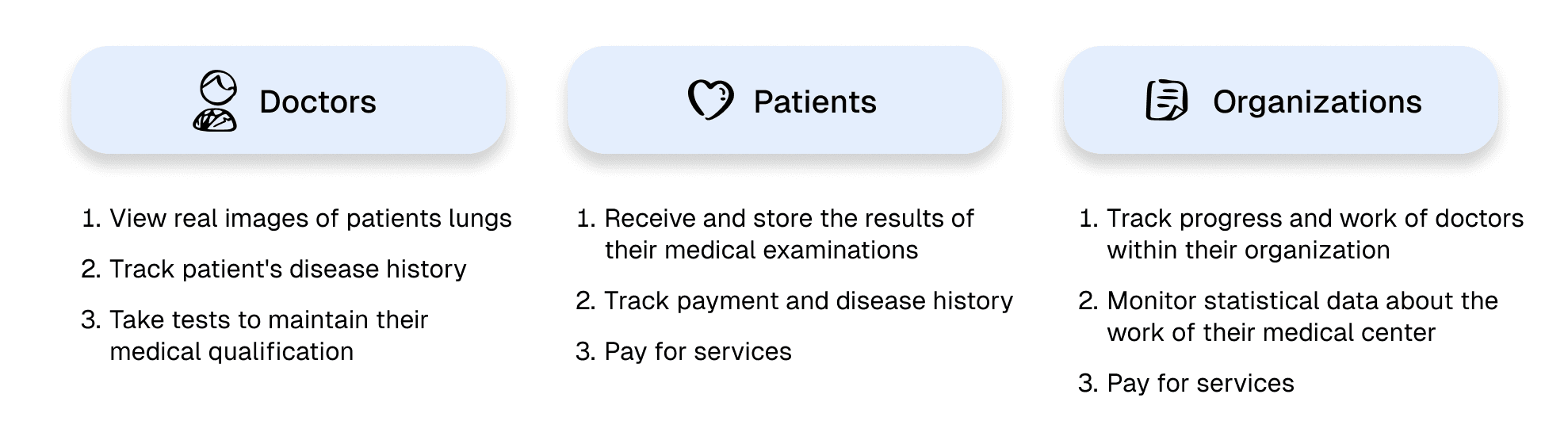
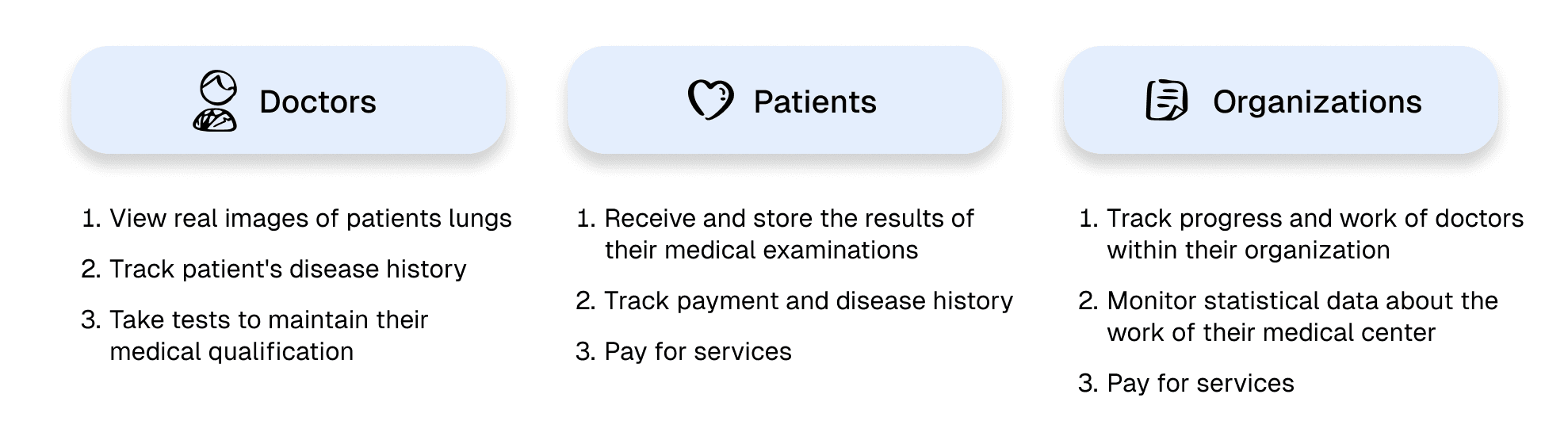
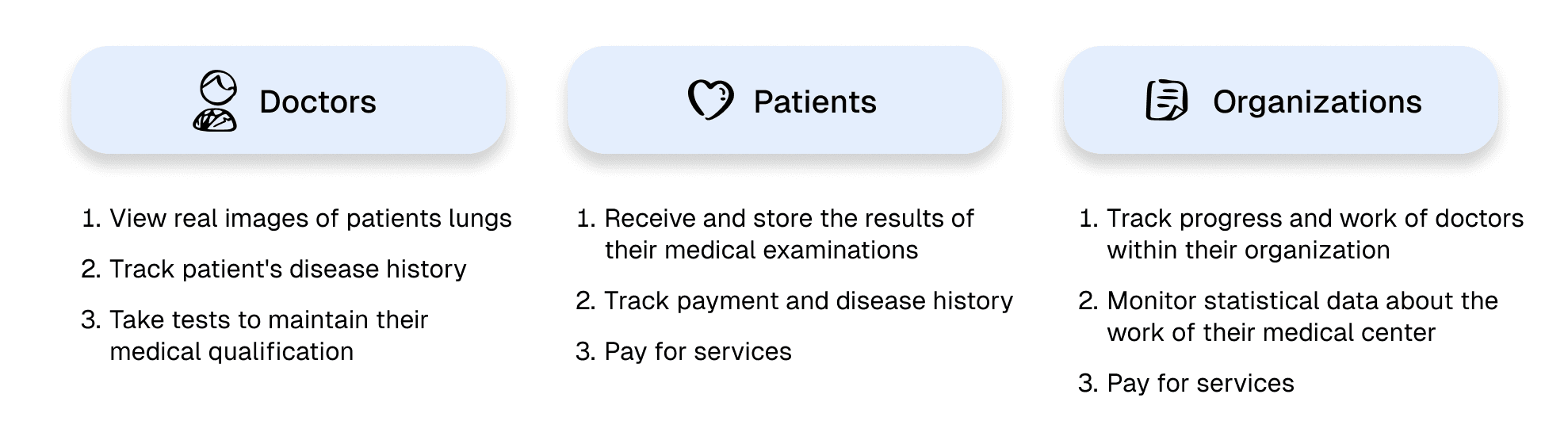
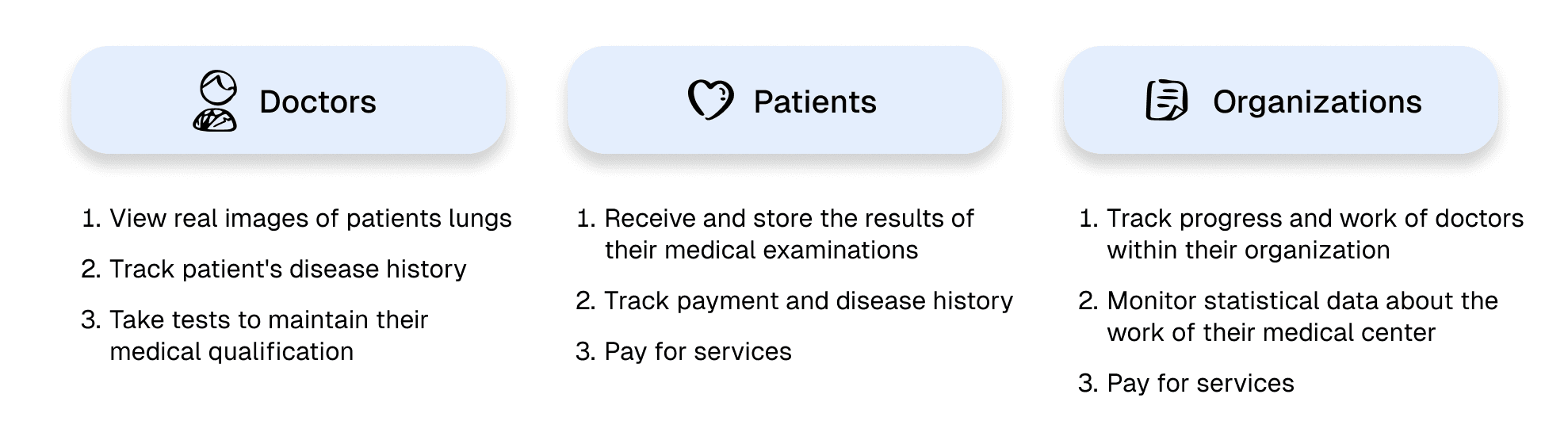
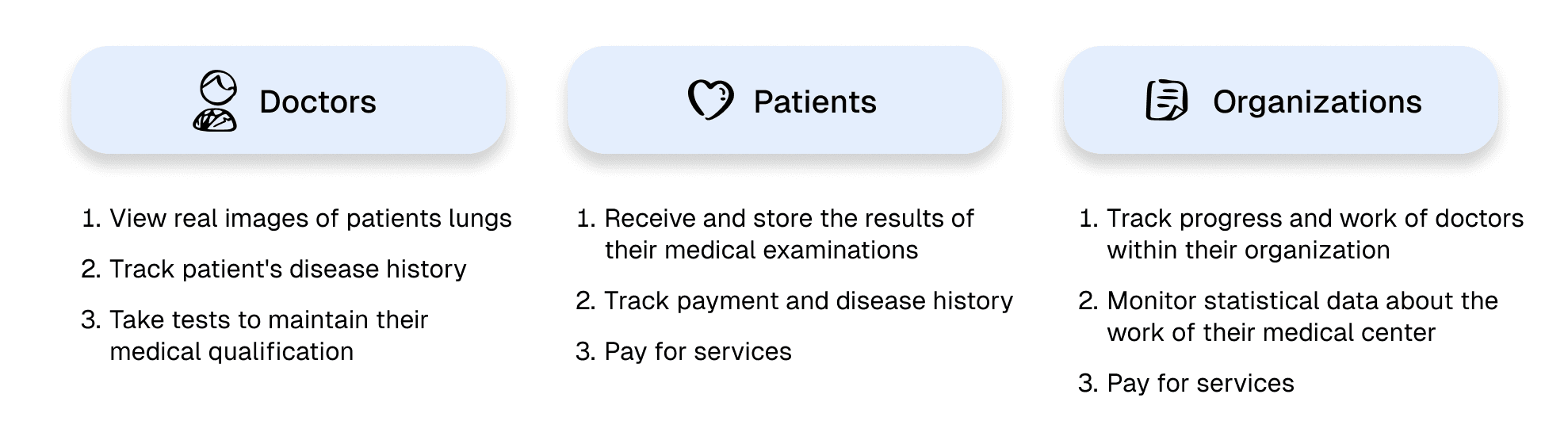
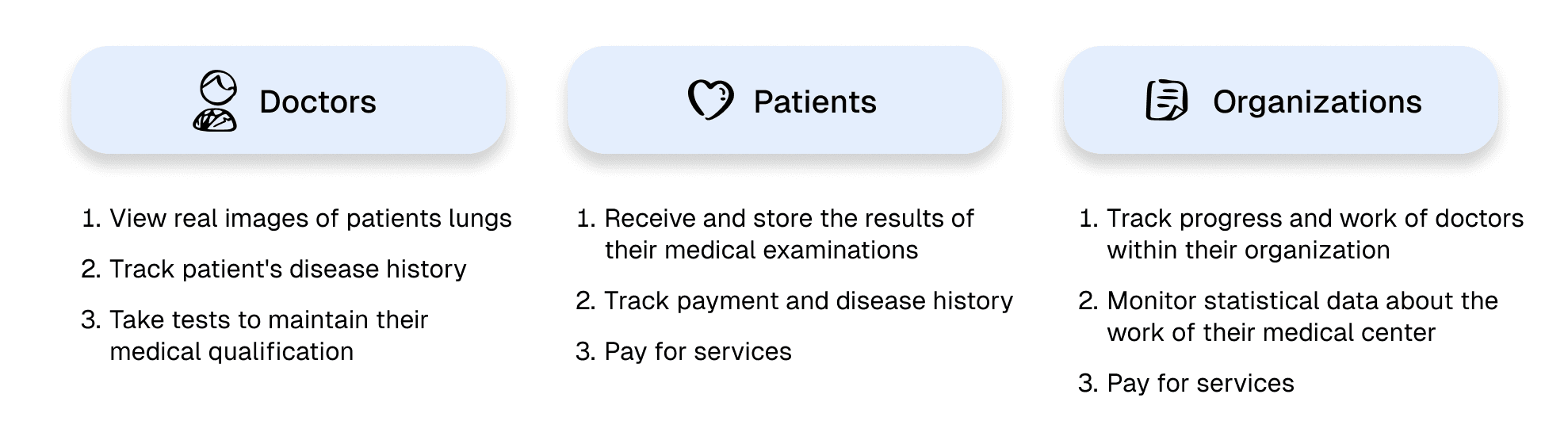
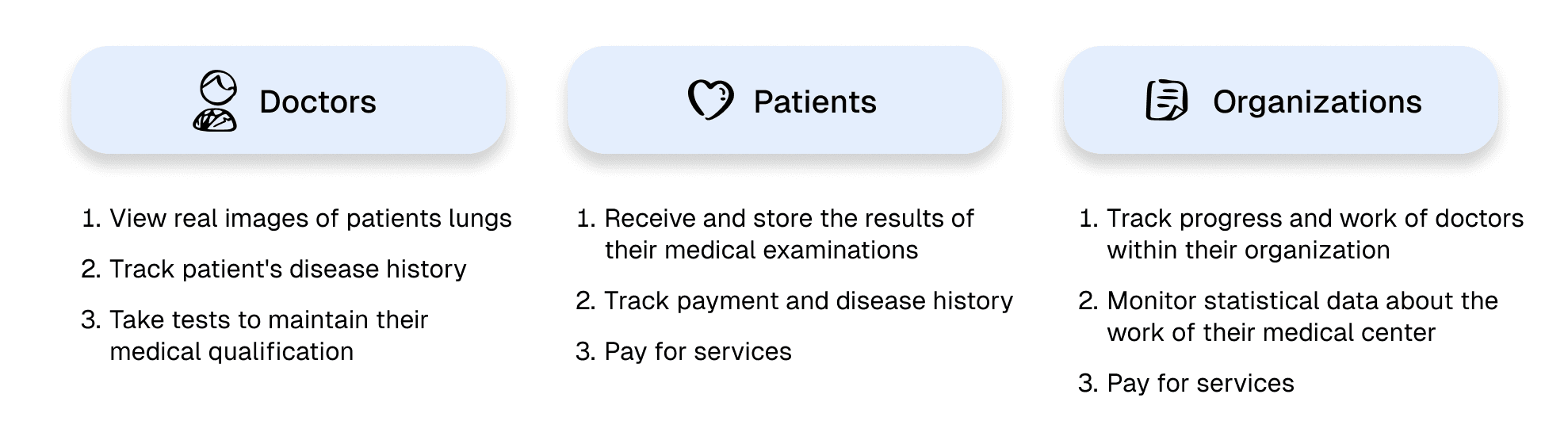
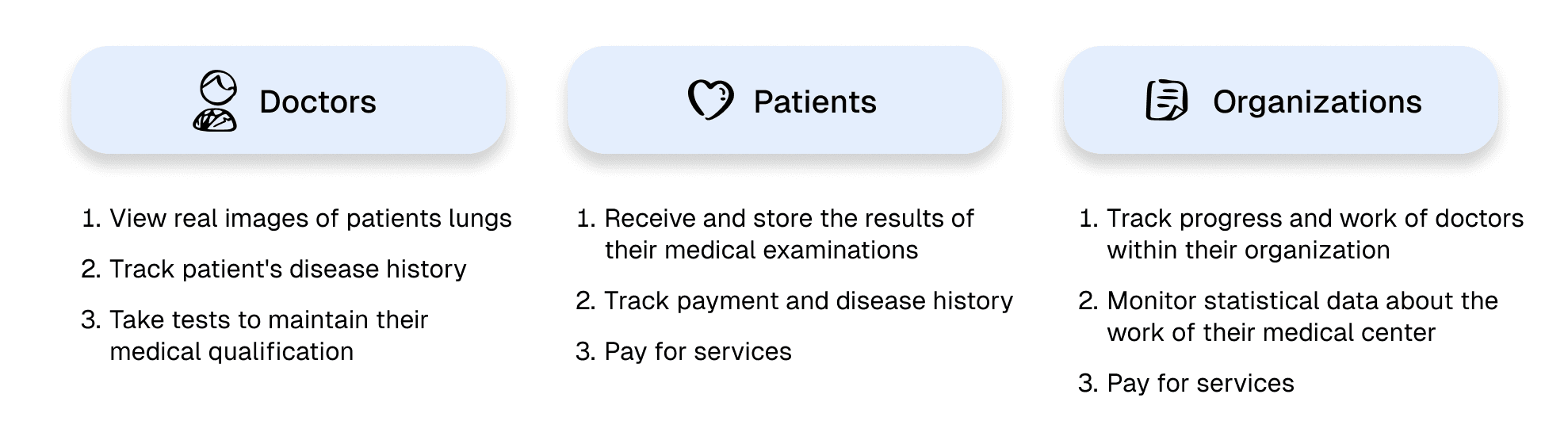
The insights gained from these interviews led us to design the platform with 3 distinct roles, each equipped with a personalized account featuring tailored functionalities to address their specific needs. Below, you'll find detailed descriptions of the capabilities provided for each role.
First, I decided to conduct user interviews with clinic employees and patients to learn more about their needs.
My goal was to discover how these stakeholders receive and track critical information, and to identify any patterns that might reveal gaps in their current processes. Accordingly, we interviewed 10 potential users closely associated with the Pulmonology clinic.
The insights gained from these interviews led us to design the platform with 3 distinct roles, each equipped with a personalized account featuring tailored functionalities to address their specific needs. Below, you'll find detailed descriptions of the capabilities provided for each role.









Define
Define


Personas
Personas
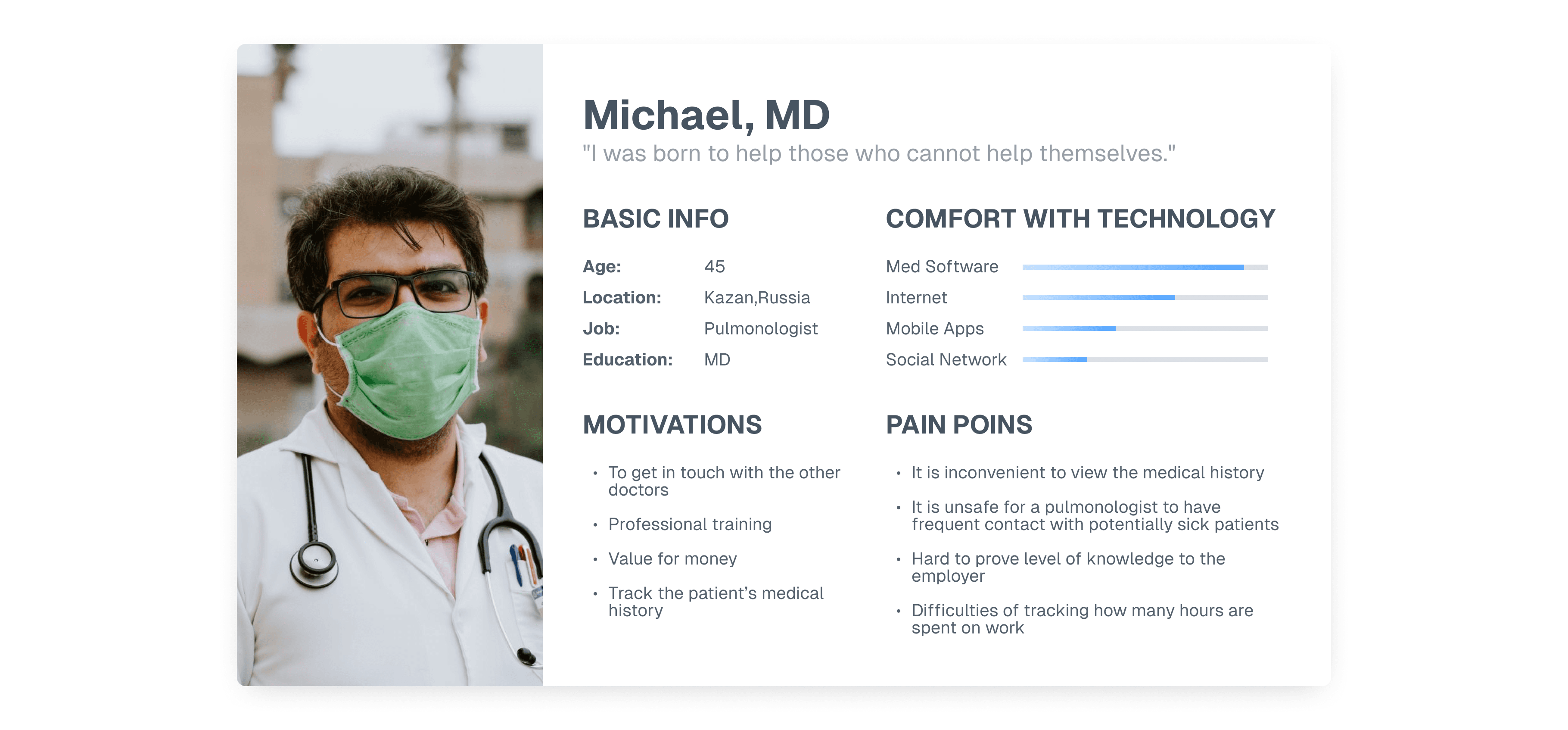
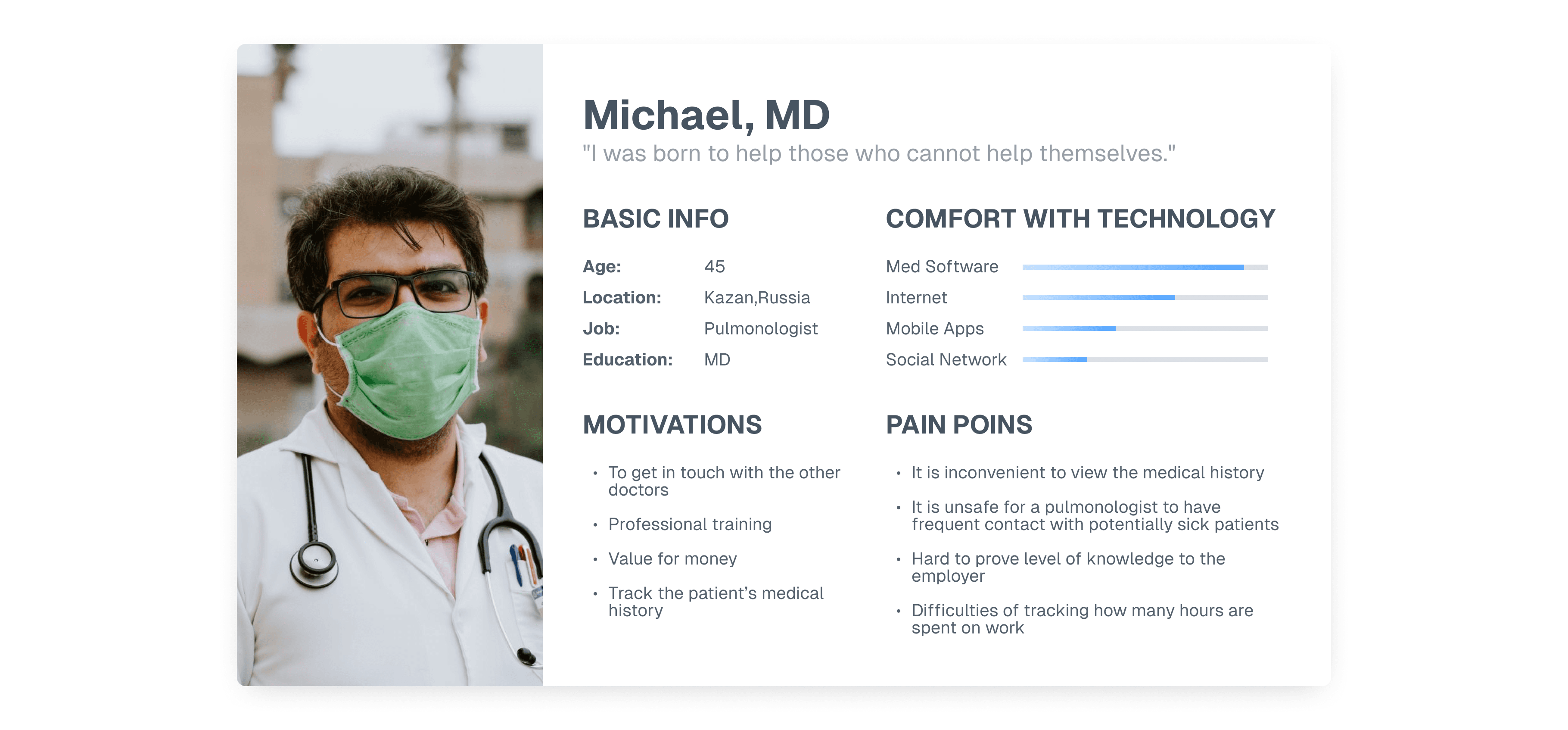
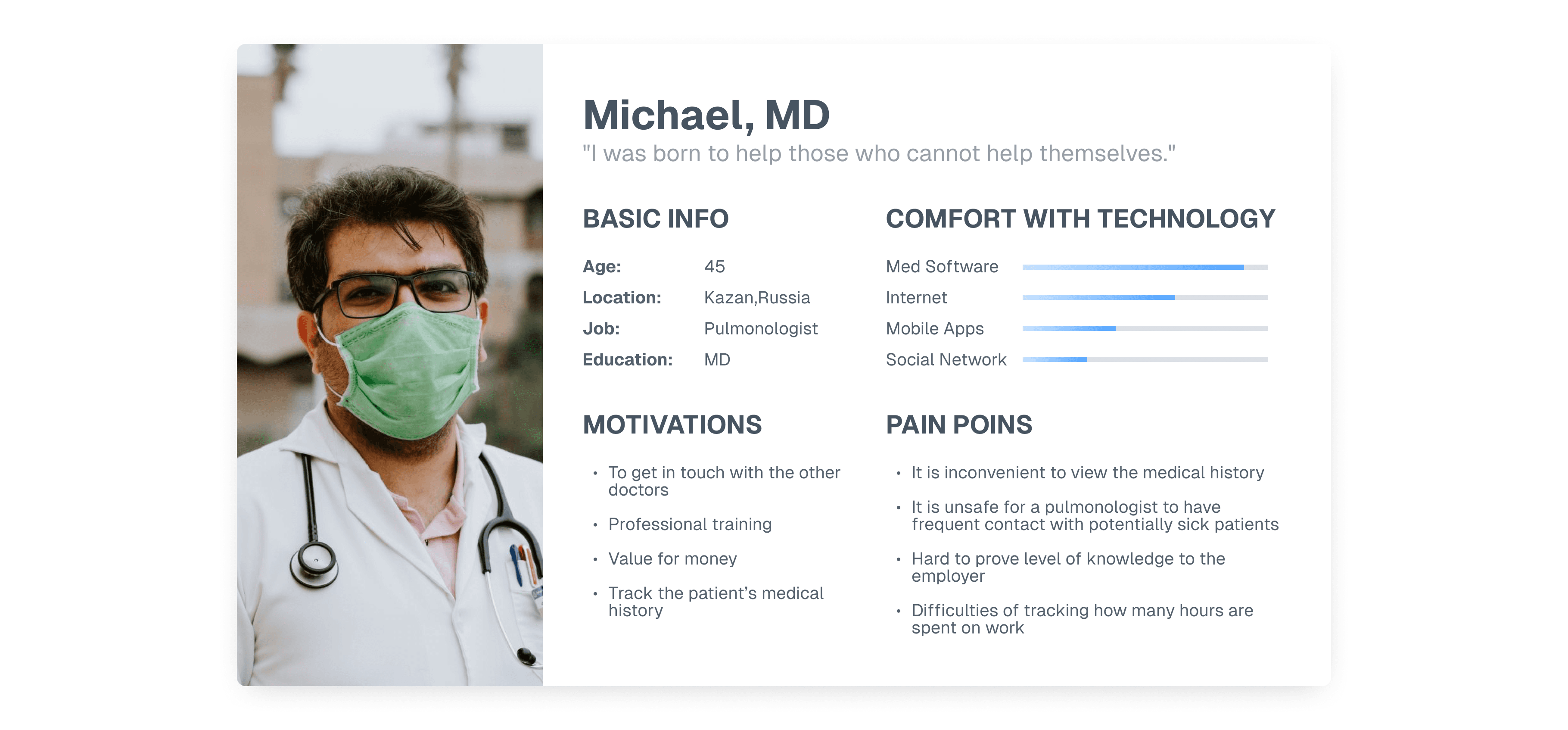
Using the qualitative data from interview results, I defined three target group profiles:
Sasha (Teacher, 34), Michael (Doctor, 45) and Olga (Manager of clinic, 37) to better empathize with my main user groups and prioritize goals according to their needs.
I showed their background, motivations and pain points. It was also important to show their knowledge of technology needs. This information showed the details which can be useful for creating the Pulmonology Hub platform.
Using the qualitative data from interview results, I defined three target group profiles:
Sasha (Teacher, 34), Michael (Doctor, 45) and Olga (Manager of clinic, 37) to better empathize with my main user groups and prioritize goals according to their needs.
I showed their background, motivations and pain points. It was also important to show their knowledge of technology needs. This information showed the details which can be useful for creating the Pulmonology Hub platform.



User Journey
User Journey
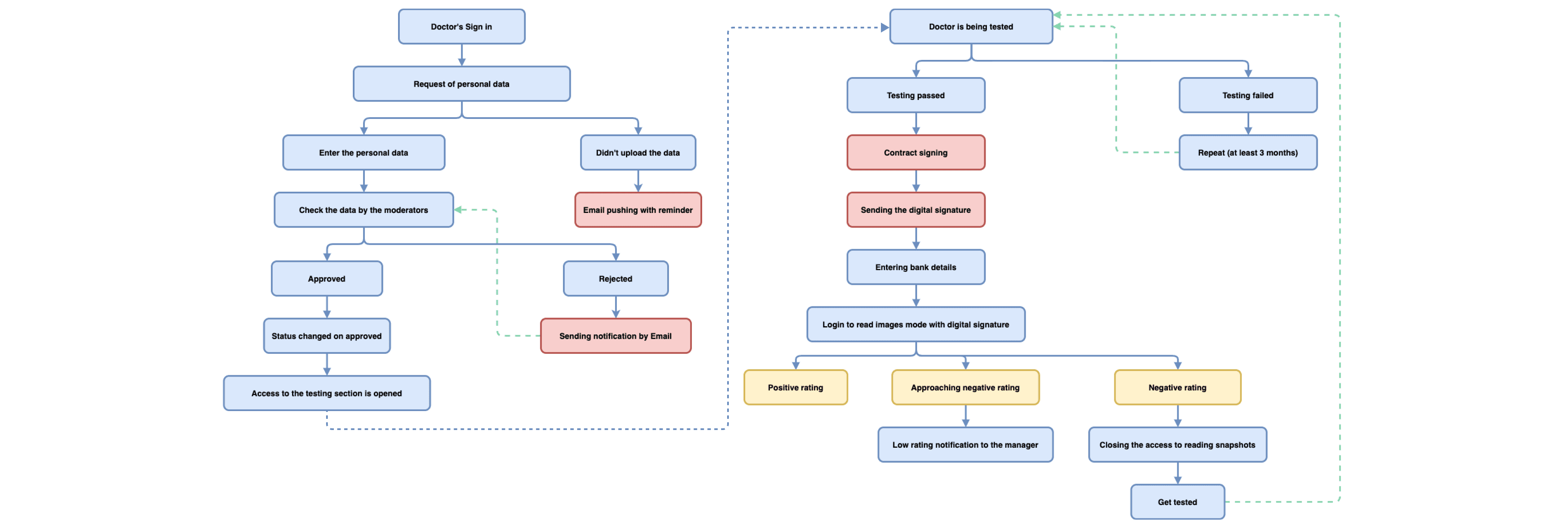
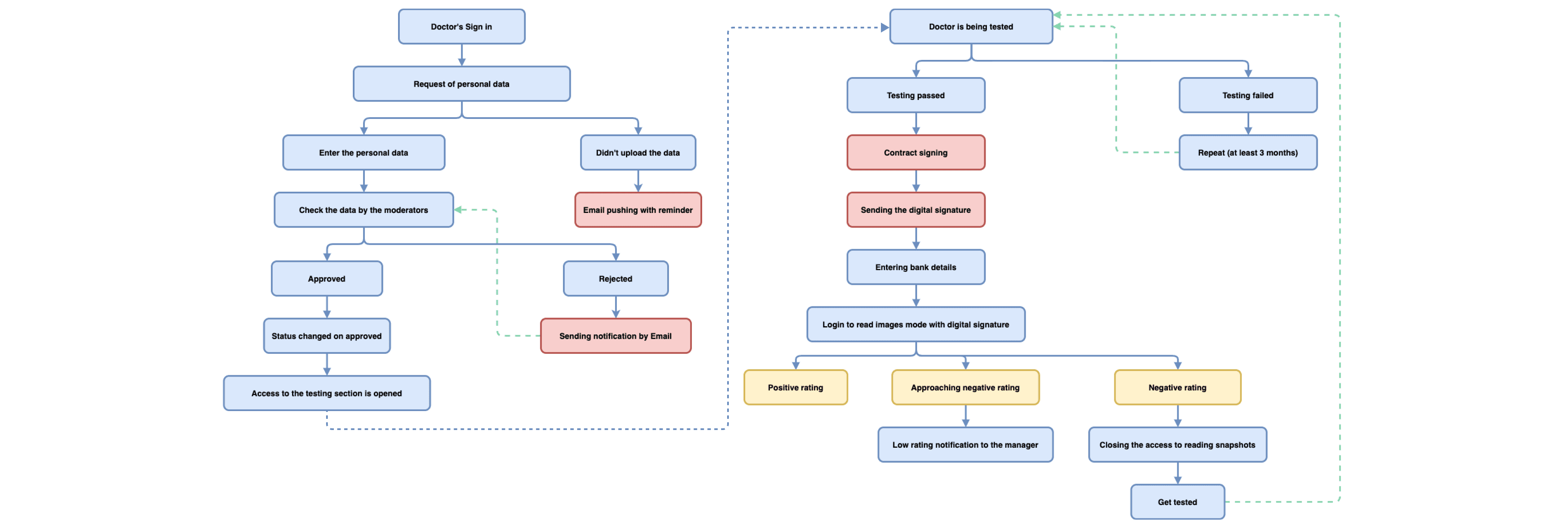
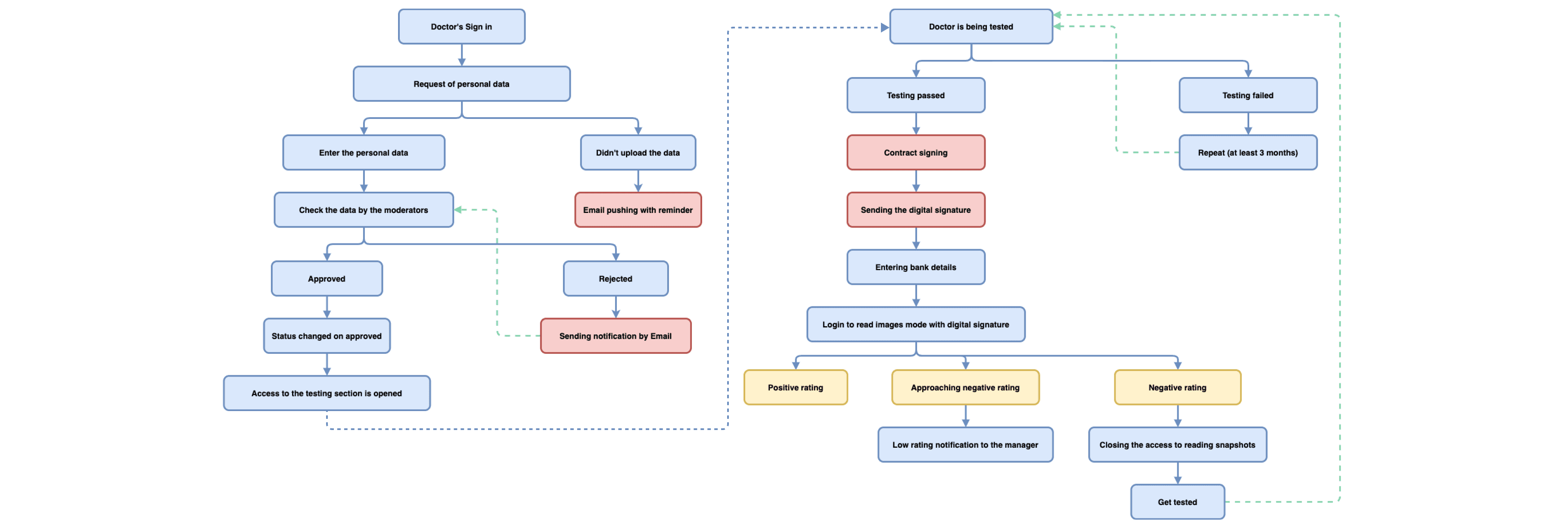
Once we've learned about the different personas, we narrow our focus to visual representation of user' interaction.
The Product Manager and I collaborated in Draw.io to map out each user’s steps, ensuring that their goals were being met and identifying opportunities for improvement.
Each user journey map tracks the experience of a single persona following a specific path on the platform. By avoiding the combination of multiple personas into one journey, we ensured the maps accurately reflect individual user experiences.
This user journey outlines the complete process, from registration and document approval to status confirmation. It also includes the testing phase and user ratings.
Once we've learned about the different personas, we narrow our focus to visual representation of user' interaction.
The Product Manager and I collaborated in Draw.io to map out each user’s steps, ensuring that their goals were being met and identifying opportunities for improvement.
Each user journey map tracks the experience of a single persona following a specific path on the platform. By avoiding the combination of multiple personas into one journey, we ensured the maps accurately reflect individual user experiences.
This user journey outlines the complete process, from registration and document approval to status confirmation. It also includes the testing phase and user ratings.



Design
Design
Sketches
Sketches
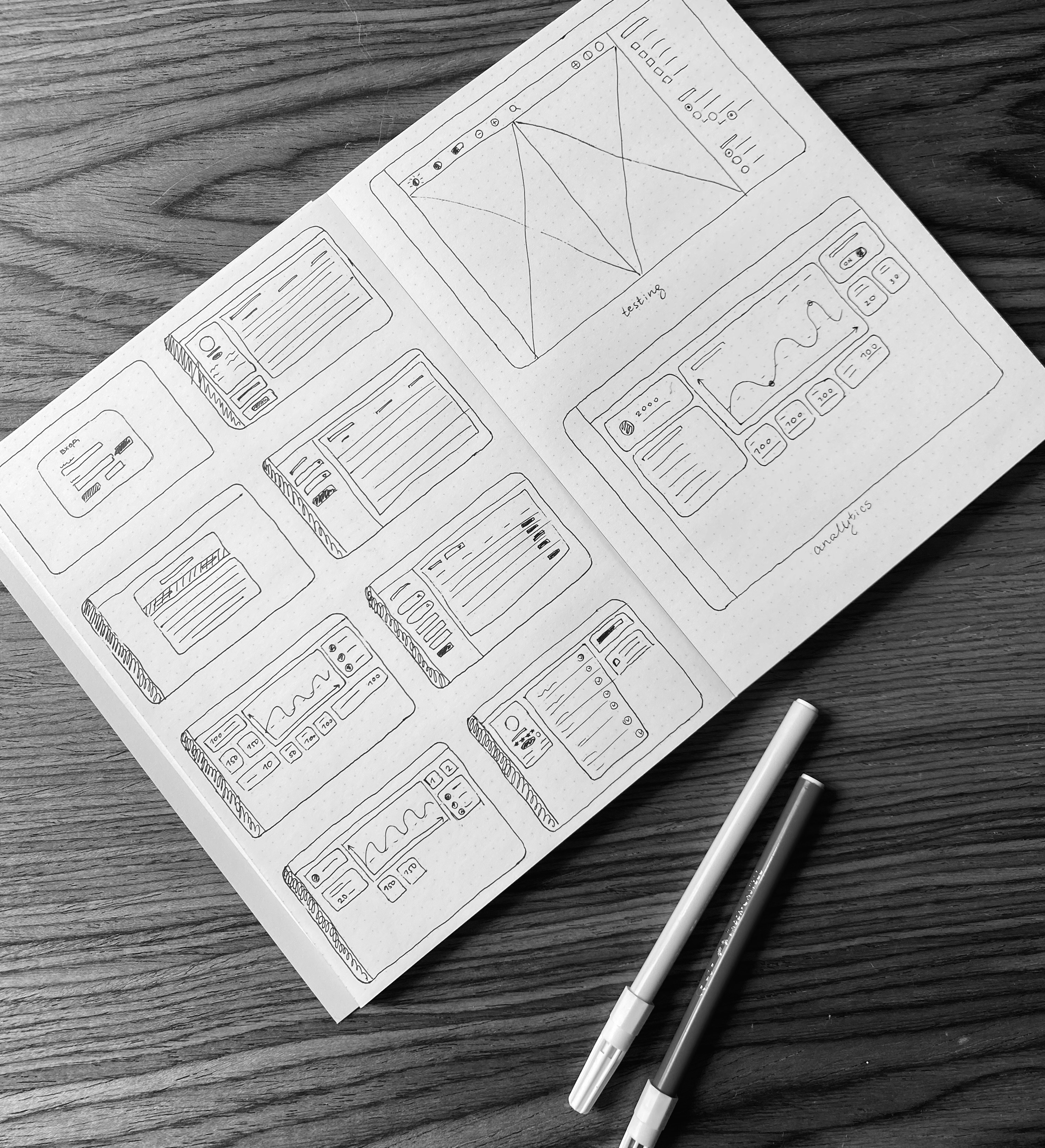
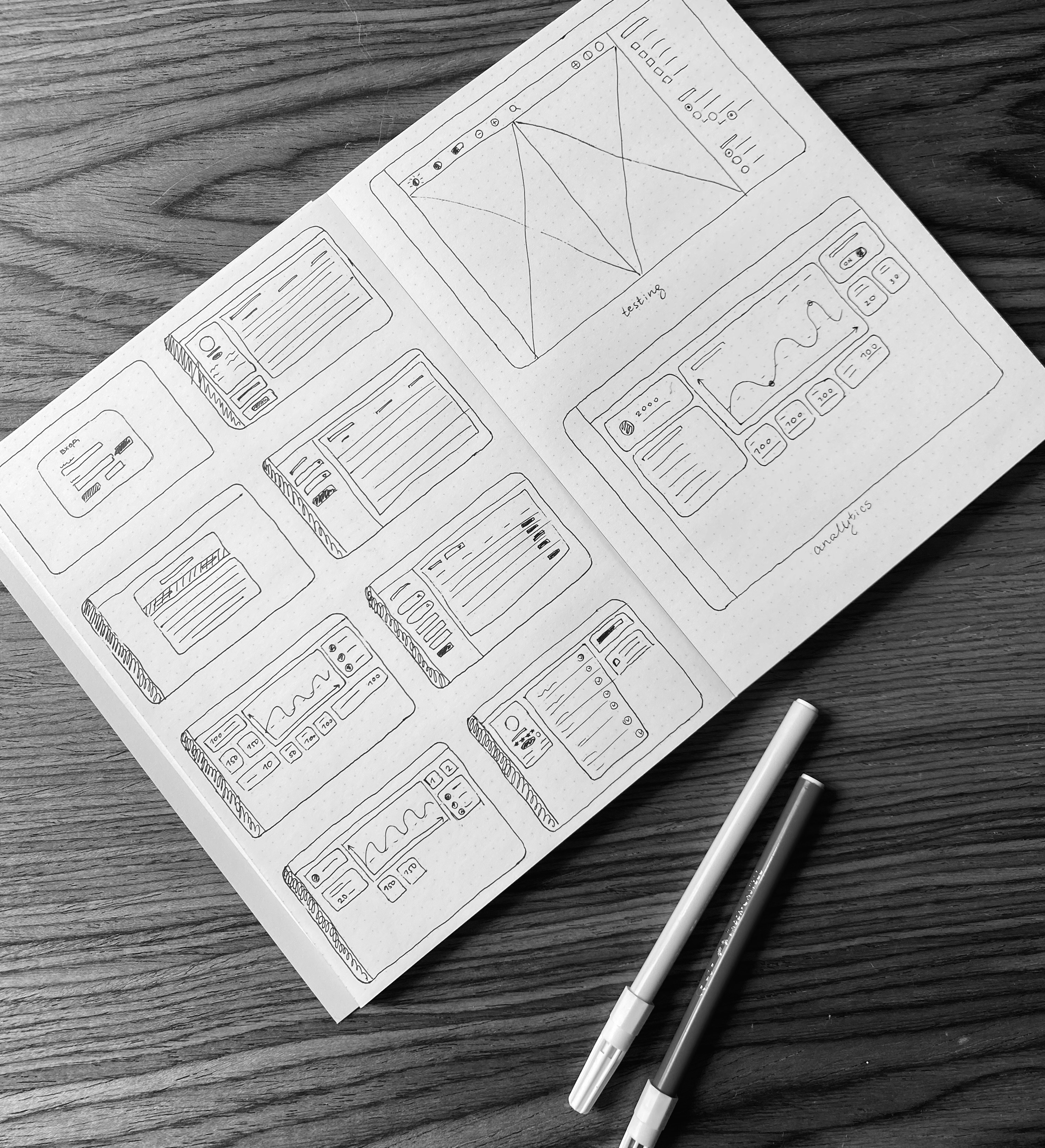
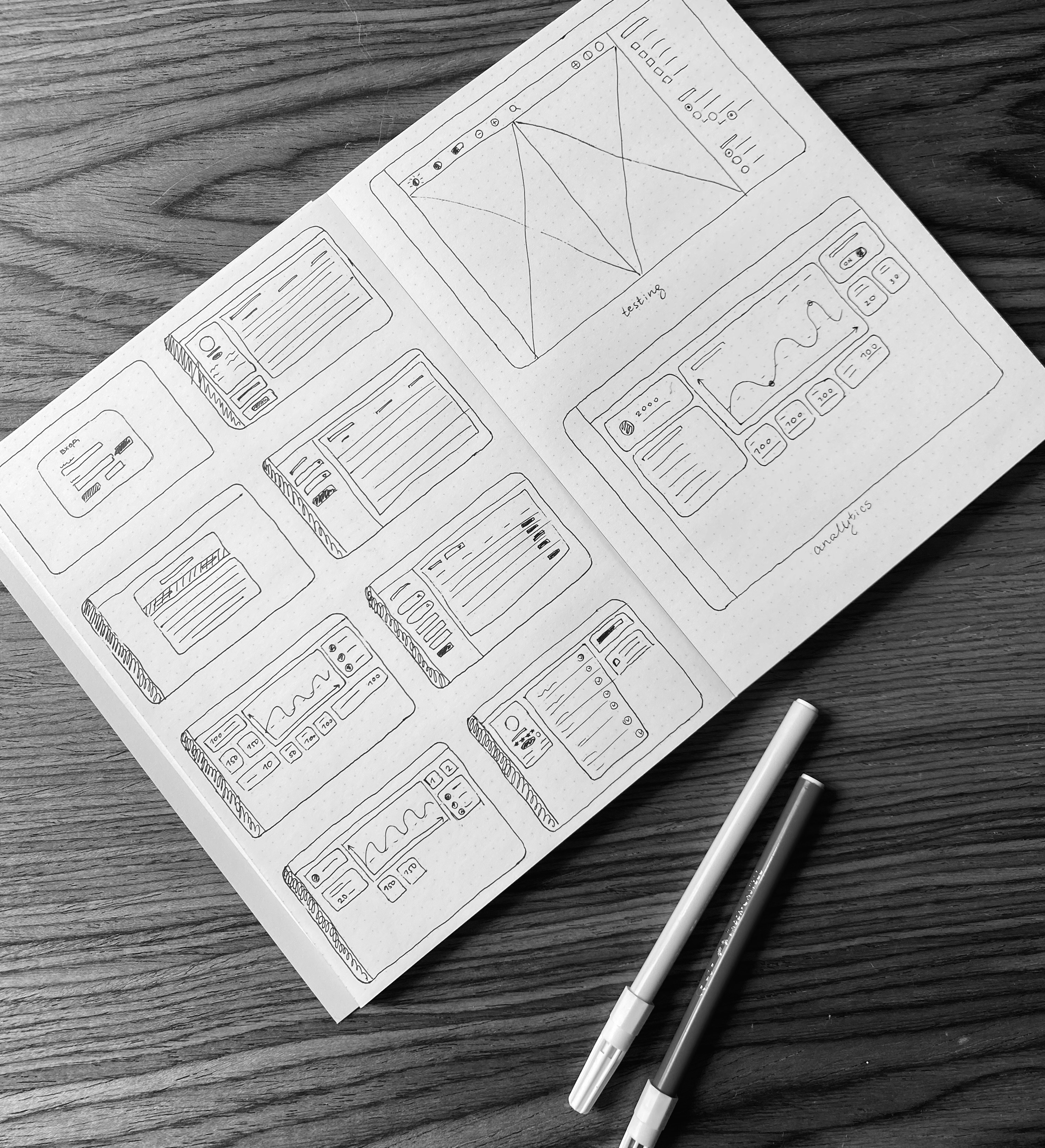
Guided by the user journey, I sketched several versions of the interface, selecting the most effective design for further development.
The primary goal at this stage is to brainstorm ideas on paper and collaborate with the project team before moving on to more detailed wireframes. This approach fosters early communication with stakeholders, enabling us to gather initial feedback and make refinements as needed.
The most challenging part was designing the doctor testing page, which had to accommodate a large amount of information and images in a user-friendly layout.
These early-stage ideas formed the foundation for the next phase—developing high-fidelity wireframes that would drive the final design.
Guided by the user journey, I sketched several versions of the interface, selecting the most effective design for further development.
The primary goal at this stage is to brainstorm ideas on paper and collaborate with the project team before moving on to more detailed wireframes. This approach fosters early communication with stakeholders, enabling us to gather initial feedback and make refinements as needed.
The most challenging part was designing the doctor testing page, which had to accommodate a large amount of information and images in a user-friendly layout.
These early-stage ideas formed the foundation for the next phase—developing high-fidelity wireframes that would drive the final design.



Wireframes
Wireframes
I created digital wireframes for several pages to implement the ideas into a clean formatted version of a sketch.
This stage gave me the ability to create digital layouts that resembles the product structure, but with limited functionality and little to no styling. I found out which elements work within the layout, and which ones cause constraints that can impact the user experience. The main task when developing was to correctly place the graphs and determine the importance of information that should differ between the patient, doctor and manager of medical clinic.
I created digital wireframes for several pages to implement the ideas into a clean formatted version of a sketch.
This stage gave me the ability to create digital layouts that resembles the product structure, but with limited functionality and little to no styling. I found out which elements work within the layout, and which ones cause constraints that can impact the user experience. The main task when developing was to correctly place the graphs and determine the importance of information that should differ between the patient, doctor and manager of medical clinic.






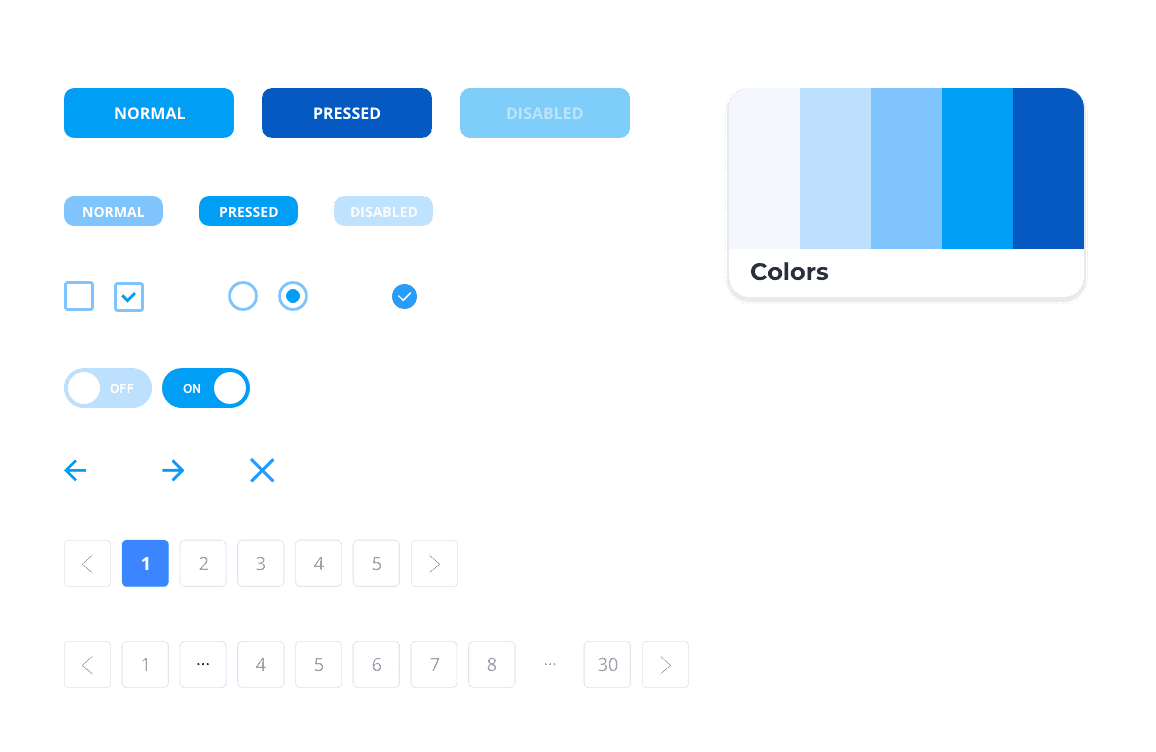
Style Guide
Style Guide
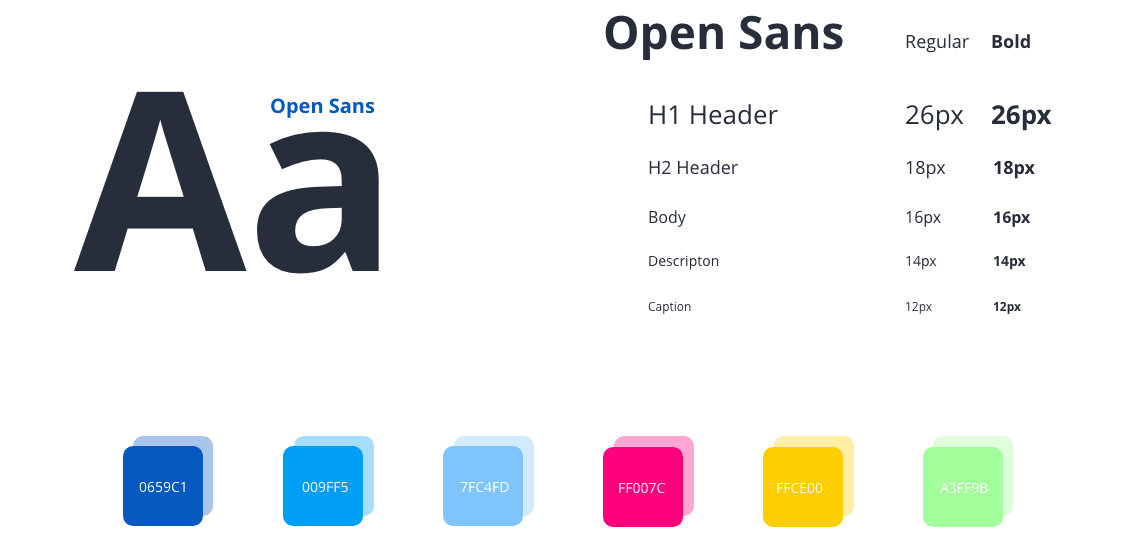
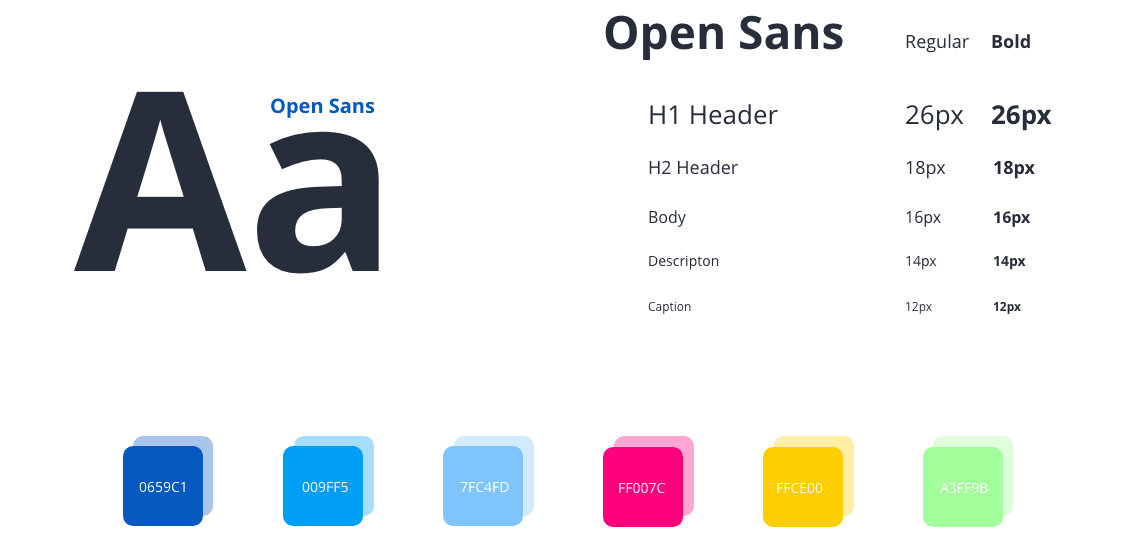
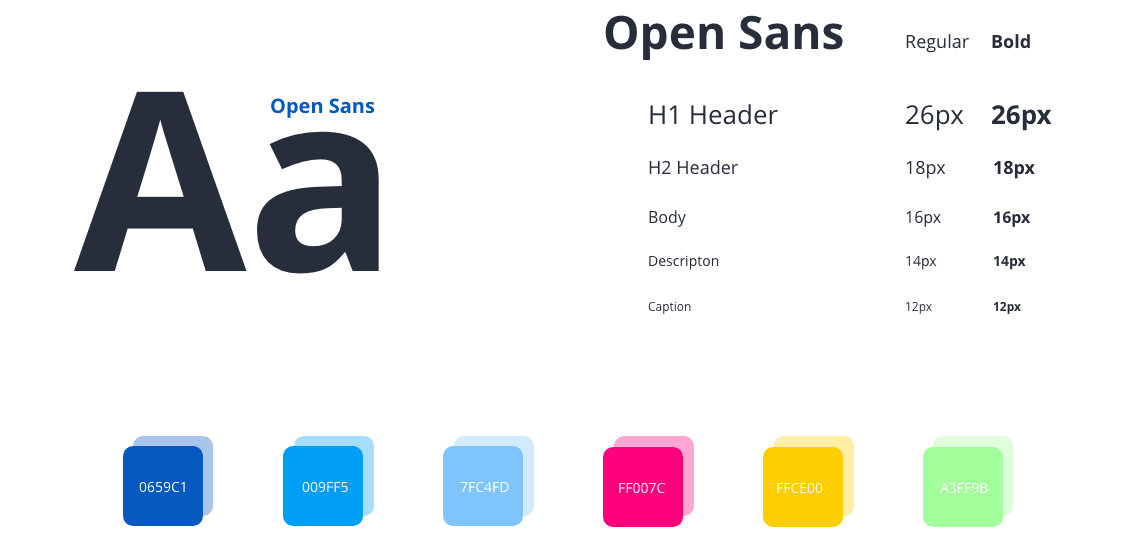
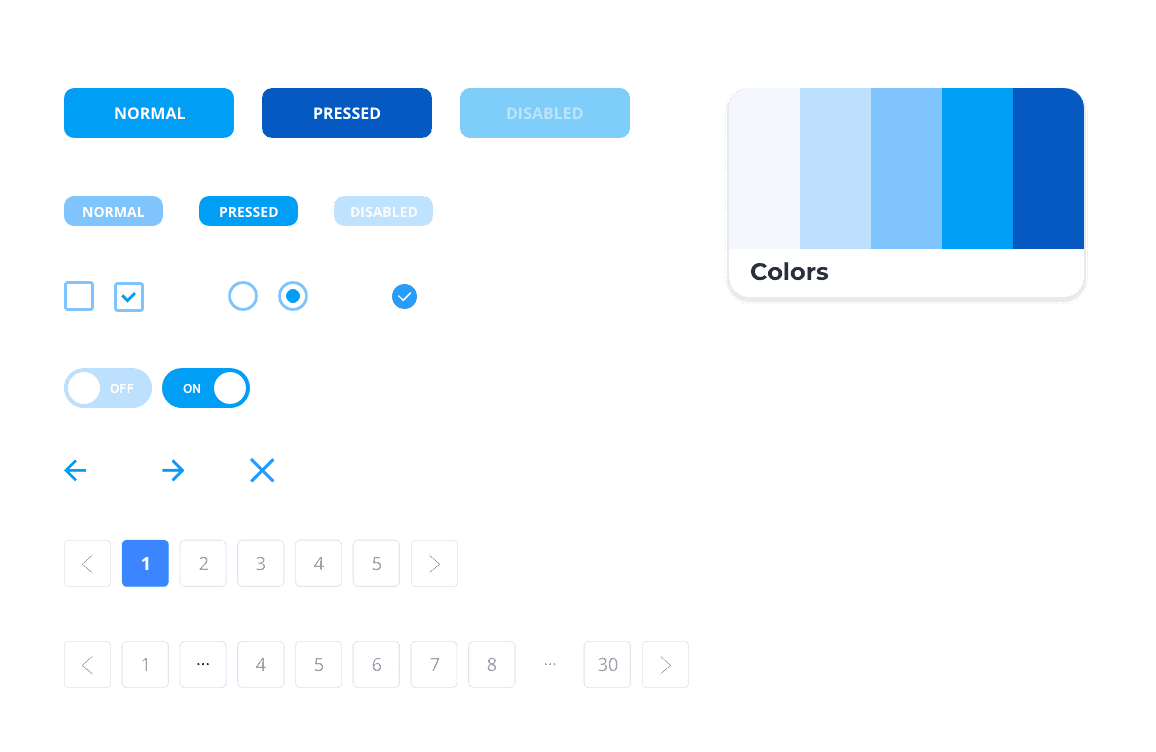
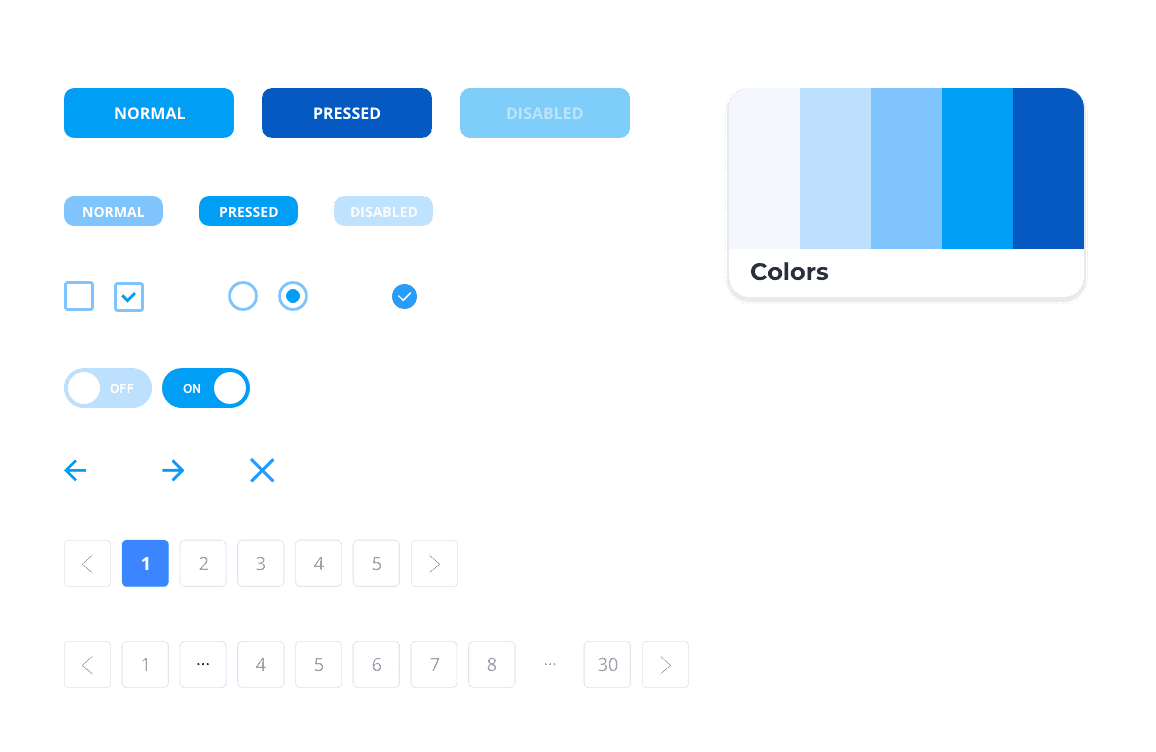
The main idea was to create the clean, user-friendly and modern platform.
I chose the Open Sans font for its readability and versatility, paired with a bright, clean color palette to enhance the overall user experience.
The main idea was to create the clean, user-friendly and modern platform.
I chose the Open Sans font for its readability and versatility, paired with a bright, clean color palette to enhance the overall user experience.






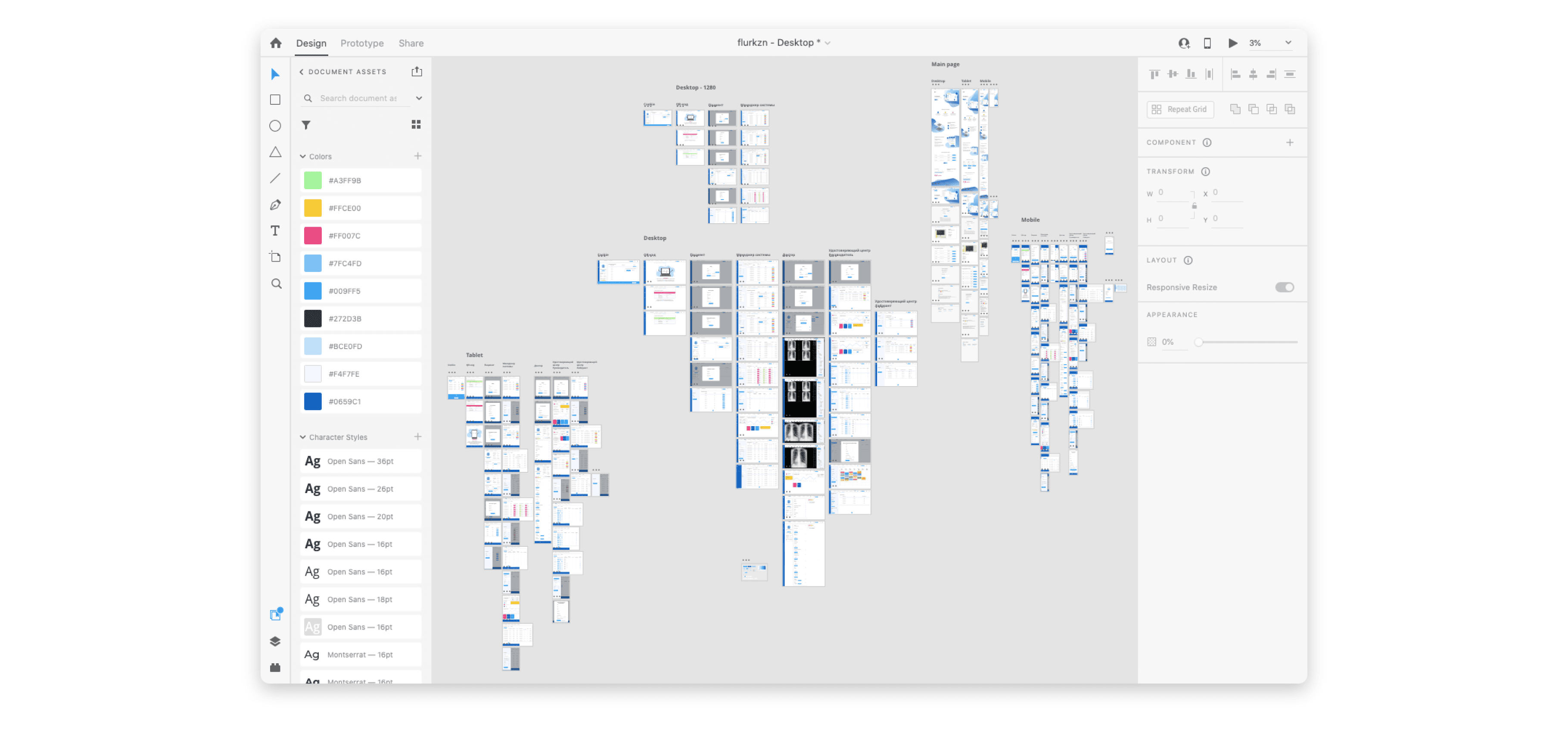
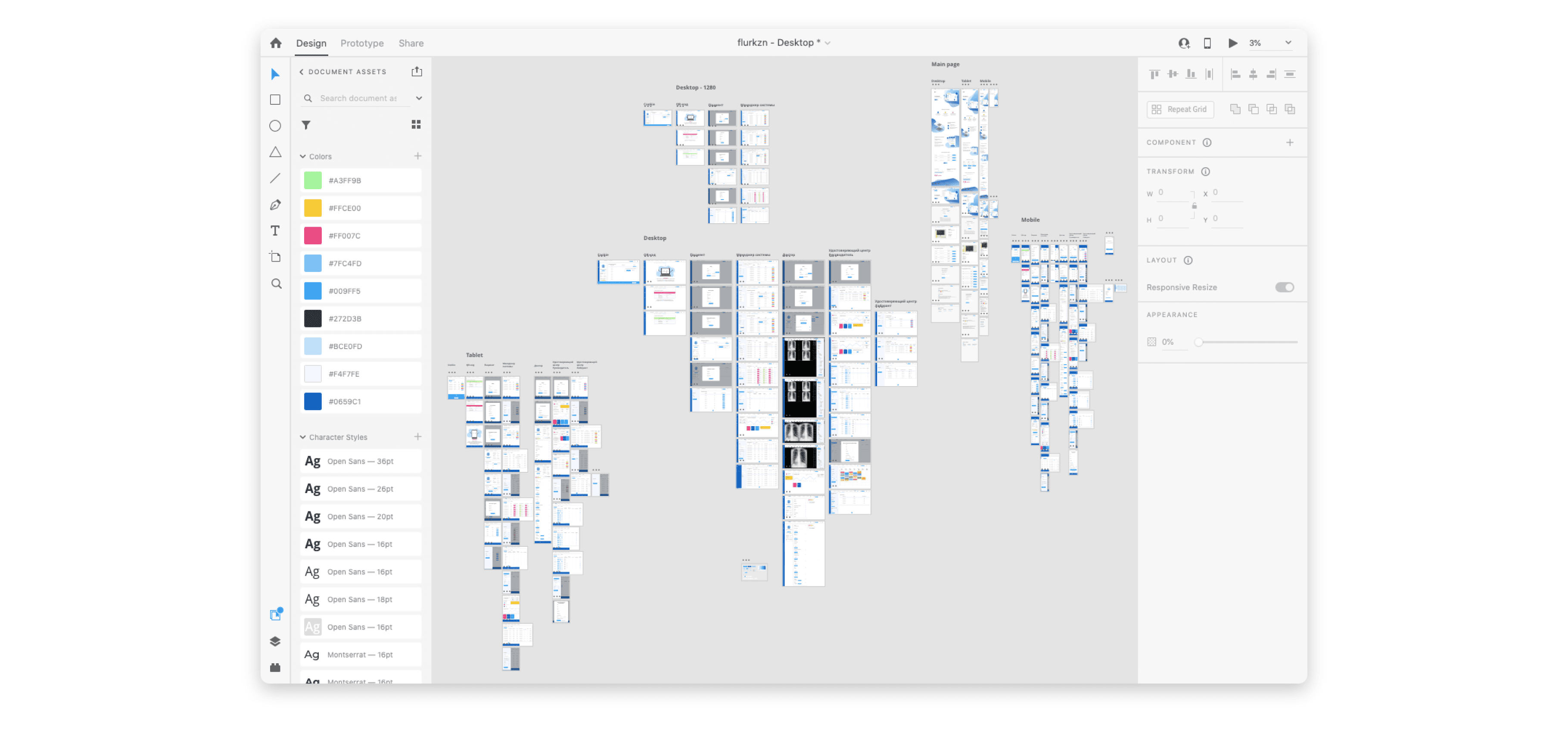
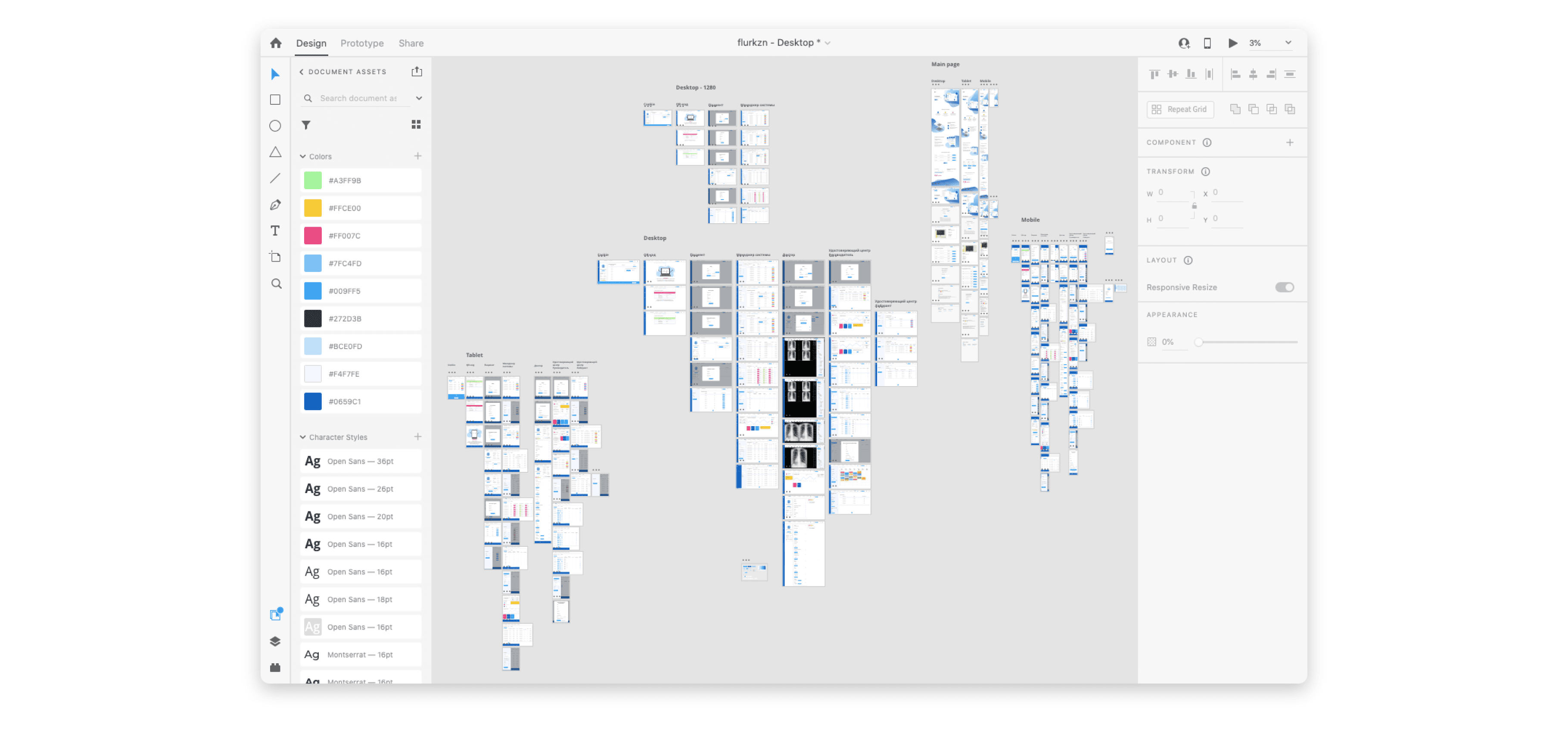
Prototypes
Prototypes
I created more that 160 screens in four general screen sizes that responsive design has been aimed at:
the widescreen desktop monitor, the laptop, the tablet and the mobile phone. I used the Adobe XD since it has convenient interface and useful plugins. Each prototype was uploaded to Symli.io for further work of the web developer with it. All source files have been transferred to the stakeholder later.
I created more that 160 screens in four general screen sizes that responsive design has been aimed at:
the widescreen desktop monitor, the laptop, the tablet and the mobile phone. I used the Adobe XD since it has convenient interface and useful plugins. Each prototype was uploaded to Symli.io for further work of the web developer with it. All source files have been transferred to the stakeholder later.



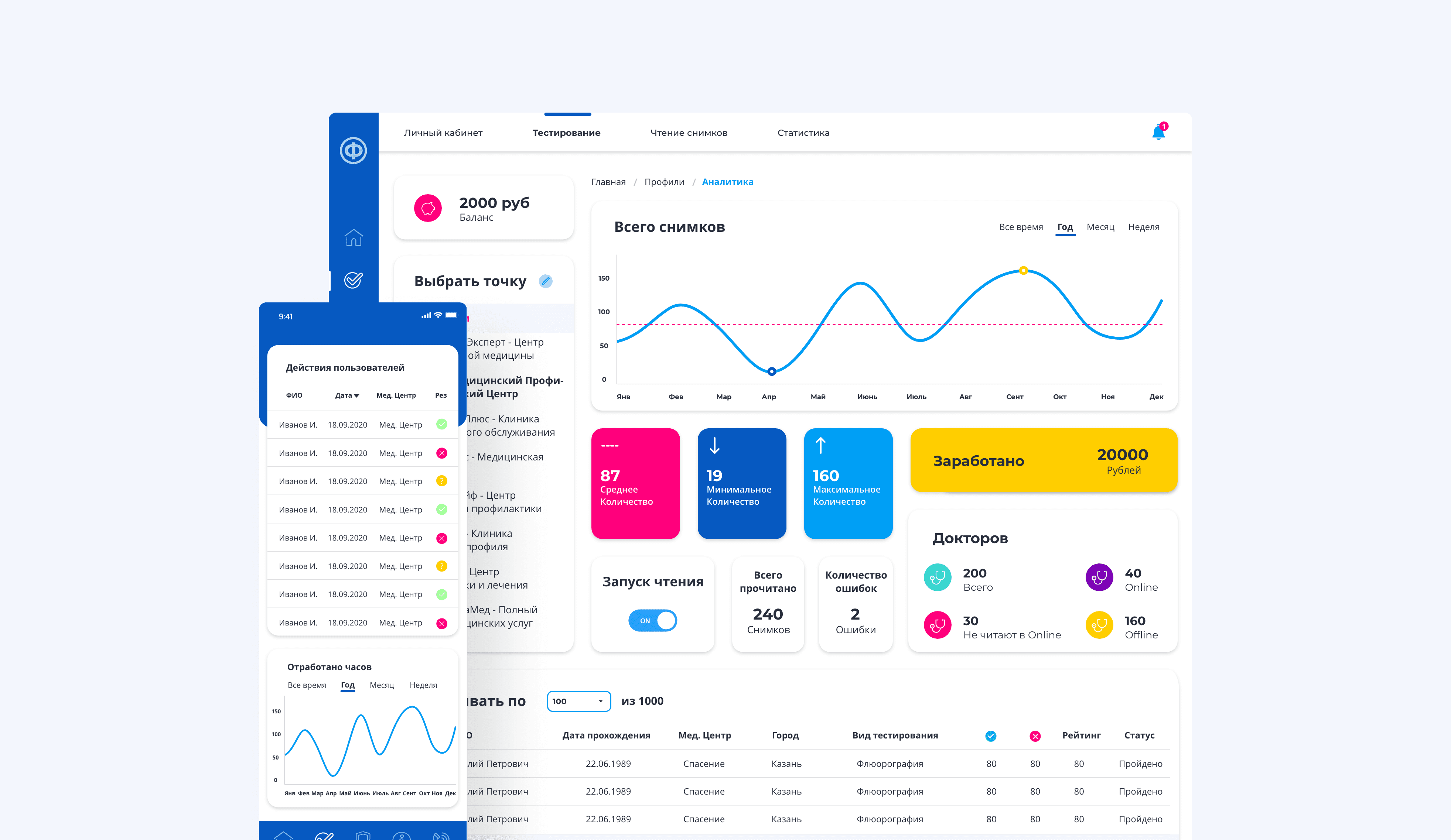
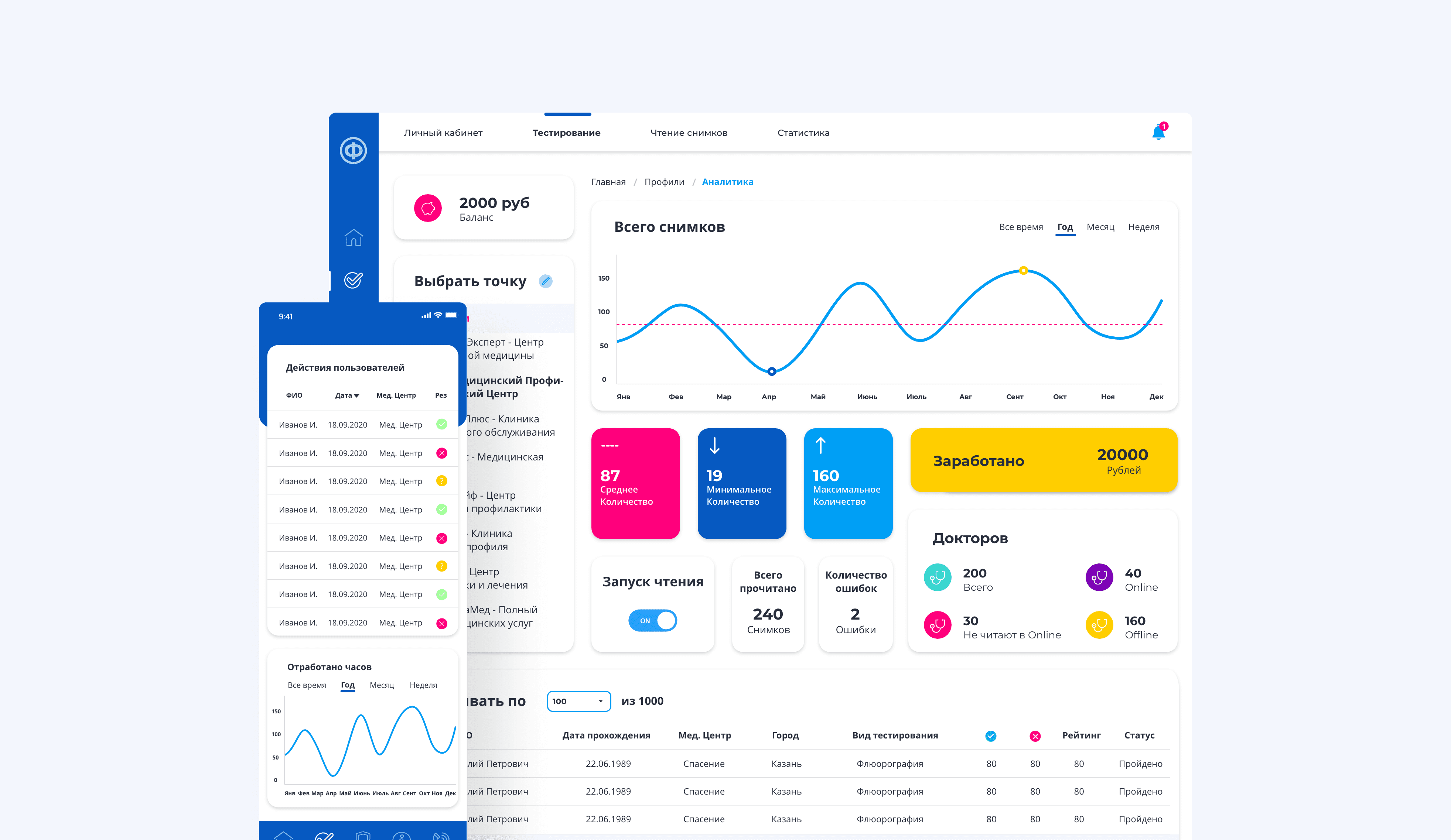
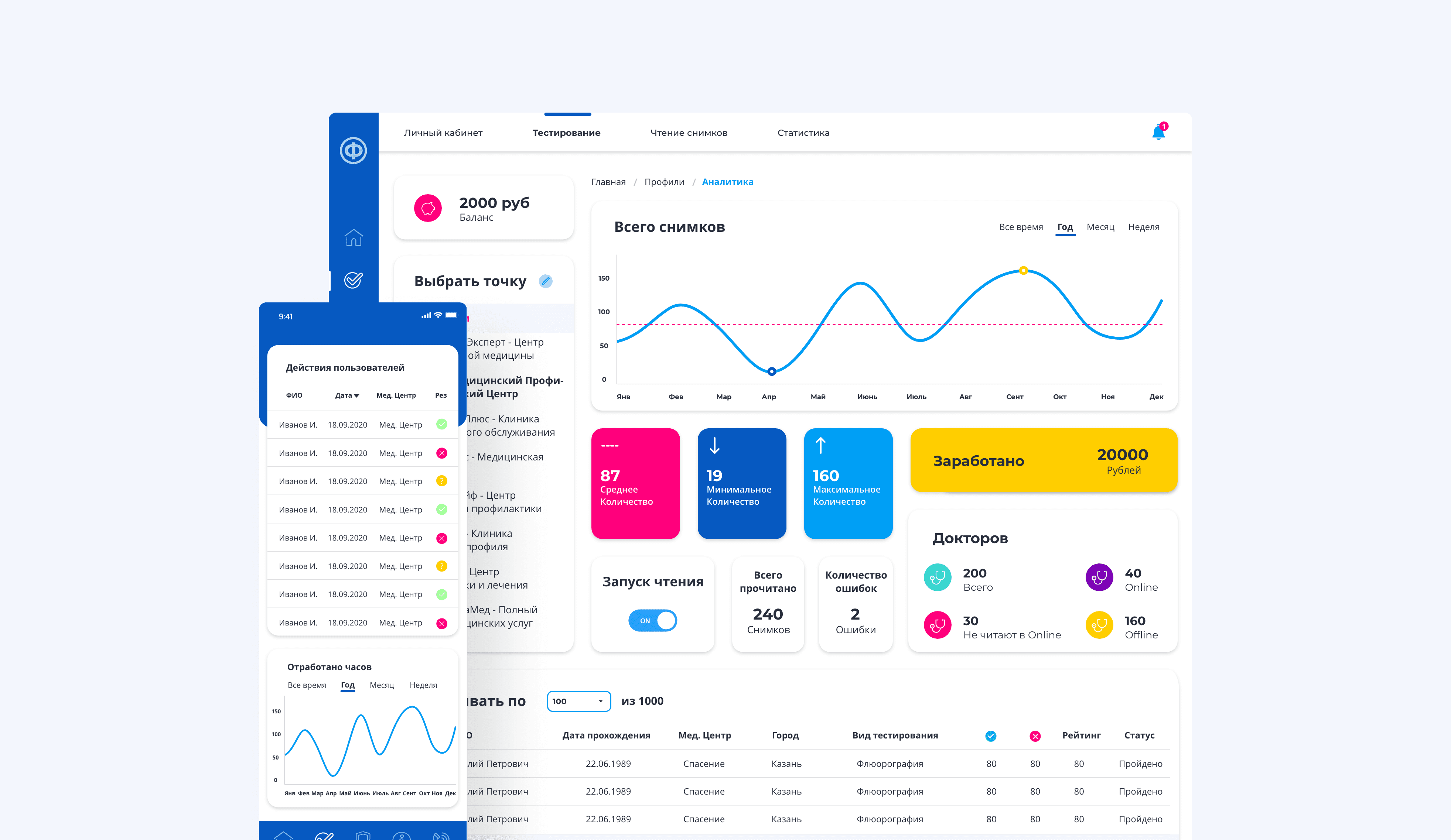
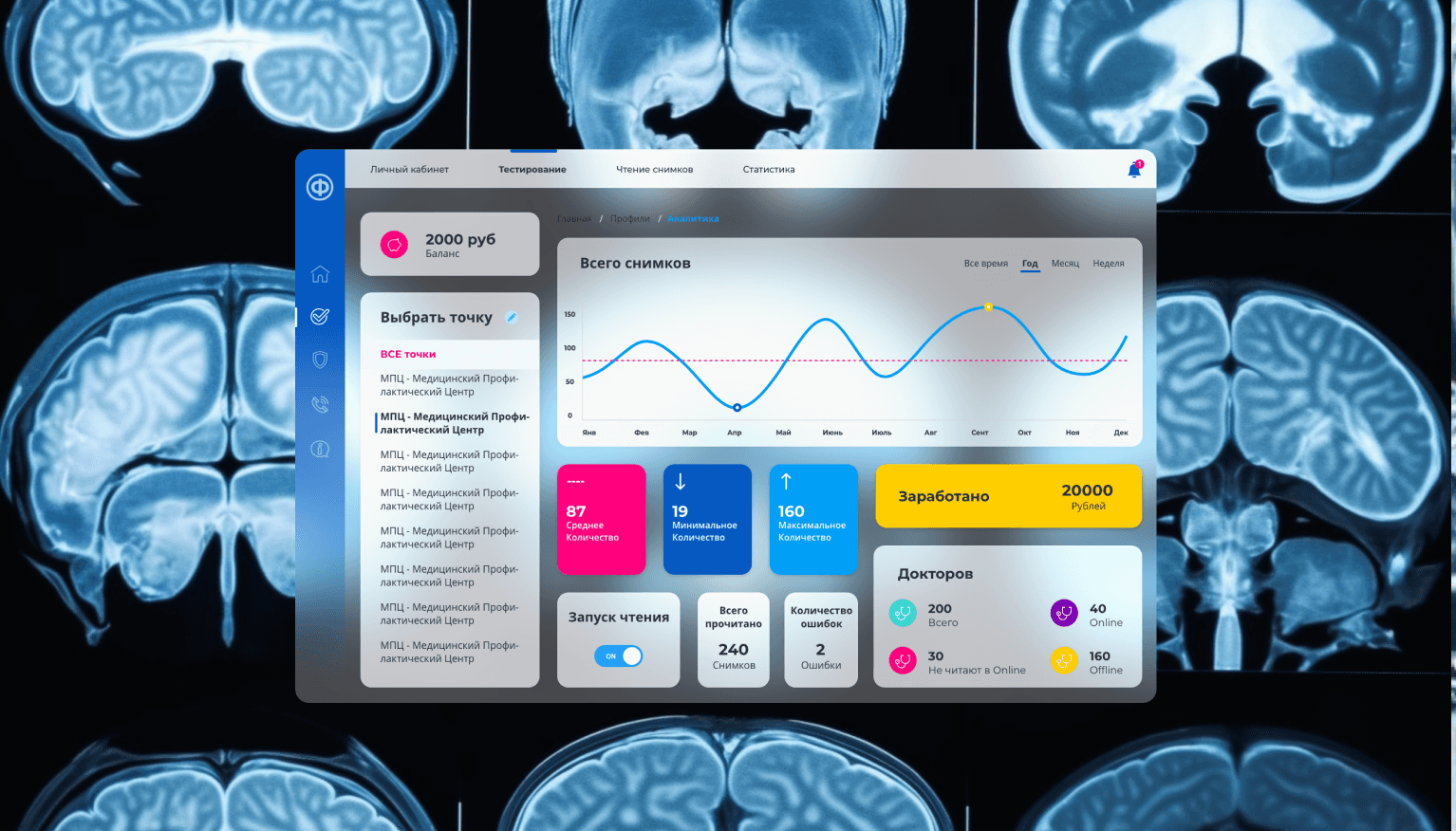
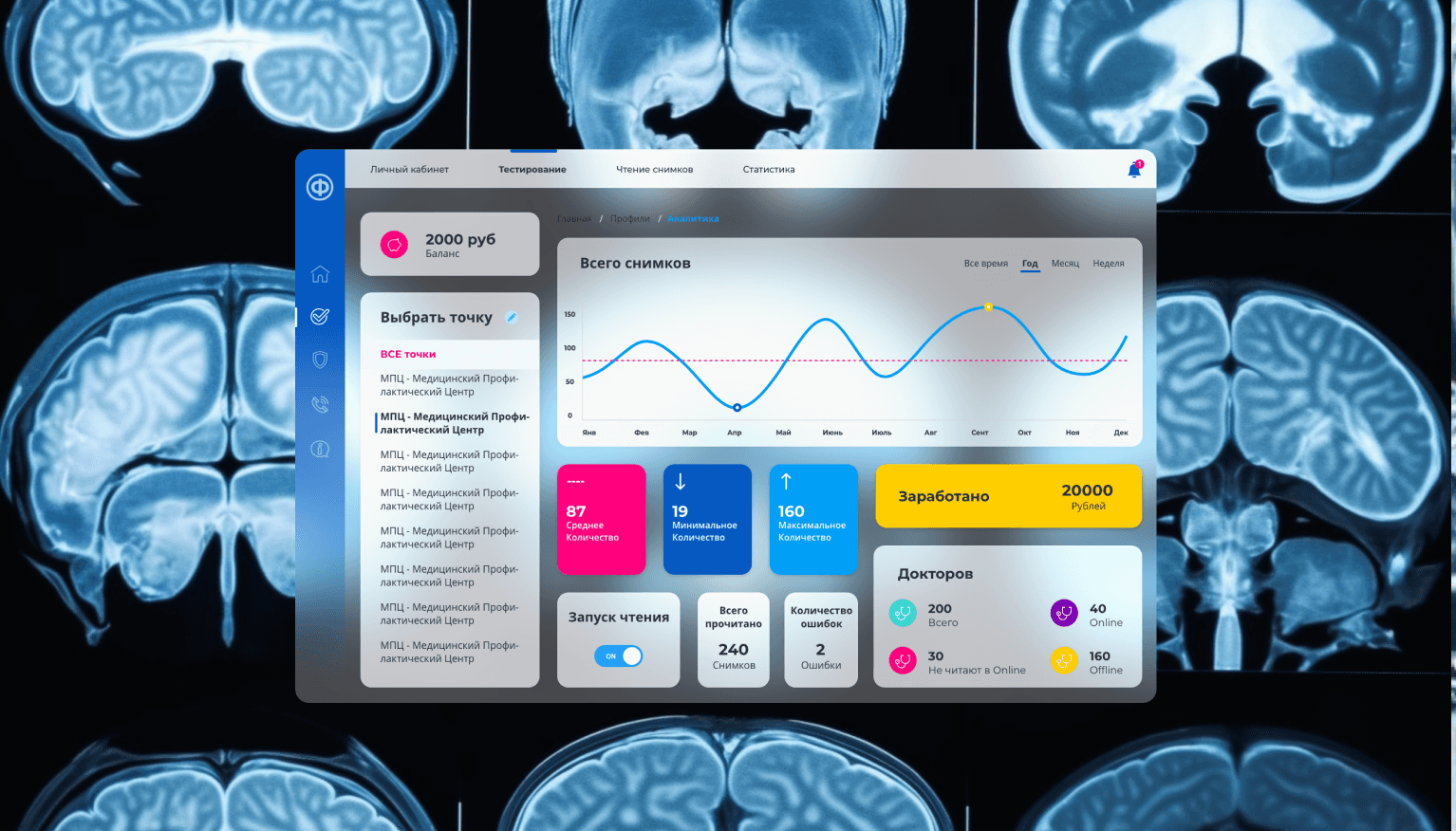
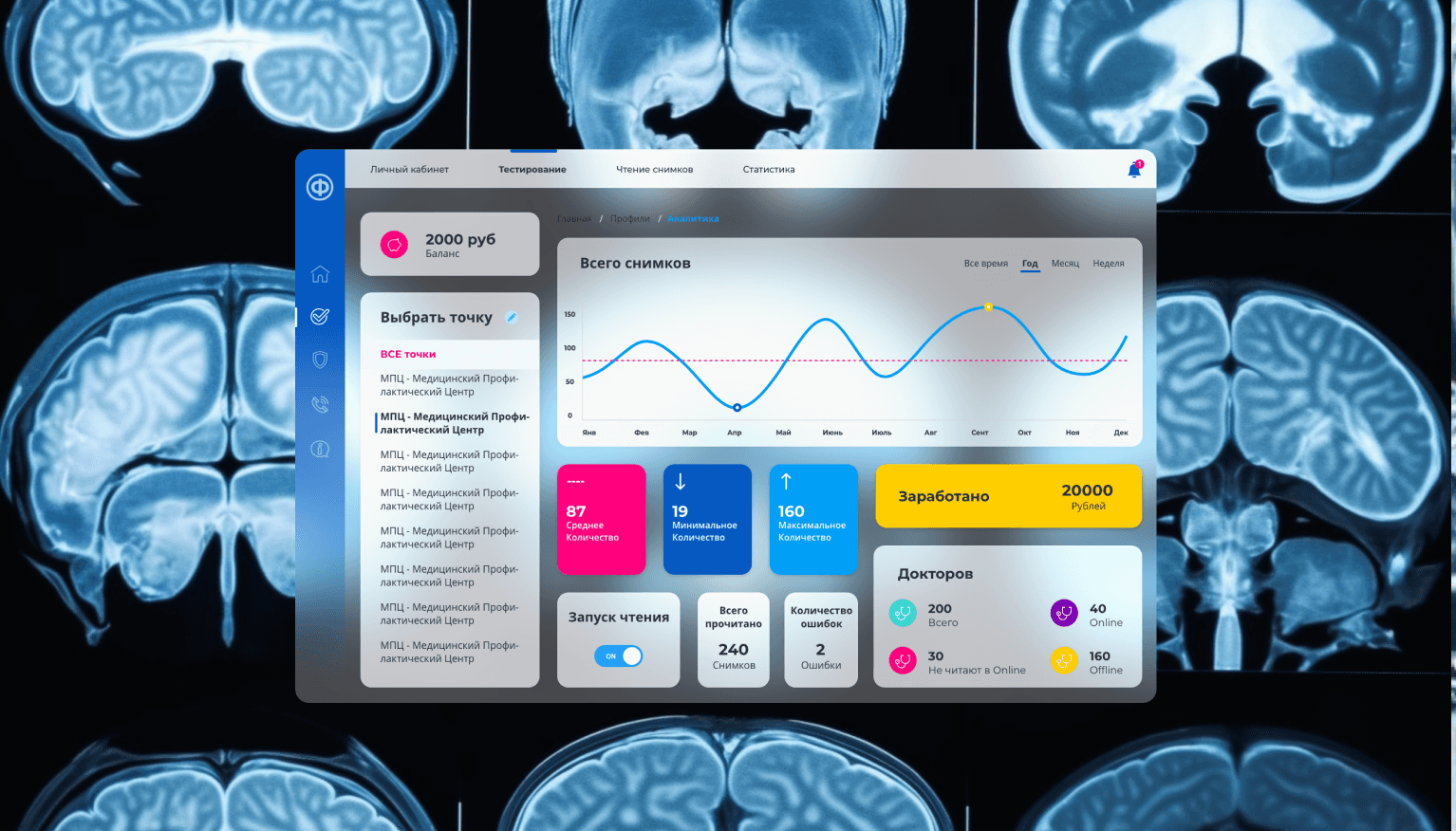
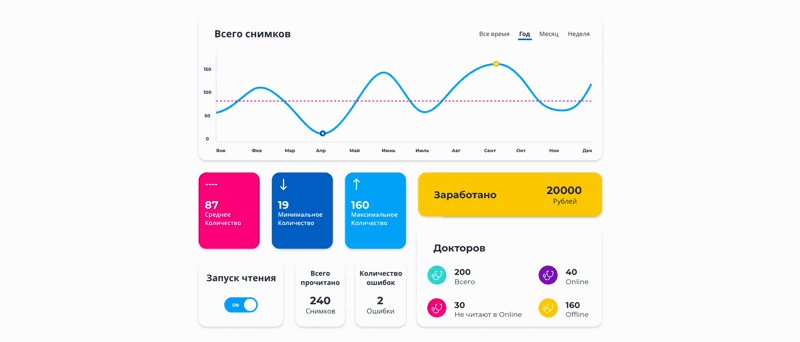
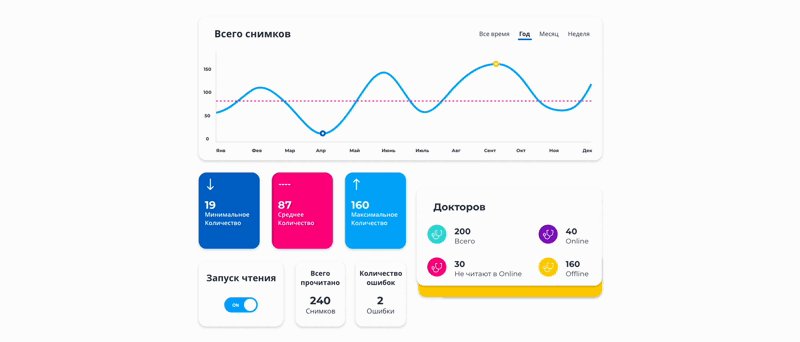
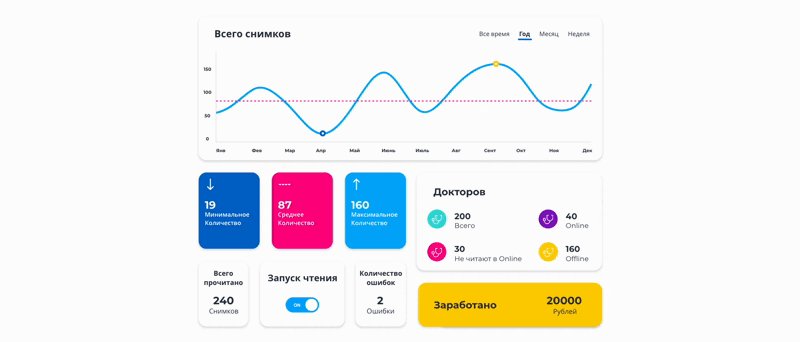
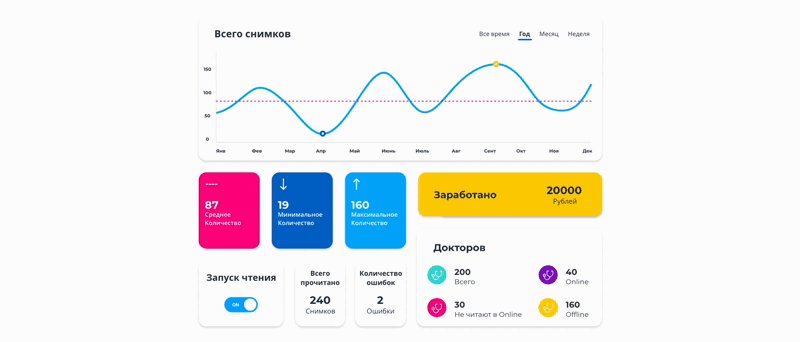
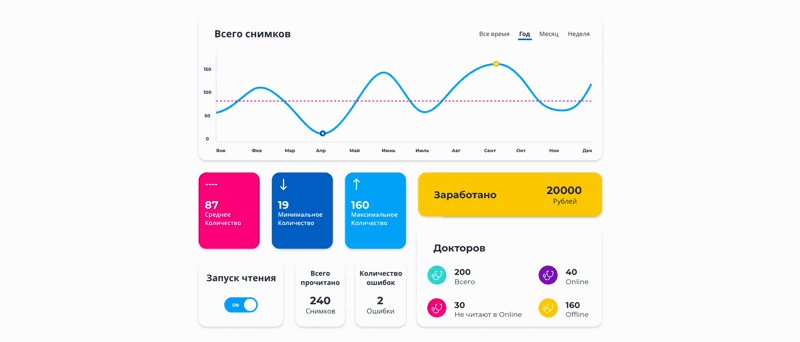
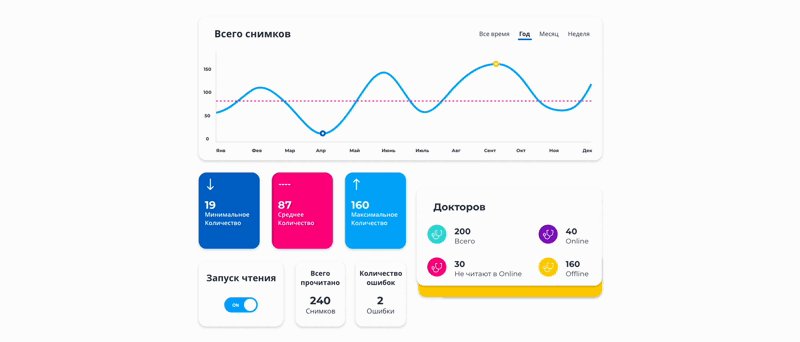
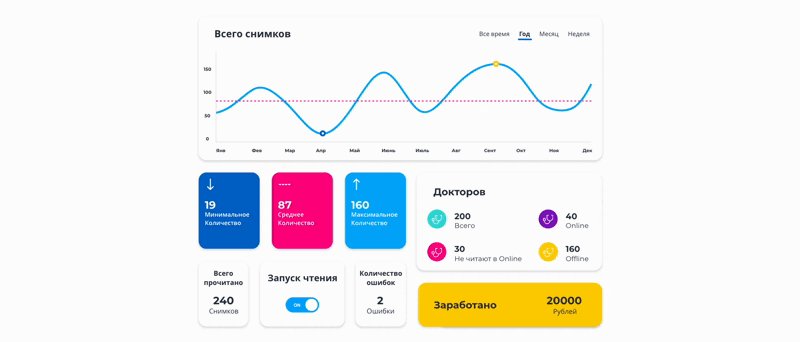
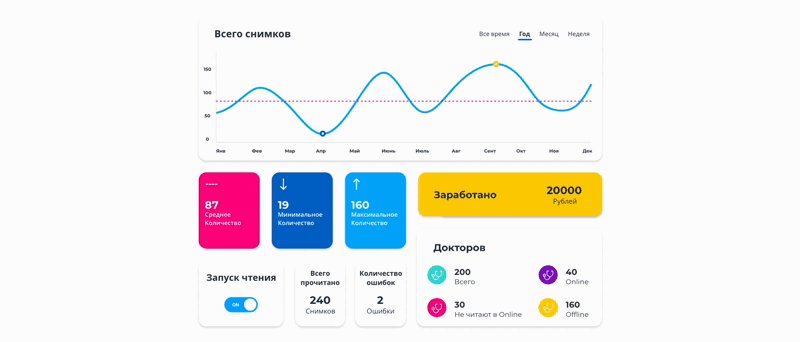
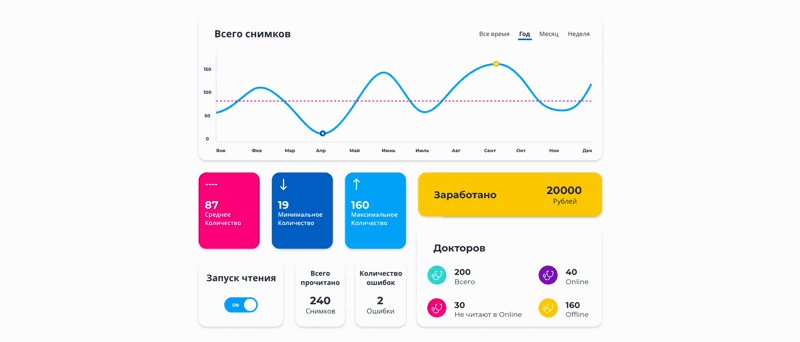
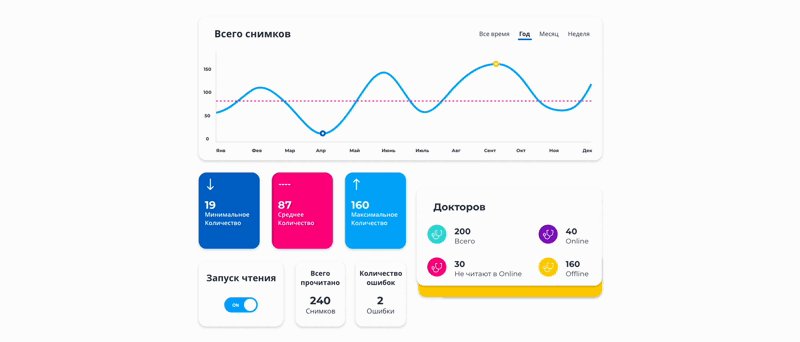
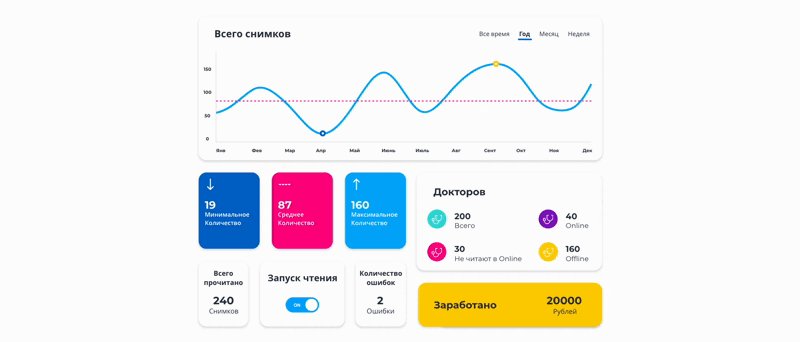
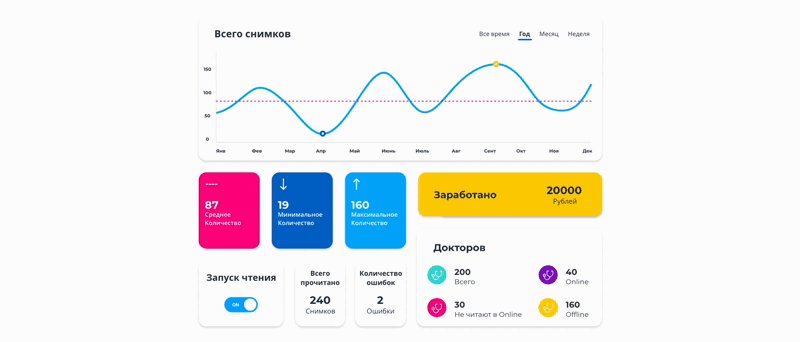
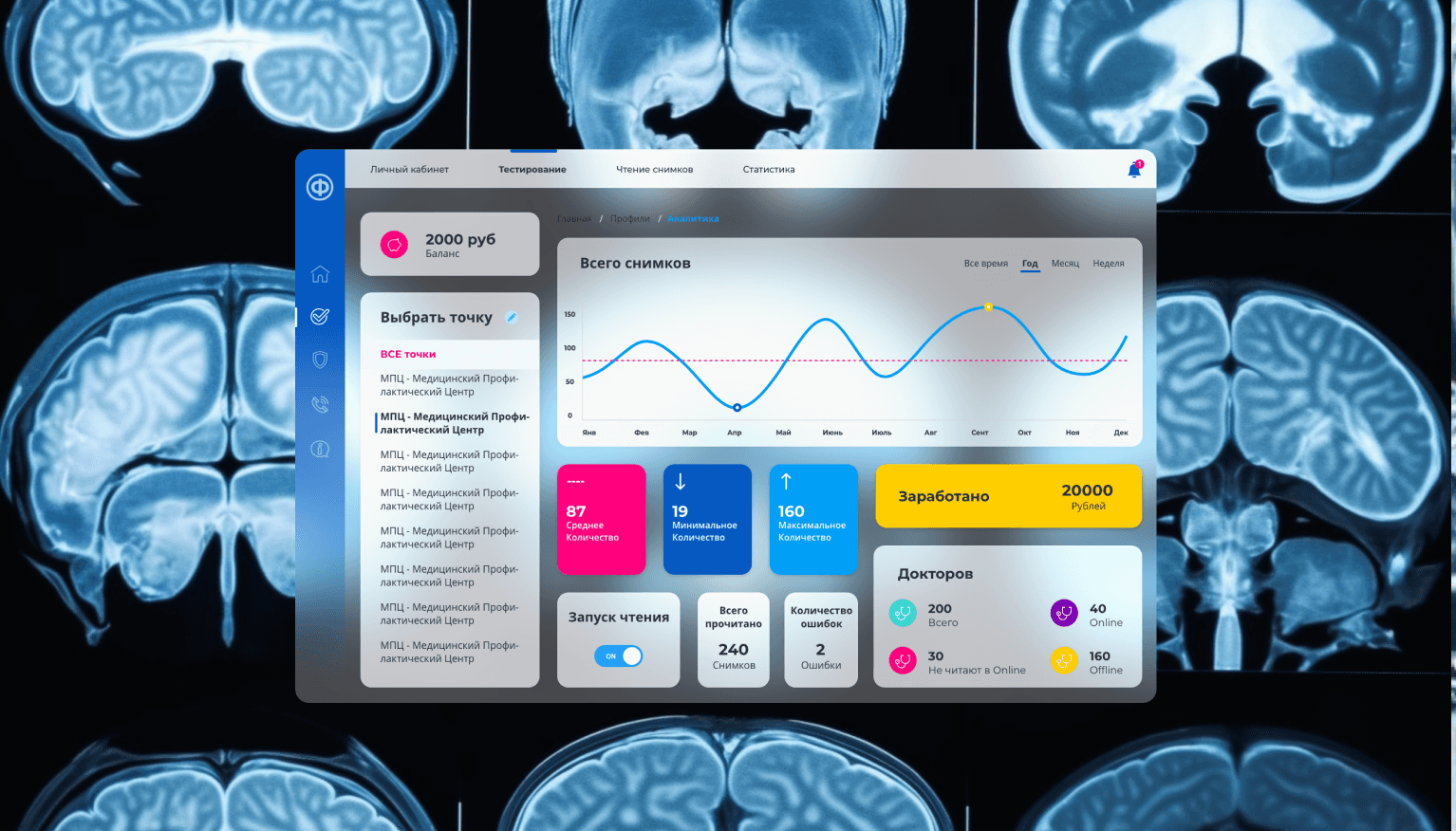
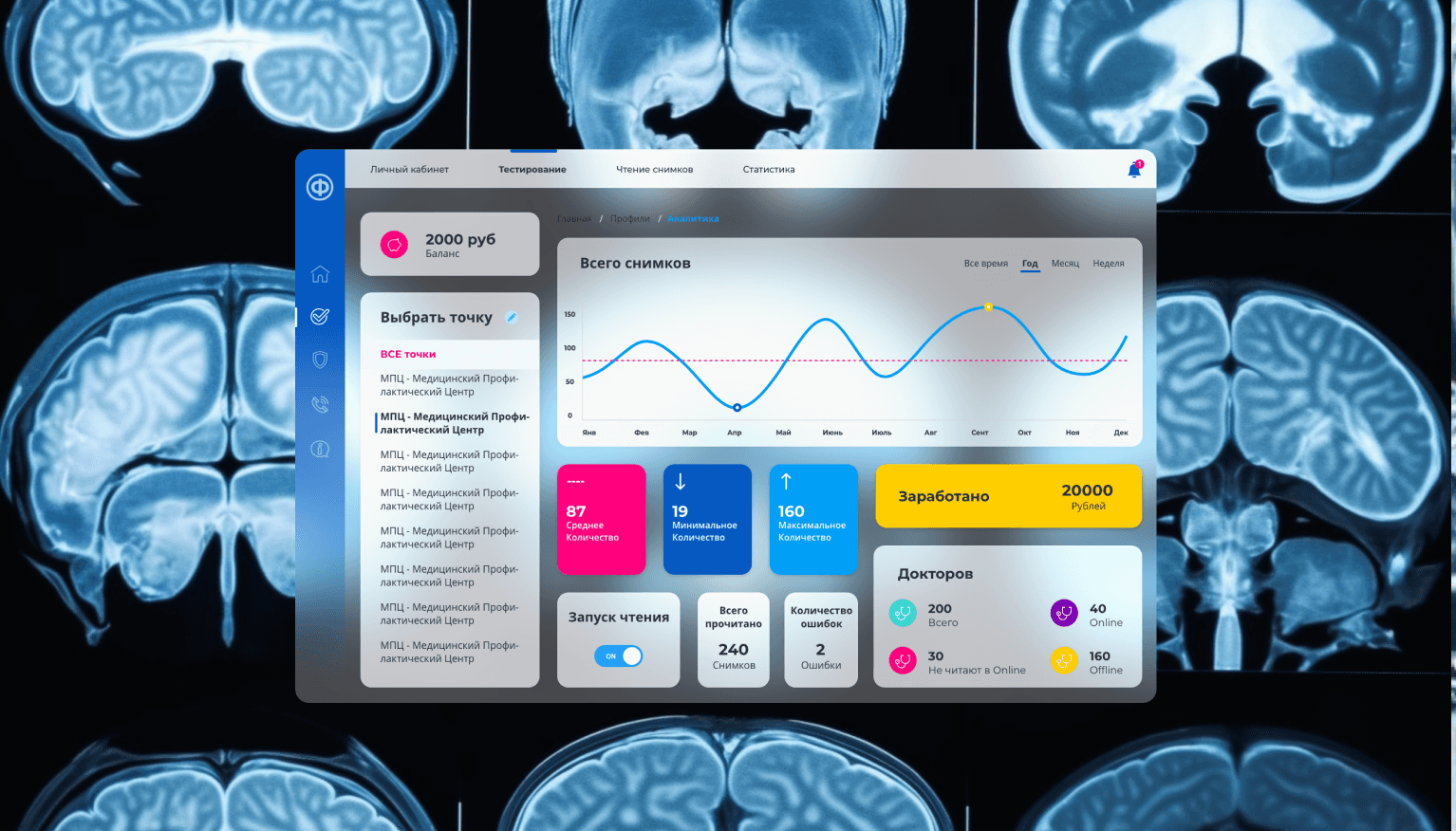
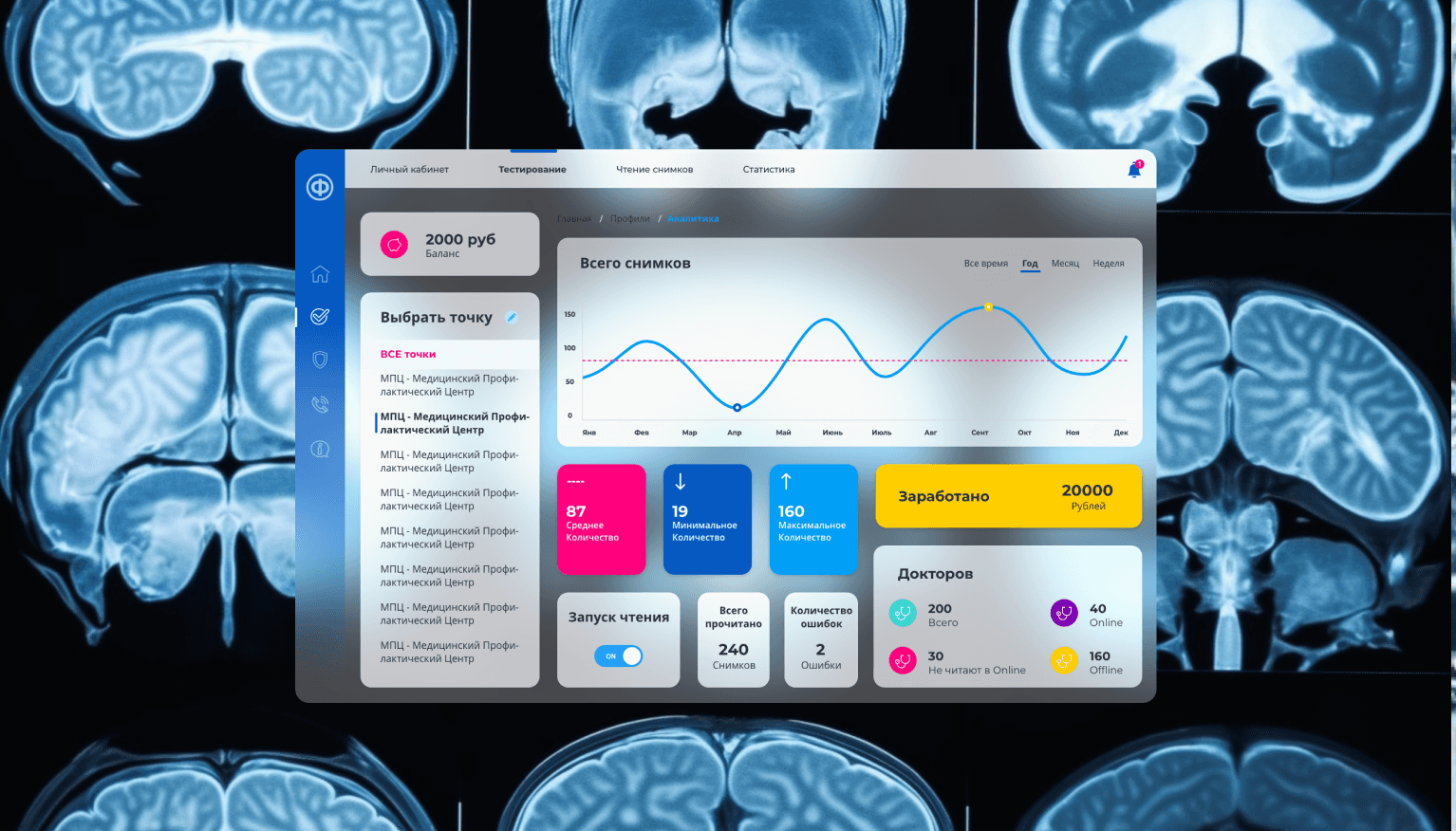
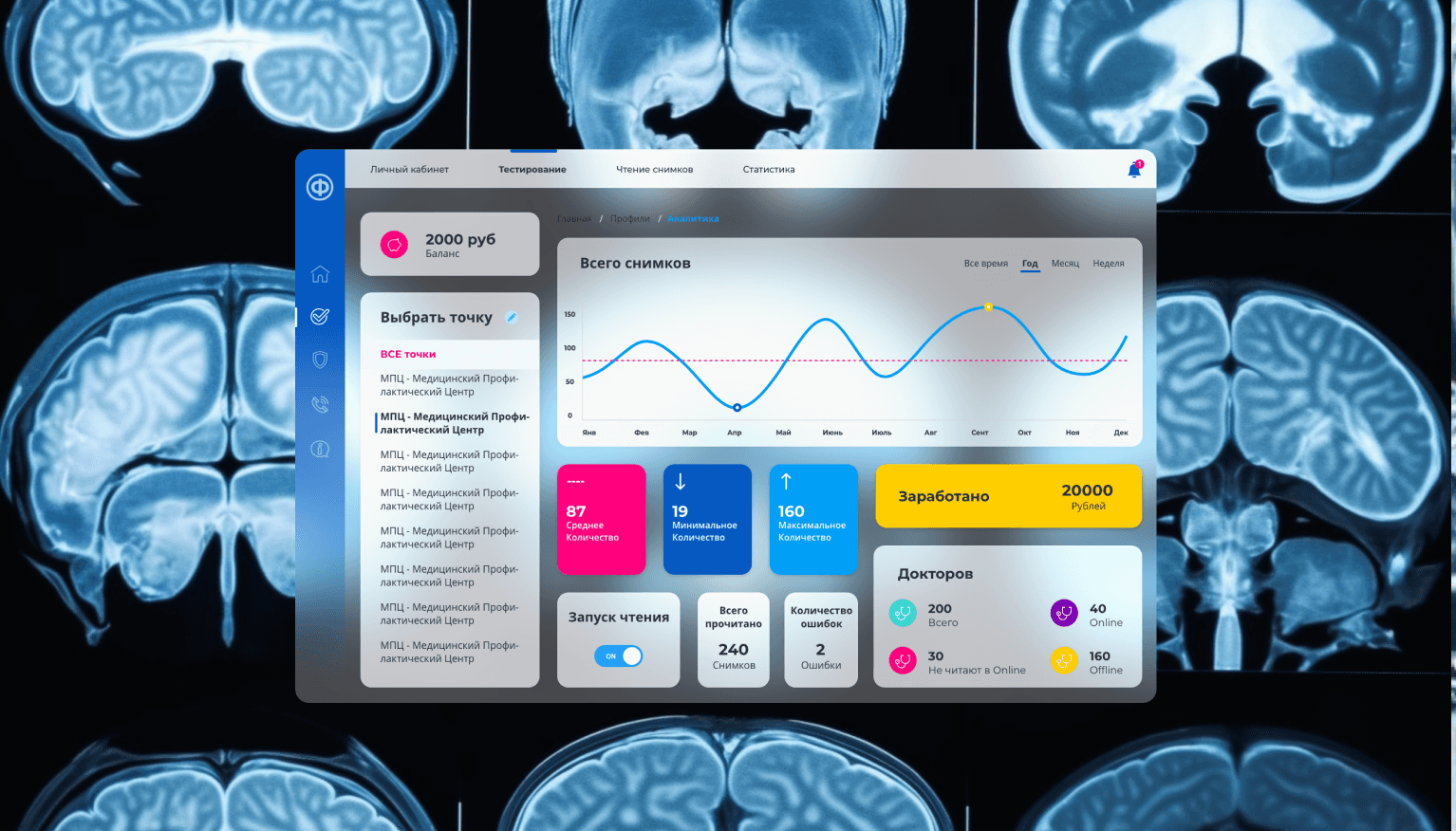
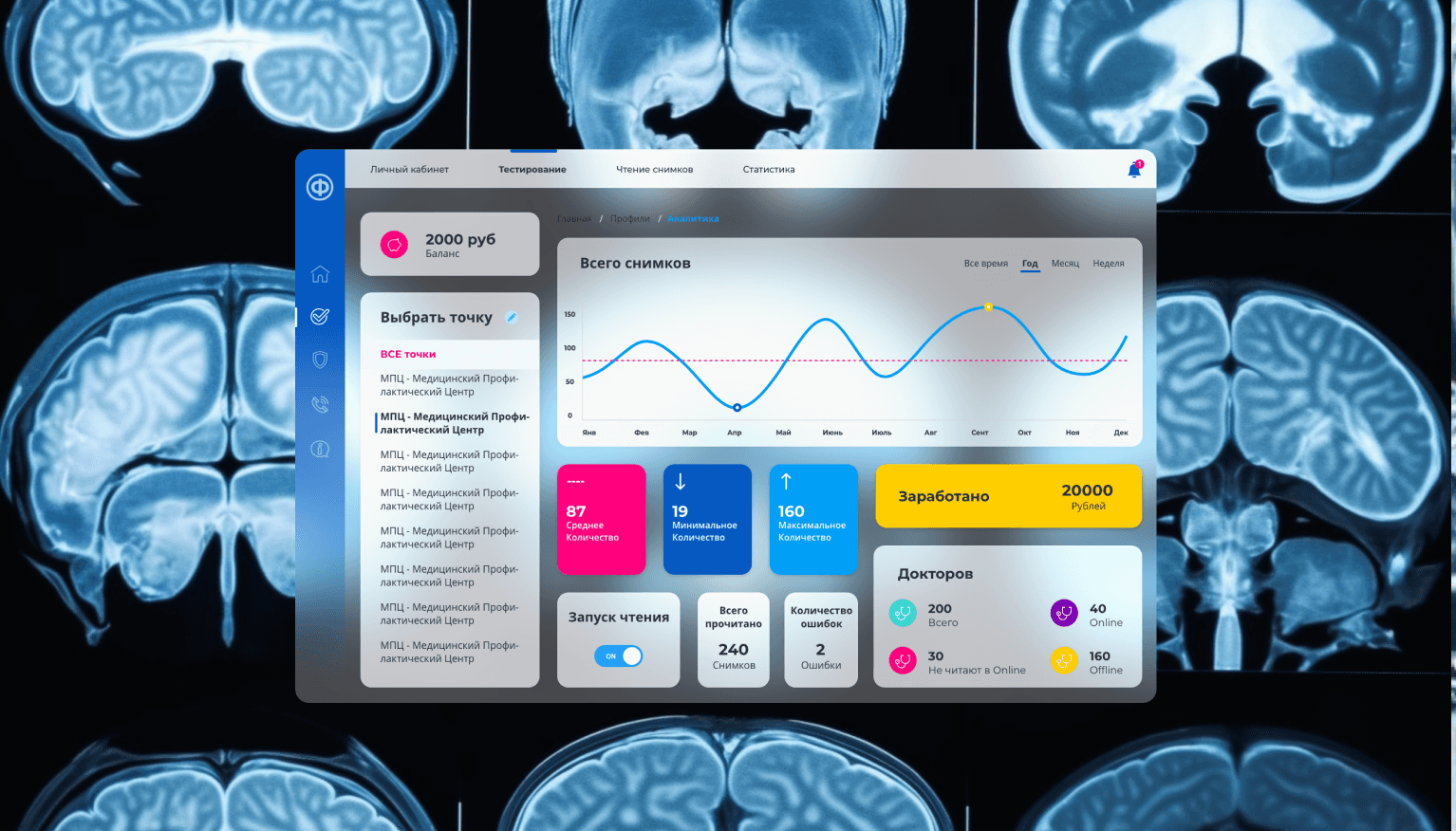
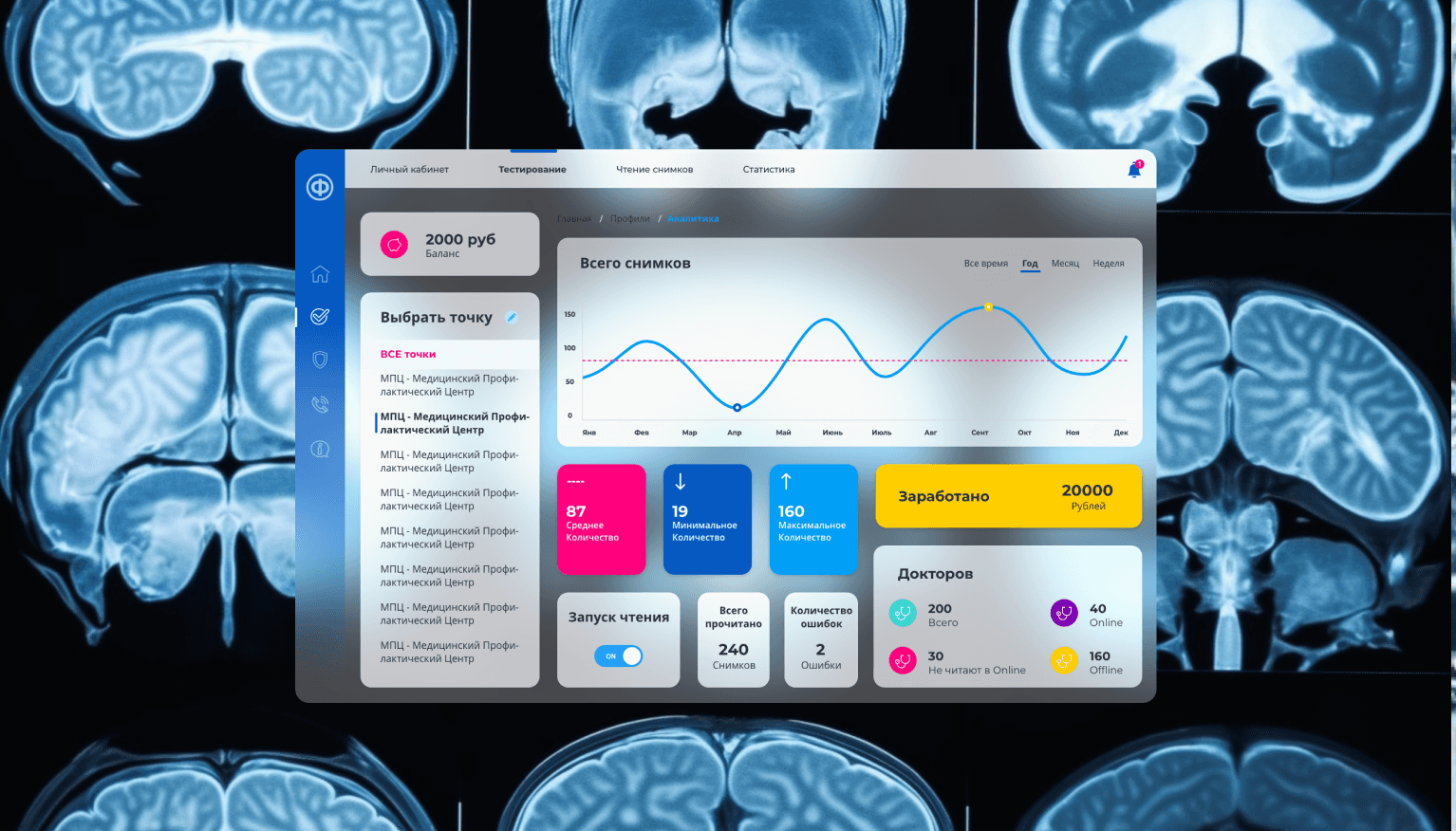
Adjustable Dashboard
Adjustable Dashboard
We designed a dashboard elements that can be combined in different ways. This is a set of UI elements that can be used in the future without involving a designer.
These data dashboards allows users to track multiple data such as work hours, income, average grade for testing, tracking progress and etc. These charts allow to monitor and analyze performance. Real-time monitoring reduces the hours of analyzing and long line of communication that previously challenged business.
We designed a dashboard elements that can be combined in different ways. This is a set of UI elements that can be used in the future without involving a designer.
These data dashboards allows users to track multiple data such as work hours, income, average grade for testing, tracking progress and etc. These charts allow to monitor and analyze performance. Real-time monitoring reduces the hours of analyzing and long line of communication that previously challenged business.



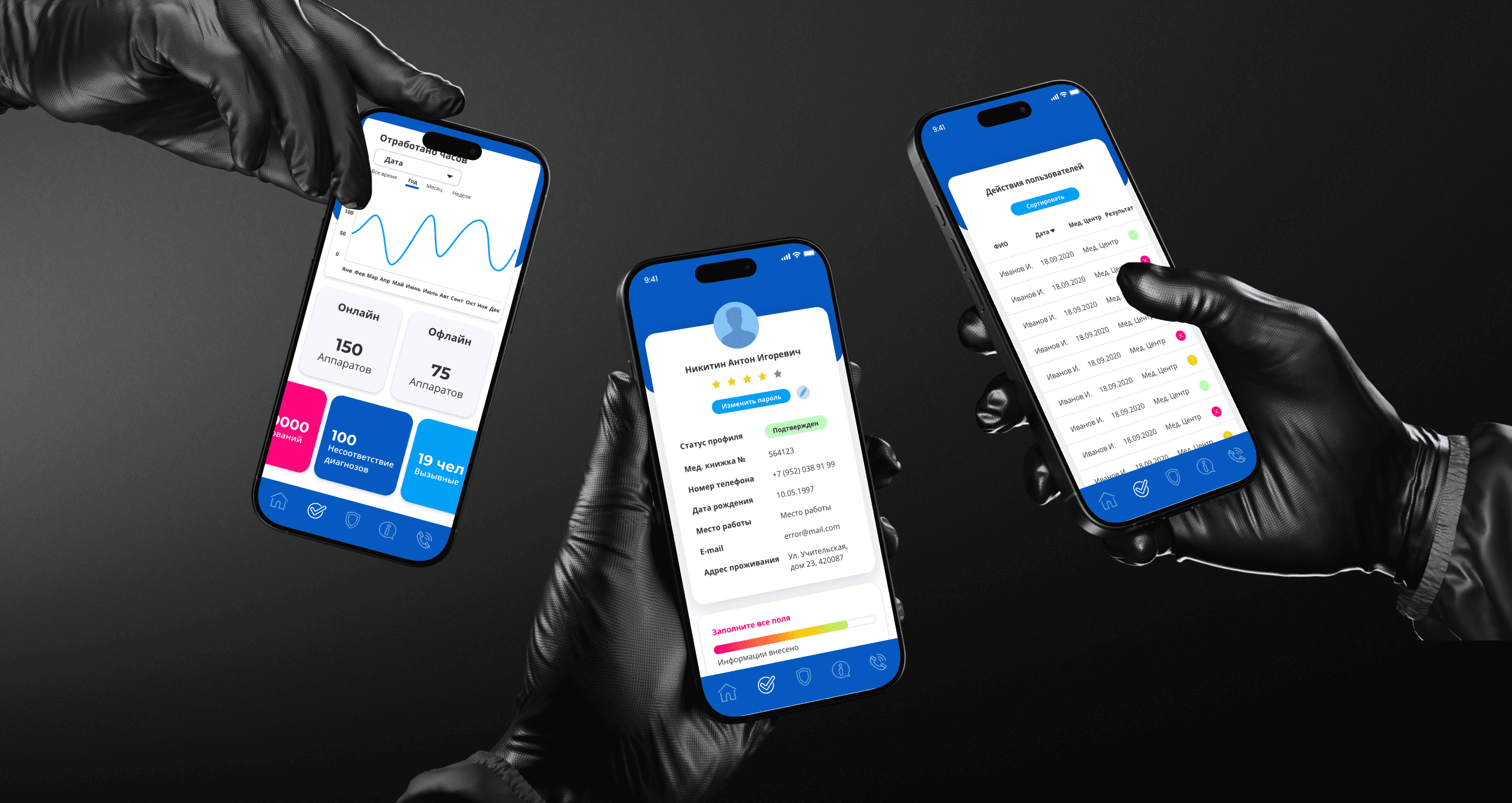
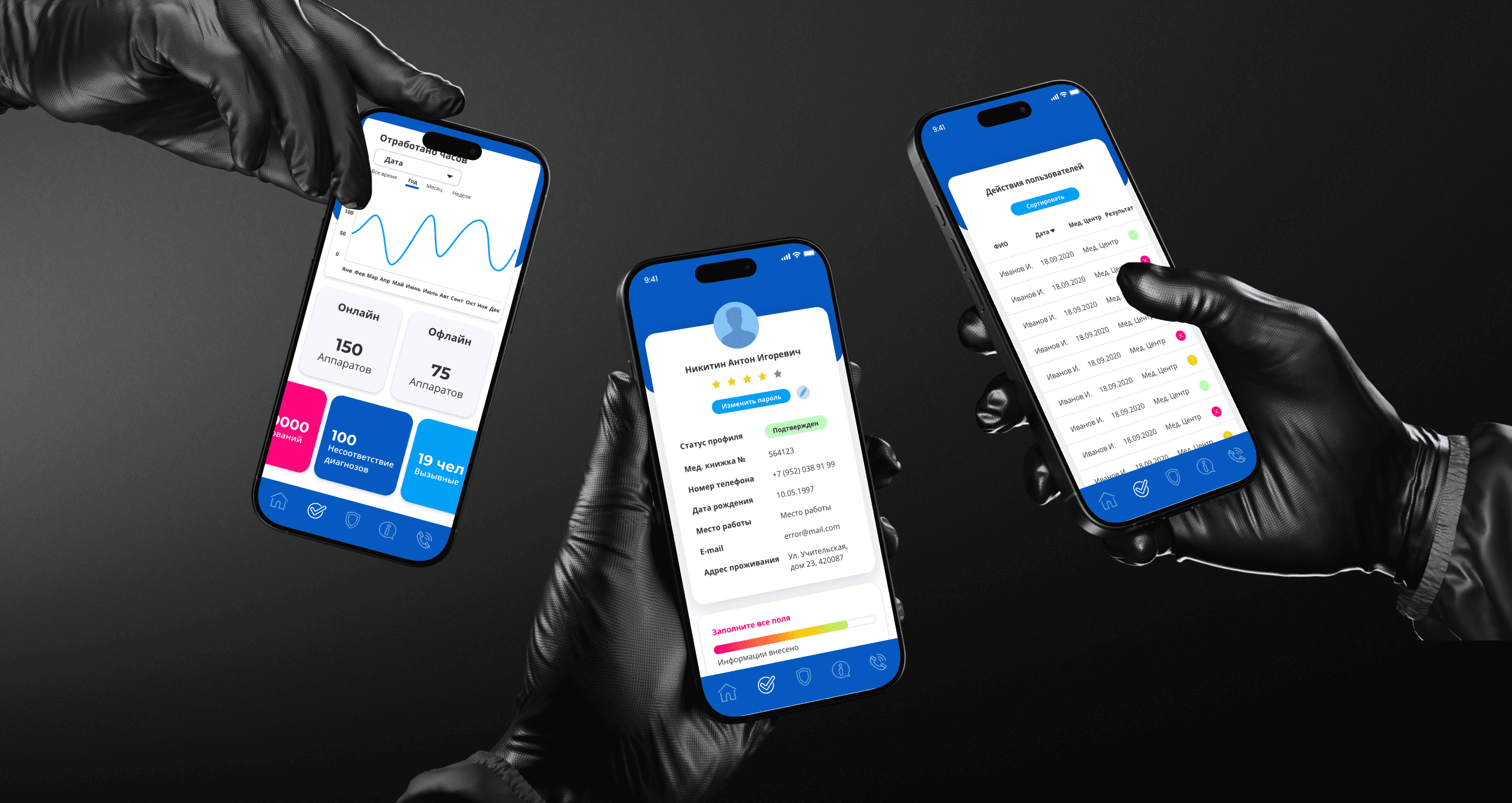
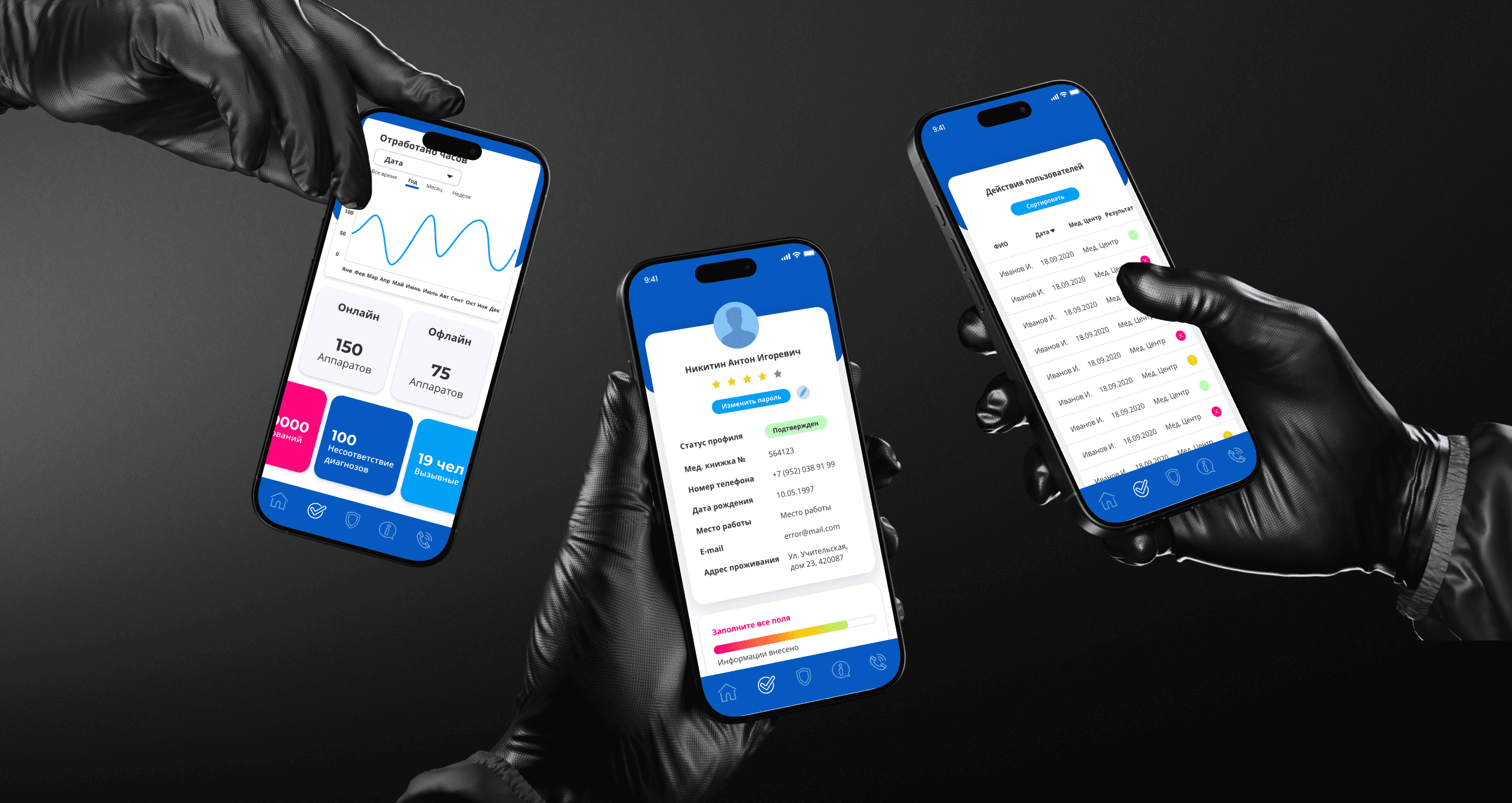
Mobile & Tablet
Mobile & Tablet
Key principles I applied in designing the mobile experience:
Ensure Simple and Intuitive Navigation
Make Large, Easy-to-Tap Touch Areas
Organize Content for Clear Feature Discovery
Use Simple and Efficient Forms
Maintain Consistency Across Devices
Key principles I applied in designing the mobile experience:
Ensure Simple and Intuitive Navigation
Make Large, Easy-to-Tap Touch Areas
Organize Content for Clear Feature Discovery
Use Simple and Efficient Forms
Maintain Consistency Across Devices



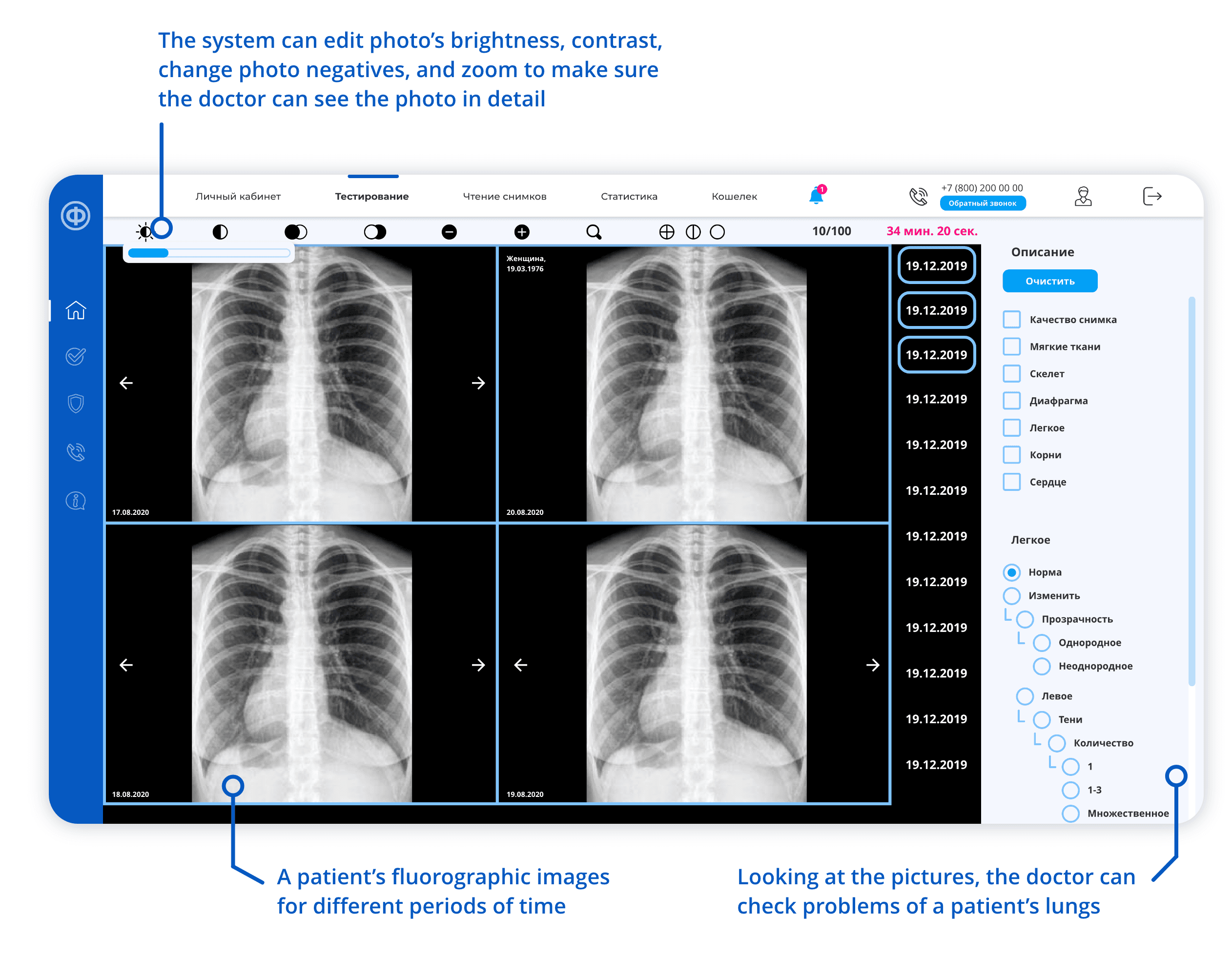
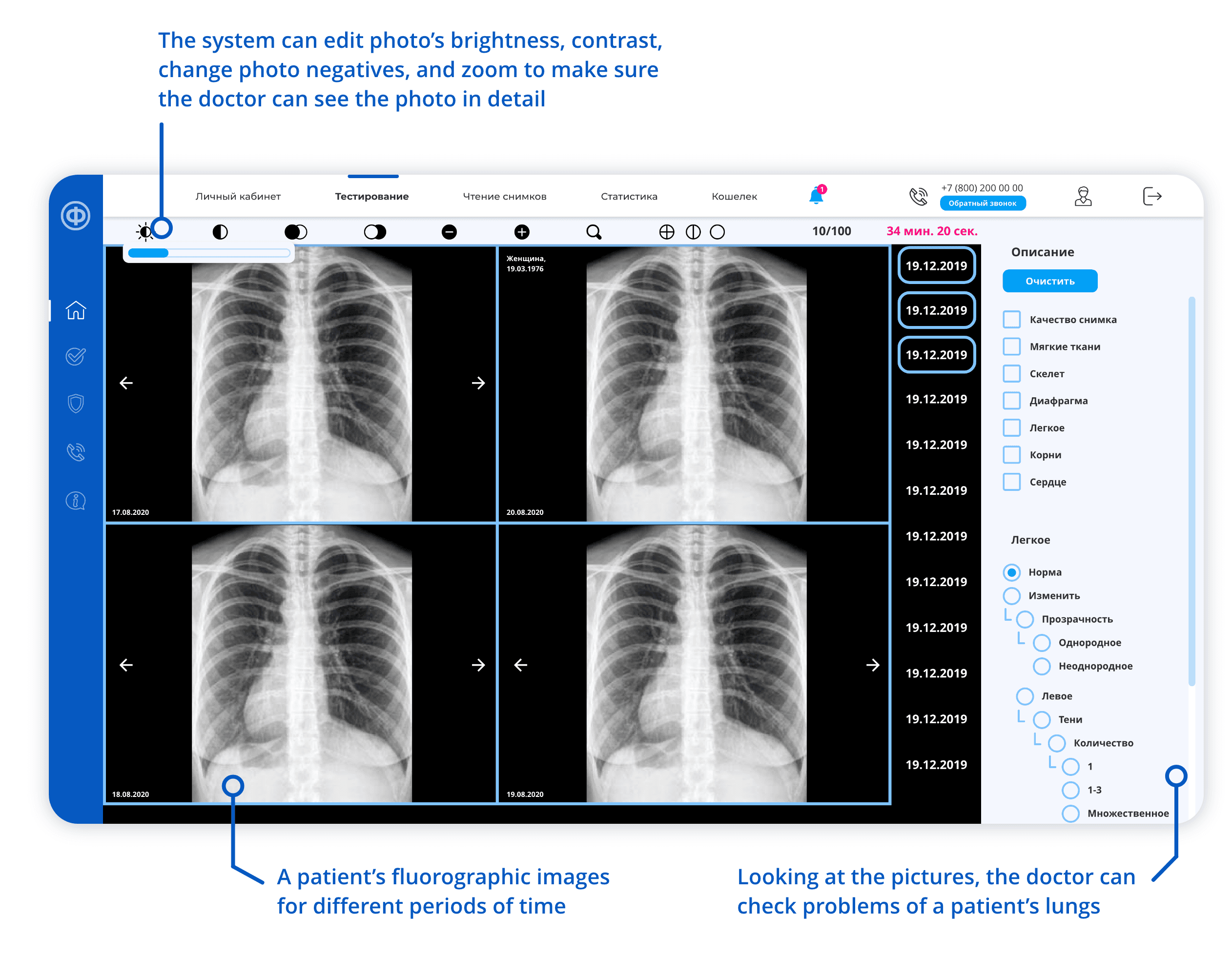
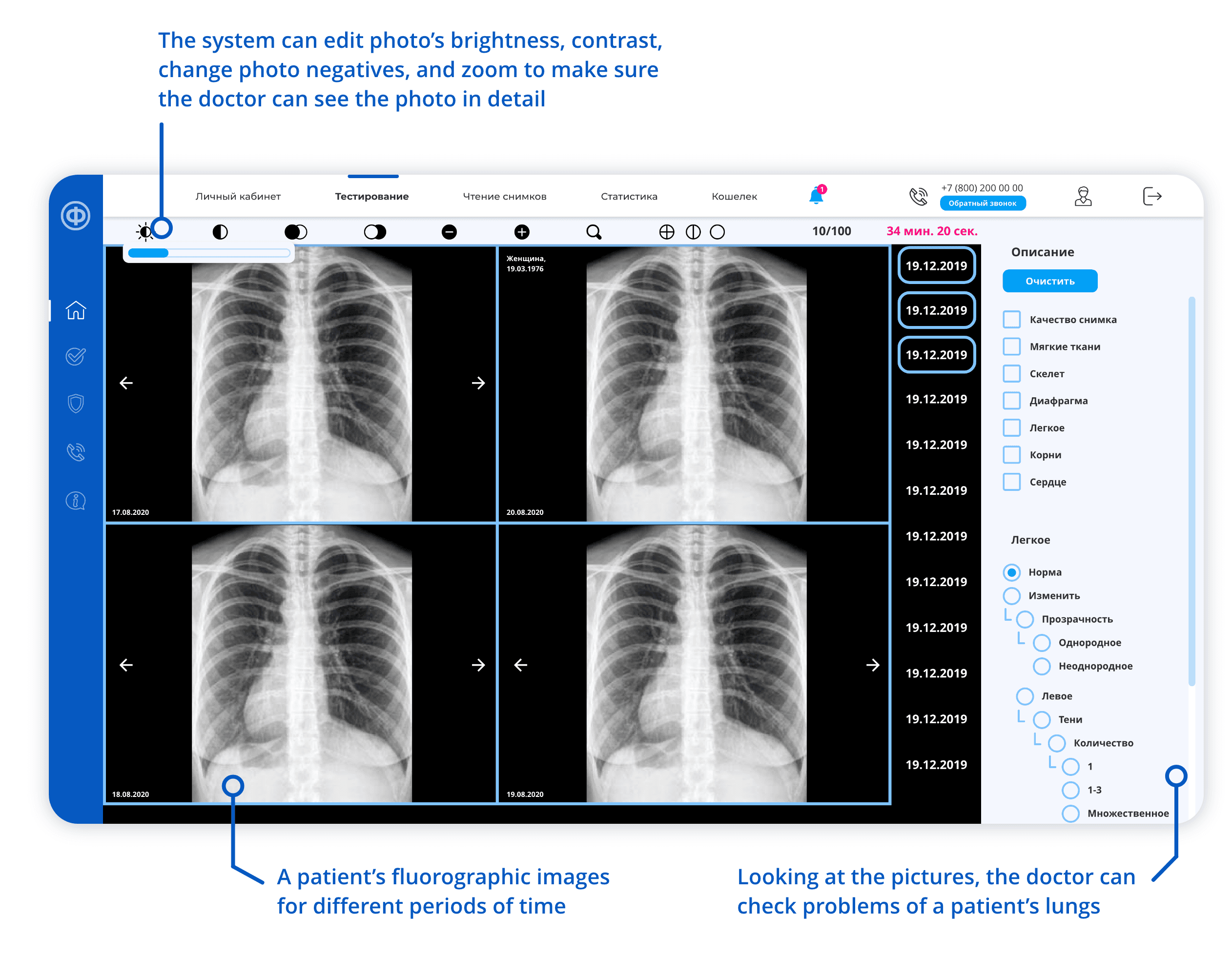
Tracking lungs condition
Tracking lungs condition



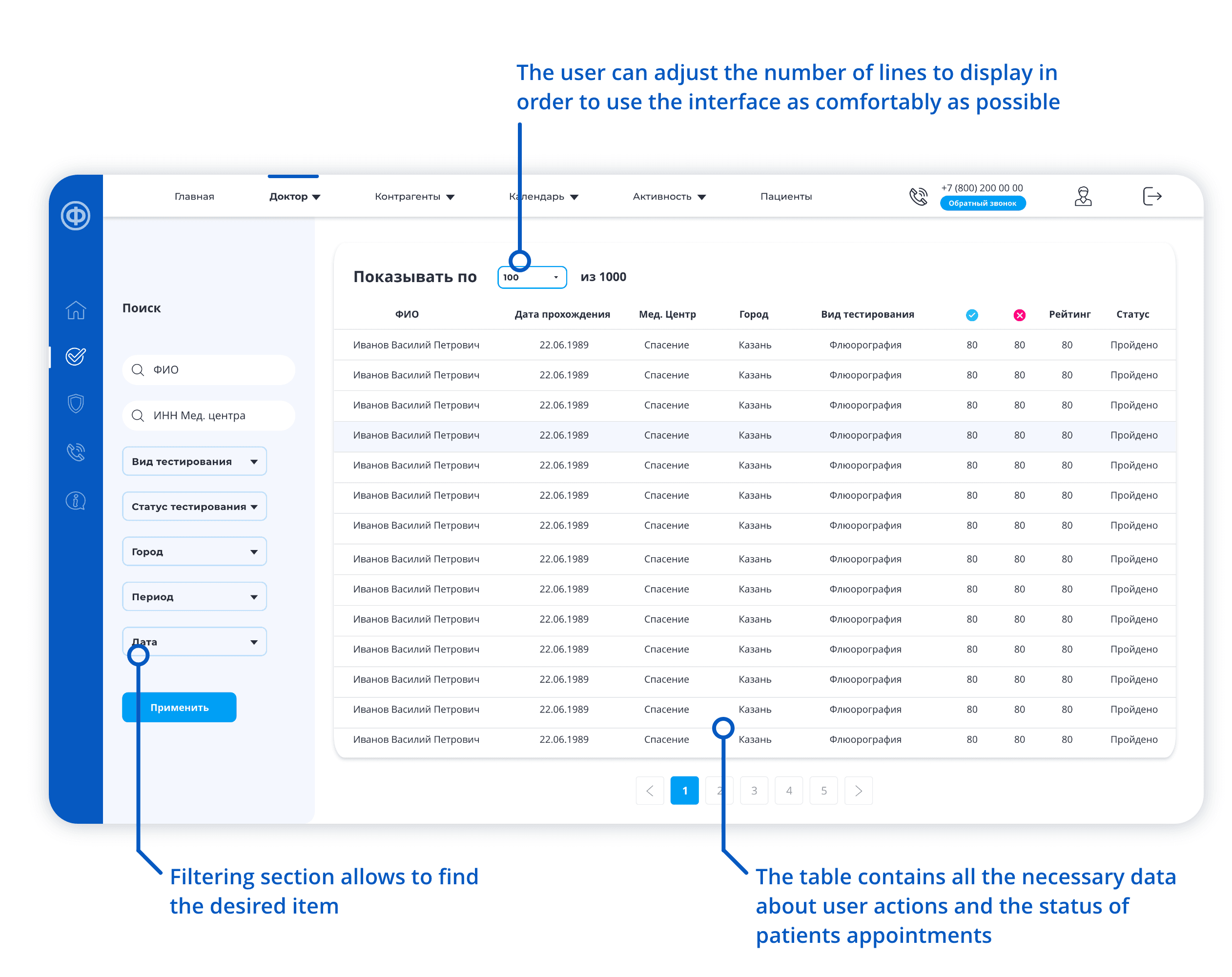
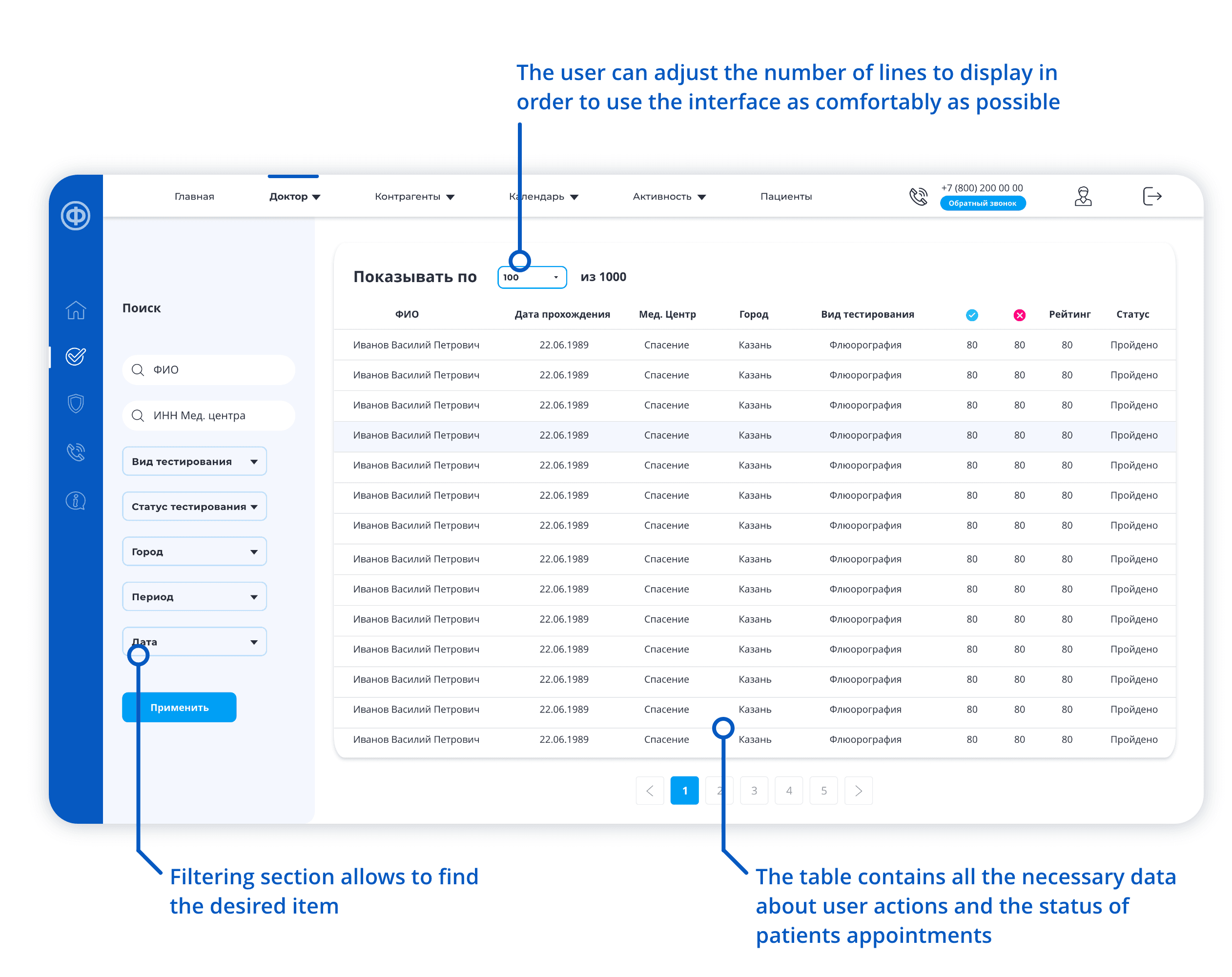
Tables
Tables



Landing Page
Landing Page



What I Learned
What I Learned
This project involved intricate functionality and covered unfamiliar industry for me, which taught me how to rapidly grasp new concepts and drive a project from scratch.
Working remotely with a new team presented unique challenges, but it ultimately strengthened my ability to collaborate effectively via Zoom, propose creative solutions, and confidently present my work.
This project involved intricate functionality and covered unfamiliar industry for me, which taught me how to rapidly grasp new concepts and drive a project from scratch.
Working remotely with a new team presented unique challenges, but it ultimately strengthened my ability to collaborate effectively via Zoom, propose creative solutions, and confidently present my work.






/ What's next?
Since the design and development is fully completed, the company is currently working on the project deployment. Now the company is marketing and selling its services to various medical centers. They will have to assemble a team of developers and technical support, for subsequent system support.
Since the design and development is fully completed, the company is currently working on the project deployment. Now the company is marketing and selling its services to various medical centers. They will have to assemble a team of developers and technical support, for subsequent system support.
Since the design and development is fully completed, the company is currently working on the project deployment. Now the company is marketing and selling its services to various medical centers. They will have to assemble a team of developers and technical support, for subsequent system support.
My work has been featured by:




Let’s chat
Contact me today at egarafieva97@gmail.com, and let's start transforming your ideas into extraordinary digital experiences.
Site designed and built by Ellie Garafieva.
Copyright © 2024. All rights reserved.
My work has been featured by:




Let’s chat
Contact me today at egarafieva97@gmail.com, and let's start transforming your ideas into extraordinary digital experiences.
Site designed and built by Ellie Garafieva.
Copyright © 2024. All rights reserved.
My work has been featured by:




Let’s chat
Contact me today at egarafieva97@gmail.com, and let's start transforming your ideas into extraordinary digital experiences.
Site designed and built by Ellie Garafieva.
Copyright © 2024. All rights reserved.
My work has been featured by:




Let’s chat
Contact me today at egarafieva97@gmail.com, and let's start transforming your ideas into extraordinary digital experiences.
Site designed and built by Ellie Garafieva.
Copyright © 2024. All rights reserved.